gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
正文
1. 安装NodeJS,自行在node官网下载,并安装,通过node-v检查是否安装成功

2.在此项目中,使用的是cnpm进行安装的,如果想使用cnpm安装,去淘宝镜像安装cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org 安装cnpm
2. 安装Gulp环境
1.安装全局环境,运行命令
npm install gulp –g
3. 项目中使用Gulp
1.创建一个新的文件夹(gulp创建的文件夹),进行初始化 cnpm init会出现下面内容,并在文件夹中有一个package.json

2.在命令中运行安装本地Gulp环境
cnpm install gulp --save-dev
3.在本地文件新建文件名为 gulpfile.js 文件:
常用的一些方法
gulp.task 定义任务
gulp.src 找到执行文件
gulp.dest 执行任务的文件去出
gulp.watch 观察文件是否发生变化
4.安装一些常用的压缩包
cnpm install gulp-minify-css gulp-uglify gulp-concat --save-dev ///////////////// 1.css压缩 gulp-minify-css
2.js压缩 gulp-uglify
3.js合并 gulp-concat
4.图片压缩 gulp-imagemin
5.less转化成css gulp-less
......
5.在文件中新建一个src目录,用于存放你文件,
6.实现一个文件合并,在src下面创建两个html文件

var gulp = require('gulp');
gulp.task("copyHtml",function(){
gulp.src("src/*.html") //当前目录下所有的html文件
.pipe(gulp.dest("dist")) //文件的去处
})
dist是通过 gulp copyHtml生成的文件夹
常用的代码压缩
var gulp = require('gulp');
var imagemin = require('gulp-imagemin'); 图片压缩
var uglify = require("gulp-uglify"); js压缩
var less = require('gulp-less'); less
var cleanCSS = require('gulp-clean-css'); css压缩
//文件合并
gulp.task("copyHtml",function(){
gulp.src("src/*.html")
.pipe(gulp.dest("dist")) //把src目录中所有html格式的文件全部合并到dist目录中
})
//图片压缩
gulp.task("imagemin",function() {
gulp.src("src/images/*") 所有src > images中的图片
.pipe(imagemin()) 图片压缩
.pipe(gulp.dest("dist/images")) //放入到dist目录下面的images文件
})
//js压缩
gulp.task("uglify",function() {
gulp.src("src/js/*.js")
.pipe(uglify()) //压缩js代码
.pipe(gulp.dest("dist/js")) //通过gulp uglify命令,自动输出dist下面js文件
})
//css压缩并less转换成css
gulp.task("lessc",function() {
gulp.src("src/less/*.less") //手动创建
.pipe(less()) //将less文件编译成css文件
.pipe(cleanCSS()) //压缩css
.pipe(gulp.dest("dist/css")) //通过gulp lessc 命令,自动输出dist/css文件
})
//监听文件是否有变化
gulp.task("watch",function(){
gulp.watch("src/*.html",['copyHtml']);
gulp.watch("src/images/*",['imagemin']);
gulp.watch("src/js/*.js",['uglify']);
gulp.watch("src/lessc/*.less",['lessc'])
})
通过输入gulp watch自动编译
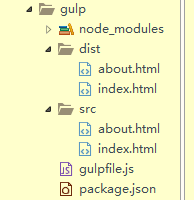
目录中的结构
