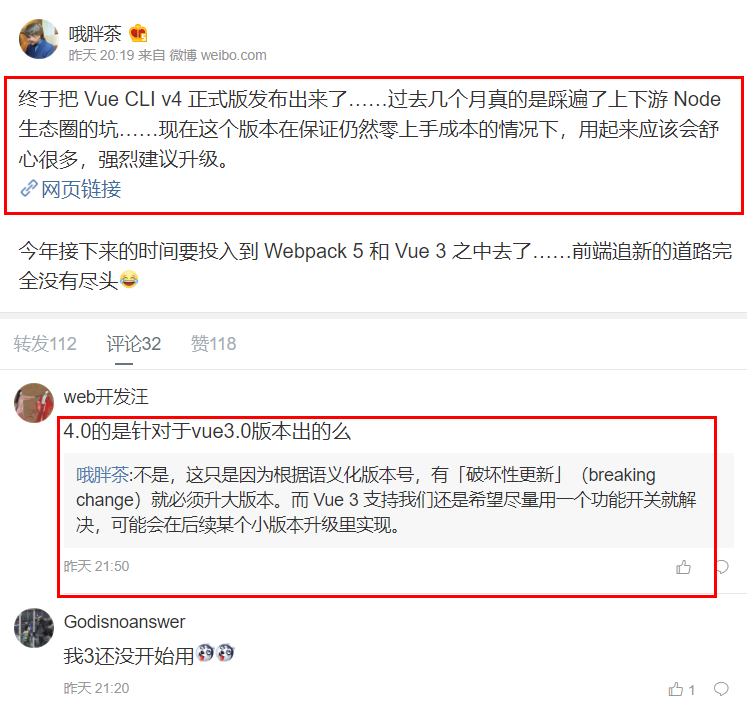
10月16日,官方发布消息称Vue-cli 4.0正式版发布,并且强烈建议升级;小编也是刚刚安装了最新版本的脚手架看看更新了什么

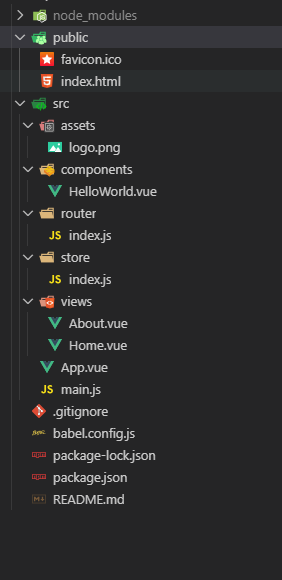
安装和vue-cli3.0的是一模一样的,对比了一下3.0的脚手架,除了目录发生变化一些,其他的都一样


安装步骤和vue-cli3.0的一模一样
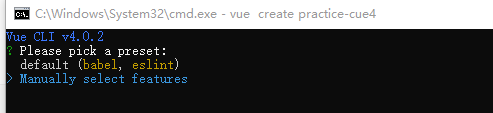
1.创建项目
vue create project-name

default 是 使用默认配置
Manually select features 是 自定义配置
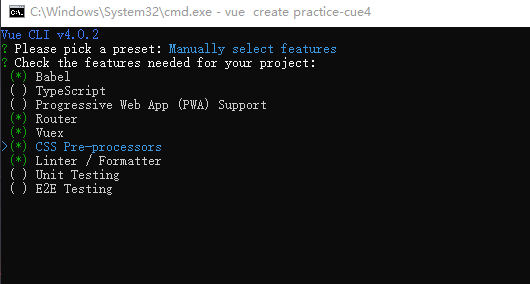
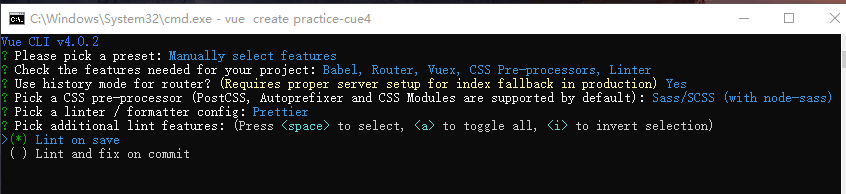
2.选择配置(自定义配置)

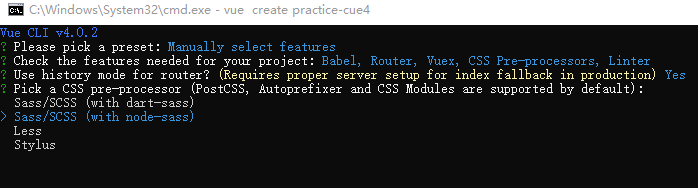
3.选择css预编译,这里我选择SCSS

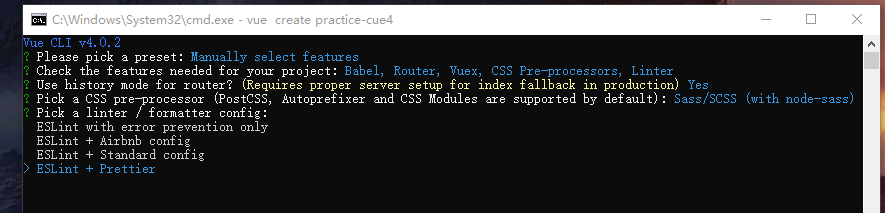
4. 语法检测工具,这里我选择ESLint + Prettier

5.选择语法检查方式,这里我选择保存就检测

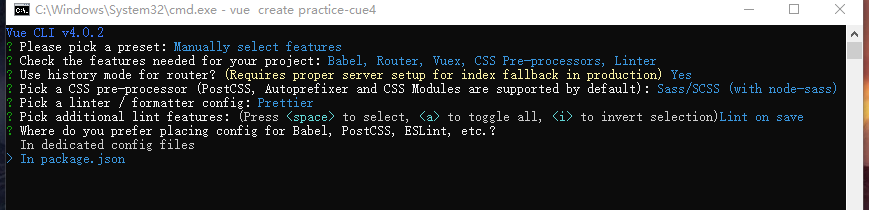
6.接下来会问你把babel,postcss,eslint这些配置文件放哪,这里随便选,

7.键入N不记录,如果键入Y需要输入保存名字

8.项目创建好后
cd project-name // 进入项目根目录 npm run serve // 运行项目
9.然后在浏览器输入http://localhost:8080,就可以看到运行的界面了