1、购买域名
2、购买服务器
3、添加域名站点
4、服务器登录,LAMP LNMP
5、xshell filezilla 可以远程查看linux目录 好像登录个网站也可以直接操作mysql
浏览器怎么查看检查元素的各个内容
html
框架 网上有很多,可以直接找
bootstrap
标签
属性: 属性名和属性值相同,写一个
head
title
meta name content
http-equiv content
内联 只占自己大小
<span>
块级标签
html 特殊字符
form
input 类型
get 请求网页 没数据发送
post 发送数据
tabe
html 和html5区别
css
选择器 基本 类 标签 id 后代 子代 相邻 属性
input
label
dt ol ul
form
table
文本属性 inline block
margin border padding 边界塌陷
脱离文档流 float absolute脱离文档流 relative 不脱离问答牛 fixed clear 定位
JavaScript
1、数据类型 typedef 1+True paserInt
2、运算符
3、控制语句
4、各种对象 string Array sort(f) shift unshift Function 函数好像有一种名字可以变化的还是()还是$().function这种
5、bom alert confirm prompt intervel timeout history go forward back location
6、dom 属性 (nodeName, nodetype, nodevalue, innerhtml) 兄弟父亲儿子查找 注意按元素查找 getelemntBy....页面查找 event事件 window.onload =funciton f() 和 <body onload=f()> 语法 如何修改css颜色
onsubmit 阻止外延 stop。。。
7、增createlemnt appen
删remove。。。
改 先删再增 innerhtml innertext区别 一个是<h1当成样式 ,一个是当成文本 改css样式ele.style.color 增加遮挡层 hidden classlist.remove 查
8、省份二级联动
9、dom的操作

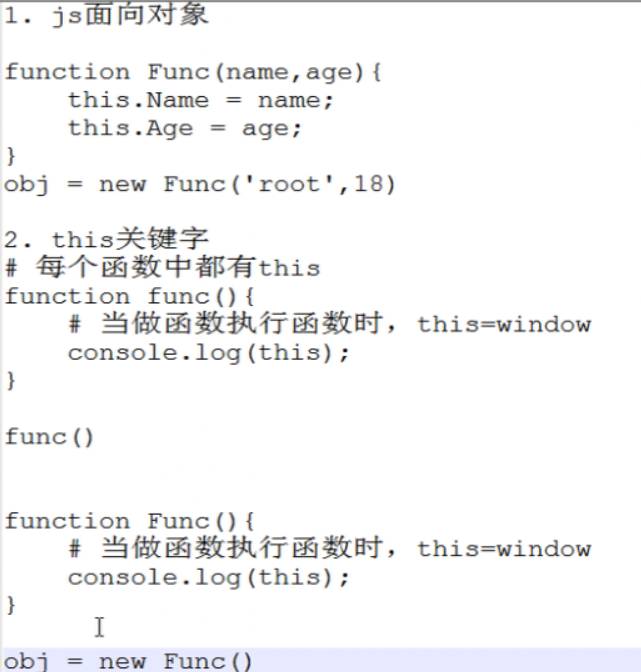
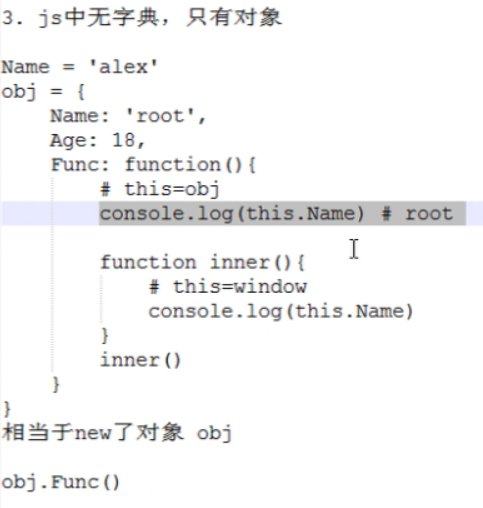
js中函数this相当于window, new相当于把obj变成this

第一个输出root,第二个输出alex 如果不加this,全部输出alex
jquey的this和js的传入
Jquery ------->react
jquery 中文文档
查找元素 ------>相邻元素-------》属性操作
查找 筛选
html text val
jquery下:last first next nextuntil 兄弟姐妹
attr prop 可以用字典,可以一个一个变化
遍历循环方法
文档处理: 插入父节点 插入兄弟节点 修改 删除 克隆(true)
相对于整体的偏移量 offset 父标签的position
事件触发:三种 .click(function (){}) jquery和js区别
bind
on(event,[selector],function)
页面加载 $(document).ready(function (){ }) document和window区别 ,以及常用的属性
动画效果
1、显示隐藏 show hide toggle slidedown slideup slidetoggle fadein fadeout fadetoggle fadeto 后面可以加回调函数
插件扩展
$.extend(obj)
$.fn.extend(obj)
ajax 当jquery不让用,流量有限时候
 get强求
get强求
 post请求
post请求
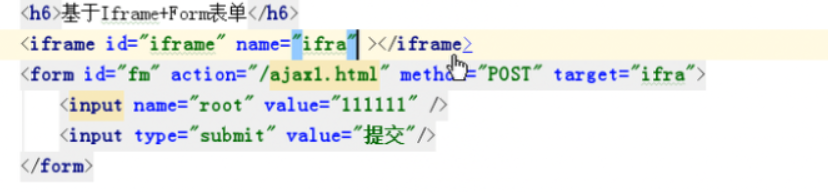
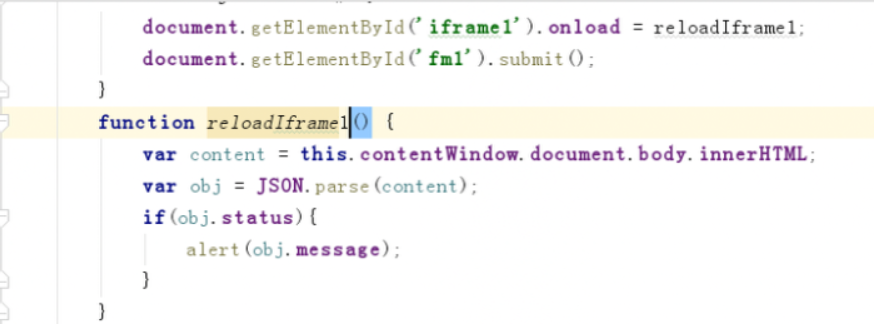
 iframe+form构造伪Ajax
iframe+form构造伪Ajax
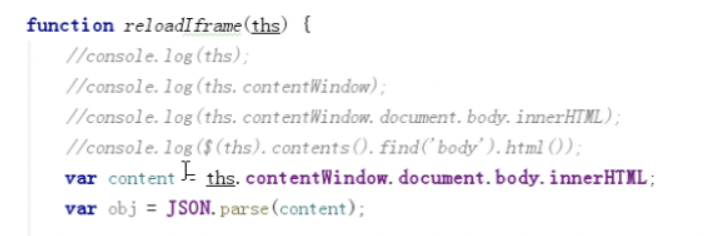
iframe加上onload="func(ths)",然后通过dom取值

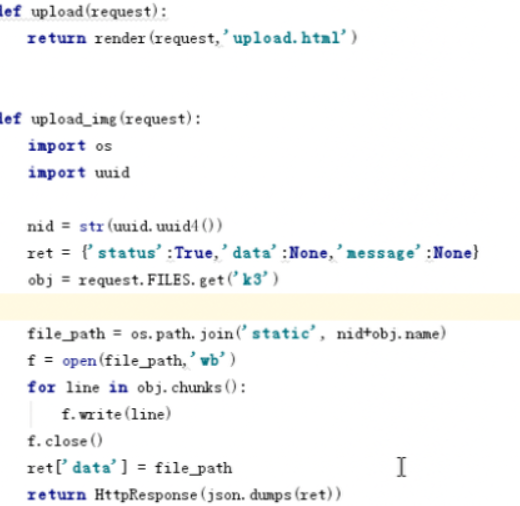
jquery ajax文件上传
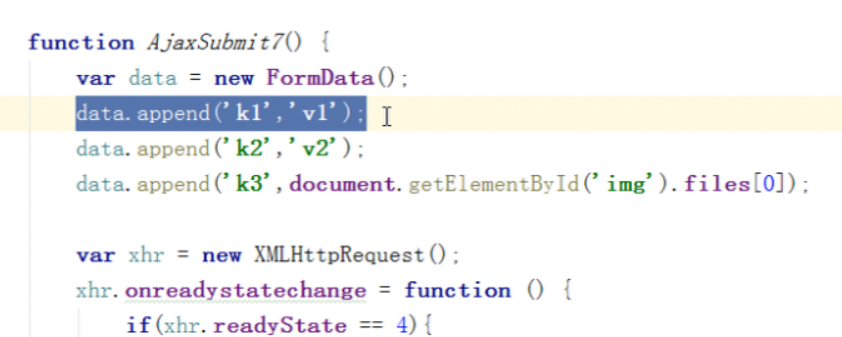
 ajax文件上传,需要new FormData(),然后append,
ajax文件上传,需要new FormData(),然后append,
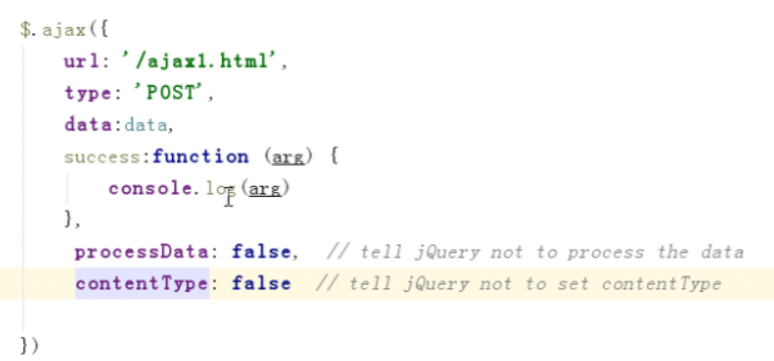
 jquery方式提交数据,必须设置 processData contenttype
jquery方式提交数据,必须设置 processData contenttype
 iframe+form 兼容性好
iframe+form 兼容性好
 文件预览
文件预览
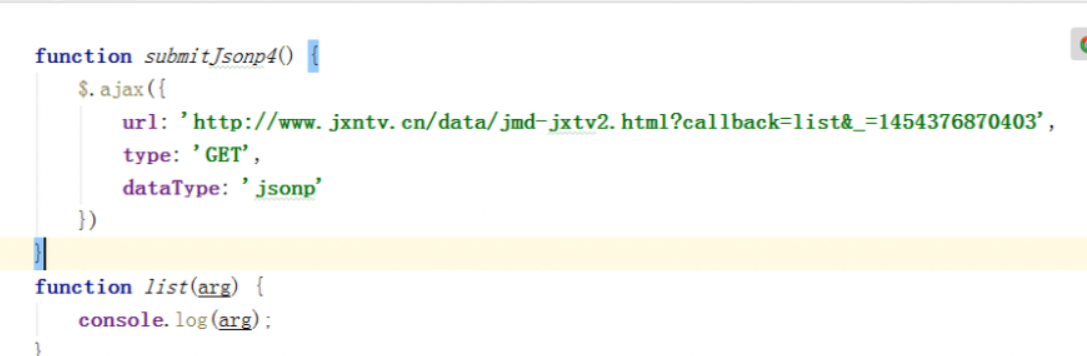
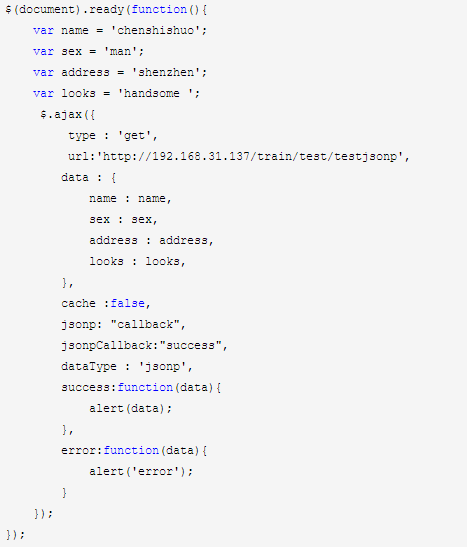
跨域 jsonp

jquery ajax跨域