作者最近加入FreeCodeCamp-一个GitHub开源项目,也是一所被认可的网络学校。在FreeCodeCamp,作者跟着进度,遇到了难题。

一开始的导航栏便让我犯难。
当然,作者之前也写过许多网页,做过许多导航栏,也都差不多成功了。那么,今天为什么还要拿看似简单的导航栏出来,津津乐道呢?问题就在于,总结。
虽然以前导航栏做了不少,但是每一次都遇到问题,简单的问题却花费作者大量的时间去摸索。这次也不例外。
大家可以看到,就是这样一个五个词汇的导航栏,作者却花了大概3个小时。
这次不同的是,在这三个小时里,我领悟到了一套迅速做好导航栏的方法。作为我简书上的第一篇文章,分享给大家。

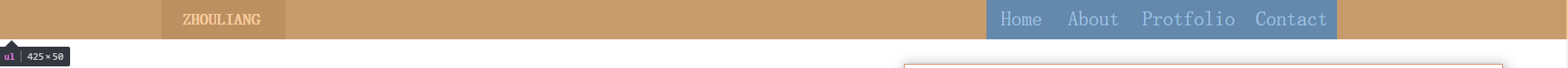
首先,大的灰色长条背景是一个高50px的div。
左边的ZHOULIANG是一个子div,里面放一个p标签。并没有给链接。
重点来了,右边还是大家熟悉的ul里面四个li,每个li里面放一个a来存文字。
可是,怎样才能做到图示的几点呢?
1.四个单词在右边,并且不紧靠右侧。
2.Home,About,Protfolio,Contact之间的间距一样。
3.四个单词垂直居中。
还有下图的效果:根据文字的长度,hover变色。




好了,直接为大家解答(这里假设父div的id为lead)
做导航栏,css里面一定要有
1.#lead ul 2.#lead ul li 3.#lead ul li a 4.#lead ul li a:hover
这点毋庸置疑。技巧来了
1.#lead ul{margin: 0;padding: 0;overflow: hidden;425px;margin-left:1200px;background:#505050;} 这是这个导航栏,我给ul的样式。加粗的部分,大家注意了!如果没有这个部分,会发生什么呢,不妨让我们来看一看f12下的ul

大家注意到了吗?ul没有高度!作为包含了四个li的容器,ul莫名其妙的失去了高度。而在我们加上了上面加粗部分的代码后,会发生什么呢?

这才是我们的ul啊,不是吗?所以技巧一:给你的ul加上margin: 0;padding: 0;overflow: hidden;这样,ul的宽,高,背景色都不是问题了。第一个问题便也解决:.四个单词在右边,并且不紧靠右侧 答案:获得正确的ul后,给它加上margin-left。
2.#lead ul li a{font-size:25px;text-decoration: none;display: block;text-align: center;padding-top: 10px;height: 40px;color: ghostwhite;} 这是这个导航栏,我给a加的样式。首先display,然后给padding-top自行调整。让其居中,这也解决了第二个问题。然后既然转变成了块状元素,就可以设定其高度。这里注意了,虽然父div的高度是50px,但是别忘了我们为了让其居中,而给了padding-top,所以为了达到上图所示的hover效果,我们给出的高度等于父div的高度减去padding-top的值。
3.

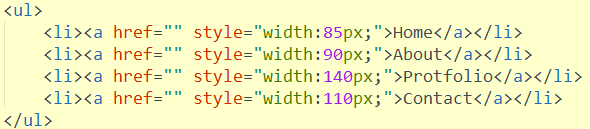
为了让hover的变色长度适应文字的长度,我们在行间根据文字长度,自己定义每个a的宽度,这样便解决了第三个问题。