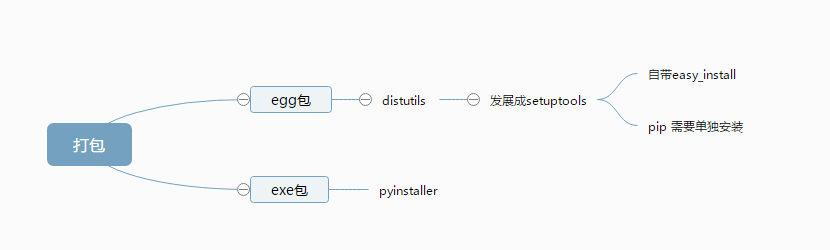
打包
历史关系
setuptools流程:

python模块安装方法:
一、方法1: 单文件模块
直接把文件拷贝到 $python_dir/Lib
二、方法2: 多文件模块,带setup.py
下载模块包,进行解压,进入模块文件夹,执行:
python setup.py install
三、 方法3:easy_install 方式
先下载ez_setup.py,运行python ez_setup 进行easy_install工具的安装,之后就可以使用easy_install进行安装package了。
easy_install packageName
easy_install package.egg
通过easy_install安装软件,相关安装信息会保存到easy-install.pth文件里,路径类似如下形式:C:Python25Libsite-packageseasy-install.pth。
如果想删除通过easy_install安装的软件包,比如说:MySQL-python,可以执行命令:easy_install -m MySQL-python。
四、 方法4:pip 方式
先进行pip工具的安裝:easy_install pip(pip 可以通过easy_install 安裝,而且也会装到 Scripts 文件夹下。)
安裝:pip install PackageName
更新:pip install -U PackageName
移除:pip uninstall PackageName
搜索:pip search PackageName
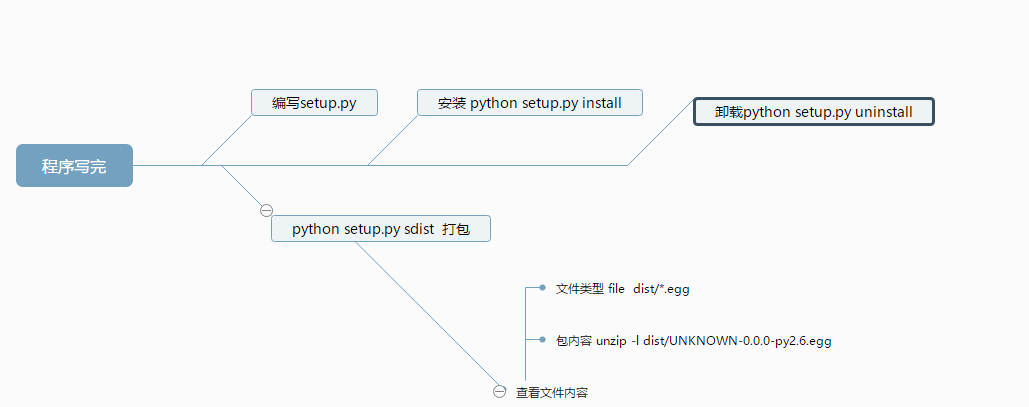
setuptools安装流程:
样例代码:
新建test.py文件,内容如下:
- print "show me"
新建一个setup.py编译文件,内容如下:
- from distutils.core import setup
- setup(name='Myblog', #打包后的包文件名
- version='1.0',
- description='My Blog Distribution Utilities',
- author='Liu tiansi',
- author_email='liutiansi@gmail.com',
- url='http://blog.liuts.com',
- py_modules=['test'], #与前面的新建文件名一致
- )
运行如下命令:
>>python setup.py sdist #打包后的格式为tar.gz/zip
运行结果:
当前目录下新增一个dist目录,里面会有一个同name值相同的文件包。Windows下时zip包,linux下是tar.gz包。
安装并测试:
解压刚打包好的文件,运行如下命令进行安装:
python setup.py install
进入python解释器环境,运行如下命令:
import test
如果成功打印出show me字样则表示成功
卸载:
python setup.py uninstall
卸载egg文件很简单,首先将包含此egg的行从easy-install.pth中删除,然后删除egg文件夹即可。
setup参数:
setup函数各参数详解:
>>python setup.py --help
--name 包名称
--version (-V) 包版本
--author 程序的作者
--author_email 程序的作者的邮箱地址
--maintainer 维护者
--maintainer_email 维护者的邮箱地址
--url 程序的官网地址
--license 程序的授权信息
--description 程序的简单描述
--long_description 程序的详细描述
--platforms 程序适用的软件平台列表
--classifiers 程序的所属分类列表
--keywords 程序的关键字列表
--packages 需要打包的目录列表
--py_modules 需要打包的python文件列表
--download_url 程序的下载地址
--cmdclass
--data_files 打包时需要打包的数据文件,如图片,配置文件等
--scripts 安装时需要执行的脚步列表
setup.py打包命令各参数详解:
>>python setup.py --help-commands
--python setup.py build # 仅编译不安装
--python setup.py install #安装到python安装目录的lib下
--python setup.py sdist #生成压缩包(zip/tar.gz)
--python setup.py bdist_wininst #生成NT平台安装包(.exe)
--python setup.py bdist_rpm #生成rpm包
或者直接"bdist 包格式",格式如下:
#python setup.py bdist --help-formats
--formats=rpm RPM distribution
--formats=gztar gzip'ed tar file
--formats=bztar bzip2'ed tar file
--formats=ztar compressed tar file
--formats=tar tar file
--formats=wininst Windows executable installer
--formats=zip ZIP file
如:
python setup.py bdist --formats=zip 等价于 python setup.py sdist
pyinstaller流程
格式为使用命令:pyinstaller -F 文件名(带后缀py):
常用参数说明:
–icon=图标路径
-F 打包成一个exe文件
-w 使用窗口,无控制台
-c 使用控制台,无窗口
-D 创建一个目录,里面包含exe以及其他一些依赖性文件
pyinstaller -h 来查看参数
GUI
kivy
Kivy是一个开源工具包能够让使用相同源代码创建的程序能跨平台运行。它主要关注创新型用户界面开发,如:多点触摸应用程序。Kivy还提供一个多点触摸鼠标模拟器。当前支持的平台包括:Linux、Windows、Mac OS X和Android。
Kivy拥有能够处理动画、缓存、手势、绘图等功能。它还内置许多用户界面控件如:按纽、摄影机、表格、Slider和树形控件等。

Flexx
Flexx 是一个纯 Python 工具包,用来创建图形化界面应用程序。其使用 Web 技术进行界面的渲染。你可以用 Flexx 来创建桌面应用,同时也可以导出一个应用到独立的 HTML 文档。因为使用纯 Python 开发,所以 Flexx 是跨平台的。只需要有 Python 和浏览器就可以运行。如果是使用桌面模式运行,推荐使用 Firefox 。
pyqt
优点:
比较流行的一个 Tkinter 的替代品,功能 非常强大,可以用Qt开发多美漂亮的界面,也就可以用PyQt开发多么漂亮的界面。
跨平台的支持很好,不过在商业授权上似乎存在一些问题。

WxPython
wxPython 是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能键全的 GUI 用户界面。 wxPython 是作为优秀的跨平台 GUI 库 wxWidgets 的 Python 封装和 Python 模块的方式提供给用户的。
就如同Python和wxWidgets一样,wxPython也是一款开源软件,并且具有非常优秀的跨平台能力,能够运行在32位windows、绝大多数的Unix或类Unix系统、Macintosh OS X上。
优点:
比较流行的一个 Tkinter 的替代品,在 各种平台下都表现挺好。
Tkinter
优点:
历史最悠久, Python 事实上的标准 GUI , Python 中使用 Tk GUI 工具集的标准接口,已经包括在标准的 Python Windows 安
装中,著名的 IDLE 就是使用 Tkinter 实现 GUI 的创建的 GUI 简单,学起来和用起来也简单
Pywin32
Windows Pywin32允许你像VC一样的形式来使用PYTHON开发win32应用。代码风格可以类似win32 sdk,也可以类似MFC,由你选择。如果你仍不放弃vc一样的代码过程在python下,那么这就是一个不错的选择。
PyGTK
优点:
比较流行的一个 Tkinter 的替代品,许多 Gnome 下的著名应用程序的 GUI 都是使用 PyGTK 实现的,比如 BitTorrent , GIMP
和 Gedit 都有可选的实现,在 Windows 平台 似乎表现不太好,这点也无可厚非,毕竟使用的是GTK 的 GUI 库。
pyui4win
pyui4win是一个开源的采用自绘技术的界面库。支持C++和python。用它可以很容易实现QQ和360安全卫士这样的绚丽界面。而且,pyui4win有所见即所得界面设计器,让C++开发人员和python开发人员直接用
设计工具设计界面,而不用关心界面如何生成和运行,可以显著缩短界面开发时间。在pyui4win中,界面甚至可以完全交给美工去处理,开发人员可以只负责处理业务逻辑,把开发人员彻底从繁杂的界面处理中解放出来。

PySide
Qt(cute)是使用“C++”语言编写的应用程序/用户界面(UI)框架。“PySide”是“Qt”的封装。与PySide的不同之处在于PyQt可以商用。(项目地址:https://wiki.qt.io/Category:LanguageBindings::PySide::Downloads)
Tkinter简单教程
Tkinter 模块元素简要说明

1、基本流程
#1、创建主窗口
#2、添加插件
#3、绑定窗口
#4、mainloop循环
2、基本实例
Tk()常用函数:
root.title('标题名') 修改框体的名字,也可在创建时使用className参数来命名;
root.resizable(0,0) 框体大小可调性,分别表示x,y方向的可变性;
root.geometry('250x150') 指定主框体大小;
root.quit() 退出;
root.update_idletasks()
root.update() 刷新页面;
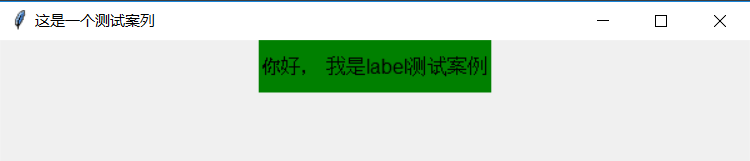
Label样例:
设置文本:
- l["text"] = "23323"
- 先把文本设为,StringVar()------>l.set("33333")

import tkinter as tk #1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x #2、添加插件 l = tk.Label(window, text = "你好, 我是label测试案例" , bg = 'green' , font = ('Arial',12), width = 20 , height =2 ) #3、绑定窗口 l.pack() #4、mainloop循环 window.mainloop()

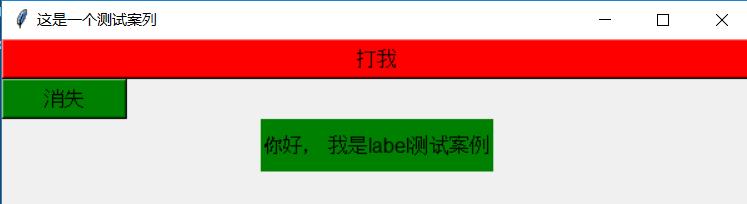
Button按钮
传递参数两种方式:
######1、偏函数
######2、lambda

import tkinter as tk def hit_me(l,i): if i == 1: l["text"] = "你打我了" if i == 0: l["text"] = "" #1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x #2、添加插件 l = tk.Label(window, text = "你好, 我是label测试案例" , bg = 'green' , font = ('Arial',12), width = 20 , height =2 ) ######Button传递参数有两种形式 ######1、偏函数 ######2、lambda b1 = tk.Button(window, text='打我', bg = "red", font=('Arial', 12), width=10, height=1, command=lambda :hit_me(l,1)) b2 = tk.Button(window, text='消失', bg = "green", font=('Arial', 12), width=10, height=1, command=lambda :hit_me(l,0)) #3、绑定窗口 b1.pack(side = tk.TOP, fill =tk.X) #靠上 填充x b2.pack(side = tk.TOP,anchor = tk.W) #靠上,往西 l.pack() #4、mainloop循环 window.mainloop()

常用方法:
deselect() 清除单选按钮的状态
flash() 在激活状态颜色和正常颜色之间闪烁几次单选按钮,但保持它开始时的状态。
invoke() 可以调用此方法来获得与用户单击单选按钮以更改其状态时发生的操作相同的操作
select() 设置单选按钮为选中。
Entry窗口部件
简单说明:
Entry是tkinter类中提供的的一个单行文本输入域,用来输入显示一行文本,收集键盘输入(类似 HTML 中的 text)。
什么时候用:
需要用户输入用户信息时,比如我们平时使用软件、登录网页时,用户交互界面让我们登录账户信息等时候可以用到。
entry 参数:
| 序号 | 可选项 & 描述 |
|---|---|
| 1 |
bg 输入框背景颜色 |
| 2 |
bd 边框的大小,默认为 2 个像素 |
| 3 |
cursor 光标的形状设定,如arrow, circle, cross, plus 等 |
| 4 |
font 文本字体 |
| 5 |
exportselection 默认情况下,你如果在输入框中选中文本,默认会复制到粘贴板,如果要忽略这个功能刻工艺设置 exportselection=0。 |
| 6 |
fg 文字颜色。值为颜色或为颜色代码,如:'red','#ff0000' |
| 7 |
highlightcolor 文本框高亮边框颜色,当文本框获取焦点时显示 |
| 8 |
justify 显示多行文本的时候,设置不同行之间的对齐方式,可选项包括LEFT, RIGHT, CENTER |
| 9 |
relief 边框样式,设置控件3D效果,可选的有:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT。 |
| 10 |
selectbackground 选中文字的背景颜色 |
| 11 |
selectborderwidth 选中文字的背景边框宽度 |
| 12 |
selectforeground 选中文字的颜色 |
| 13 |
show 指定文本框内容显示为字符,值随意,满足字符即可。如密码可以将值设为 show="*" |
| 14 |
state 默认为 state=NORMAL, 文框状态,分为只读和可写,值为:normal/disabled |
| 15 |
textvariable 文本框的值,是一个StringVar()对象 |
| 16 |
width 文本框宽度 |
| 17 |
xscrollcommand 设置水平方向滚动条,一般在用户输入的文本框内容宽度大于文本框显示的宽度时使用。 |
常用函数:
| 序号 | 方法 & 描述 |
|---|---|
| 1 |
delete ( first, last=None ) 删除文本框里直接位置值 text.delete(10) # 删除索引值为10的值
text.delete(10, 20) # 删除索引值从10到20之前的值
text.delete(0, END) # 删除所有值
|
| 2 |
get() 获取文件框的值 |
| 3 |
icursor ( index ) 将光标移动到指定索引位置,只有当文框获取焦点后成立 |
| 4 |
index ( index ) 返回指定的索引值 |
| 5 |
insert ( index, s ) 向文本框中插入值,index:插入位置,s:插入值 |
| 6 |
select_adjust ( index ) 选中指定索引和光标所在位置之前的值 |
| 7 |
select_clear() 清空文本框 |
| 8 |
select_from ( index ) 设置光标的位置,通过索引值 index 来设置 |
| 9 |
select_present() 如果有选中,返回 true,否则返回 false。 |
| 10 |
select_range ( start, end ) 选中指定索引位置的值,start(包含) 为开始位置,end(不包含) 为结束位置start必须比end小 |
| 11 |
select_to ( index ) 选中指定索引与光标之间的值 |
| 12 |
xview ( index ) 该方法在文本框链接到水平滚动条上很有用。 |
| 13 |
xview_scroll ( number, what ) 用于水平滚动文本框。 what 参数可以是 UNITS, 按字符宽度滚动,或者可以是 PAGES, 按文本框组件块滚动。 number 参数,正数为由左到右滚动,负数为由右到左滚动。 |

import tkinter as tk # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x # 2、添加插件 e1 = tk.Entry(window, bd=0, textvariable=tk.StringVar(value="账号: "), fg="red", font=('Arial', 14)) e2 = tk.Entry(window, show=None, fg="red", font=('Arial', 14)) e3 = tk.Entry(window, bd=0, textvariable=tk.StringVar(value="密码: "), fg="red", font=('Arial', 14)) e4 = tk.Entry(window, show="*******", font=('Arial', 14)) # 3、绑定窗口 e1.pack() e2.pack() e3.pack() e4.pack() # 4、mainloop循环 window.mainloop()

Text文本框
简单说明:
Text是tkinter类中提供的的一个多行文本区域,显示多行文本,可用来收集(或显示)用户输入的文字(类似 HTML 中的 textarea),格式化文本显示,允许你用不同的样式和属性来显示和编辑文本,同时支持内嵌图象和窗口。
什么时候用:
在需要显示编辑用户、产品多行信息时,比如显示用户详细描述文字,产品简介等等,支持随时编辑。

import tkinter as tk # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x # 2、添加插件 t = tk.Text(window, height =3) # 3、绑定窗口 t.pack() # 4、mainloop循环 window.mainloop()

5. Listbox窗口部件
简单说明:
Text是tkinter类中提供的的列表框部件,显示供选方案的一个列表。listbox能够被配置来得到radiobutton或checklist的行为。
什么时候用:
在有一个很多内容选项组成的列表提供用户选择时会用到。
参数选项:
参数 描述 master 父窗口 bg 背景色,如 bg = “Blue” fg 前景色,如 fg = “Yellow” hieght 设置显示高度、如果未设置此项,其大小以适应内容标签 width 设置显示宽度,如果未设置此项,其大小以适应内容标签 relief 指定外观装饰边界附近的标签,默认是平的,可以设置的参数:flat、groove、raised、ridge、solid、sunken state 设置组件状态;正常(normal),激活(active),禁用(disabled) bd 设置边框bordwidth的大小,缺省为1或2个像素 selectmode 选择模式:缺省(default)为浏览单选 BROWSE;多选 MULTIPLE;通过鼠标的移动选择 EXTENDED:shift和ctrl配合使用。 listvariable 设置listvariable属性
常用方法:
insert 追加item,如listbox.insert(END,’a’), listbox.insert(3,’a’) delete 删除item,如listbox.delete(3,4),删除全部list.delete(0,END) select_set 选中,如listbox.select_set(0,2) select_clear 取消选中如listbox.select_clear(0,1) get 返回制定索引的项值,如listbox.get(1);返回多个项值,返回元组,如listbox.get(0,2);返回当前选中项的索引listbox.curselection() curselection() 返回当前选中项的索引,如listbox.curselection() selection_includes 判断当前选中的项目中是否包含某项,如listbox.selection_includes(4)

import tkinter as tk def print_select(): if lb.curselection(): l["text"] = lb.get(lb.curselection()) else: l["text"] = "请选中文本" # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x # 2、添加插件 l = tk.Label(window) b = tk.Button(window, text = "显示", command = print_select) ######设置listbox var = tk.StringVar() var.set((1,2,3,4)) lb = tk.Listbox(window, listvariable = var) lb.insert(1,"first") lb.insert("end","second") # 3、绑定窗口 lb.pack() b.pack() l.pack() # 4、mainloop循环 window.mainloop()

Radiobutton单选框窗口部件
简单说明:
Radiobutton:代表一个变量,它可以有多个值中的一个。点击它将为这个变量设置值,并且清除与这同一变量相关的其它radiobutton。
什么时候用:
在有一个很多内容选项组成的选项列表提供用户选择时会用到,用户一次只能选择其中一个,不能多选。
参数:

函数 描述 text 显示文本内容 command 指定Radiobutton的事件处理函数 image 可以使用gif图像,图像的加载方法img = PhotoImage(root,file = filepath) bitmap 指定位图,如bitmap= BitmapImage(file = filepath) variable 控制变量,跟踪Radiobutton的状态,On(1),Off(0) master 代表了父窗口 bg 背景色,如bg=”red”, bg="#FF56EF" fg 前景色,如fg=”red”, fg="#FF56EF" font 字体及大小,如font=("Arial", 8),font=("Helvetica 16 bold italic") height 设置显示高度、如果未设置此项,其大小以适应内容标签 relief 指定外观装饰边界附近的标签,默认是平的,可以设置的参数:flat、groove、raised、ridge、solid、sunken width 设置显示宽度,如果未设置此项,其大小以适应内容标签 wraplength 将此选项设置为所需的数量限制每行的字符,数默认为0 state 设置组件状态;正常(normal),激活(active),禁用(disabled) selectcolor 设置选中区的颜色 selectimage 设置选中区的图像,选中时会出现 underline With the default value of -1, none of the characters of the text label are underlined. Set this option to the inde bd 设置Radiobutton的边框大小;bd(bordwidth)缺省为1或2个像素 textvariable 设置Radiobutton的textvariable属性,文本内容变量 padx 标签水平方向的边距, 默认为1像素 pady 标签竖直方向的边距, 默认为1像素. justify 标签文字的对齐方向, 可选值为 RIGHT, CENTER, LEFT, 默认为 Center

import tkinter as tk def print_select(): if lb.curselection(): l["text"] = lb.get(lb.curselection()) else: l["text"] = "请选中文本" # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x # 2、添加插件 var = tk.StringVar() # 定义一个var用来将radiobutton的值和Label的值联系在一起. l = tk.Label(window, bg='yellow', width=20, text='empty') def print_selection(): l.config(text='you have selected ' + var.get()) var.set("你好") r1 = tk.Radiobutton(window, text='Option A', variable=var, value='A', command=print_selection) r1.pack() r2 = tk.Radiobutton(window, text='Option B', variable=var, value='B', command=print_selection) r2.pack() r3 = tk.Radiobutton(window, text='Option C', variable=var, value='C', command=print_selection) # 3、绑定窗口 r1.pack() r2.pack() r3.pack() l.pack() # 4、mainloop循环 window.mainloop()

Checkbutton窗口部件
简单说明:
Checkbutton:代表一个变量,它有两个不同的值。点击这个按钮将会在这两个值间切换,选择和取消选择。
什么时候用:
在有一个很多内容选项组成的选项列表提供用户选择时会用到,用户一次可以选择多个。

import tkinter as tk def print_select(): if lb.curselection(): l["text"] = lb.get(lb.curselection()) else: l["text"] = "请选中文本" # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x # 2、添加插件 var = tk.StringVar() # 定义一个var用来将radiobutton的值和Label的值联系在一起. l = tk.Label(window, bg='yellow', width=20, text='empty') # 定义触发函数功能 def print_selection(): if (var1.get() == 1) & (var2.get() == 0): # 如果选中第一个选项,未选中第二个选项 l.config(text='I love only Python ') elif (var1.get() == 0) & (var2.get() == 1): # 如果选中第二个选项,未选中第一个选项 l.config(text='I love only C++') elif (var1.get() == 0) & (var2.get() == 0): # 如果两个选项都未选中 l.config(text='I do not love either') else: l.config(text='I love both') # 如果两个选项都选中 # 定义两个Checkbutton选项并放置 var1 = tk.IntVar() # 定义var1和var2整型变量用来存放选择行为返回值 var2 = tk.IntVar() c1 = tk.Checkbutton(window, text='Python', variable=var1, onvalue=1, offvalue=0, command=print_selection) # 传值原理类似于radiobutton部件 c2 = tk.Checkbutton(window, text='C++', variable=var2, onvalue=1, offvalue=0, command=print_selection) # 3、绑定窗口 c1.pack() c2.pack() l.pack() # 4、mainloop循环 window.mainloop()

Scale窗口部件
简单说明:
Scale: 尺度(拉动条),允许你通过滑块来设置一数字值。
什么时候用:
在需要用户给出评价等级,或者给出一个评价分数,或者拉动滑动条提供一个具体的数值等等。
参数:

选项 含义 activebackground 1. 指定当鼠标在上方飘过的时候滑块的背景颜色 2. 默认值由系统指定 background 1. 滚动槽外部的背景颜色 2. 默认值由系统指定 bg 跟 background 一样 bigincrement 1. 设置“大”增长量 2. 该选项设置增长量的大小 3. 默认值是 0,增长量为范围的 1/10 borderwidth 1. 指定边框宽度 2. 默认值是 2 bd 跟 borderwidth 一样 command 1. 指定一个函数,每当滑块发生改变的时候都会自动调用该函数 2. 该函数有一个唯一的参数,就是最新的滑块位置 3. 如果滑块快速地移动,函数可能无法获得每一个位置,但一定会获得滑块停下时的最终位置 cursor 1. 指定当鼠标在上方飘过的时候的鼠标样式 2. 默认值由系统指定 digits 1. 设置最多显示多少位数字 2. 补充注释:例如设置 from 选项为 0,to 选项为 20,digits 选项设置为 5,那么滑块的范围就是在 0.000 ~ 20.000 直接滑动 3. 默认值是 0(不开启) foreground 1. 指定滑块左侧的 Label 和刻度的文字颜色 2. 默认值由系统指定 fg 跟 foreground 一样 font 1. 指定滑块左侧的 Label 和刻度的文字字体 2. 默认值由系统指定 from 1. 设置滑块最顶(左)端的位置 2. 默认值是 0 highlightbackground 1. 指定当 Scale 没有获得焦点的时候高亮边框的颜色 2. 默认值由系统指定 highlightcolor 1. 指定当 Scale 获得焦点的时候高亮边框的颜色 2. 默认值由系统指定 highlightthickness 1. 指定高亮边框的宽度 2. 默认值是 0(不带高亮边框) label 1. 你可以在垂直的 Scale 组件的顶端右侧(水平的话是左端上方)显示一个文本标签 2. 默认值是不显示标签 length 1. Scale 组件的长度 2. 默认值是 100 像素 orient 1. 设置该 Scale 组件是水平放置(HORIZONTAL)还是垂直放置(VERTICAL) 2. 默认值是 VERTICAL relief 1. 指定边框样式 2. 默认值是 SUNKEN 3. 可以选择 FLAT,RAISED,GROOVE 和 RIDGE repeatdelay 1. 该选项指定鼠标左键点击滚动条凹槽的响应时间 2. 默认值是 300(毫秒) repeatinterval 1. 该选项指定鼠标左键紧按滚动条凹槽时的响应间隔 2. 默认值是 100(毫秒) resolution 1. 指定 Scale 组件的分辨率(步长,即在凹槽点击一下鼠标左键它移动的数量) 2. 补充注释:例如设置 from 选项为 0,to 选项为 20,resolution 选项设置为 0.1 的话,那么每点击一下鼠标就是在 0.0 ~ 20.0 之间以 0.1 的步长移动 3. 默认值是 1 showvalue 1. 设置是否显示滑块旁边的数字 2. 默认值为 True sliderlength 1. 设置滑块的长度 2. 默认值是 30 像素 sliderrelief 1. 设置滑块的样式 2. 默认值是 RAISED 3. FLAT,SUNKEN,GROOVE 和 RIDGE state 1. 默认情况下 Scale 组件支持鼠标事件和键盘事件,可以通过设置该选项为 DISABLED 来禁用此功能 2. 默认值是 NORMAL takefocus 1. 指定使用 Tab 键是否可以将焦点移动到该 Scale 组件上 2. 默认是开启的,可以通过将该选项设置为 False 避免焦点落在此组件上 tickinterval 1. 设置显示的刻度,如果设置一个值,那么就会按照该值的倍数显示刻度 2. 默认值是不显示刻度 to 1. 设置滑块最底(右)端的位置 2. 默认值是 100 troughcolor 1. 设置凹槽的颜色 2. 默认值由系统指定 variable 1. 指定一个与 Scale 组件相关联的 Tkinter 变量,该变量存放滑块最新的位置 2. 当滑块移动的时候,该变量的值也会发生相应的变化 width 1. 指定 Scale 组件的宽度 2. 默认值是 15 像素
方法:
coords(value=None) -- 获得当前滑块的位置对应 Scale 组件左上角的相对坐标 -- 如果设置 value 参数,则返回当滑块所在该位置时的相对坐标 get() -- 获得当前滑块的位置 -- Tkinter 会尽可能地返回一个整型值,否则返回一个浮点型值 identify(x, y) -- 返回一个字符串表示指定位置下(如果有的话)的 Scale 部件 -- 返回值可以是:"slider"(滑块),"trough1"(左侧或上侧的凹槽),"trough2"(右侧或下侧的凹槽)或 ""(啥都没有) set(value) -- 设置 Scale 组件的值(滑块的位置)

import tkinter as tk def print_select(): if lb.curselection(): l["text"] = lb.get(lb.curselection()) else: l["text"] = "请选中文本" # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x # 2、添加插件 var = tk.StringVar() # 定义一个var用来将radiobutton的值和Label的值联系在一起. l = tk.Label(window, bg='yellow', width=20, text='empty') def print_selection(v): l.config(text='you have selected ' + v) # 第5步,创建一个尺度滑条,长度200字符,从0开始10结束,以2为刻度,精度为0.01,触发调用print_selection函数 s = tk.Scale(window, label='try me', from_=0, to=10, orient=tk.HORIZONTAL, length=200, showvalue=0,tickinterval=2, resolution=0.01, command=print_selection) # 3、绑定窗口 s.pack() l.pack() # 4、mainloop循环 window.mainloop()
每个print_selection都有个默认返回值,也不知道是什么

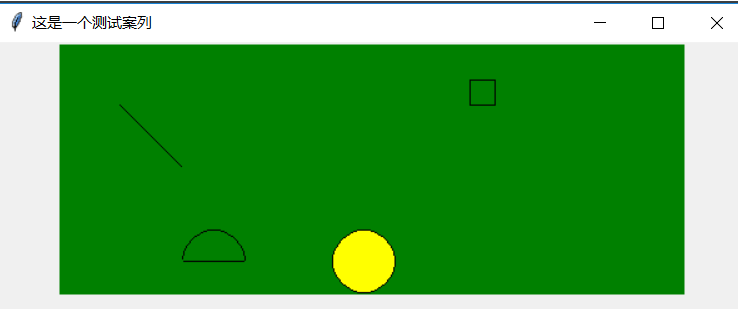
Canvas窗口部件
简单说明:
Canvas:画布,提供绘图功能(直线、椭圆、多边形、矩形) 可以包含图形或位图,用来绘制图表和图,创建图形编辑器,实现定制窗口部件。
什么时候用:
在比如像用户交互界面等,需要提供设计的图标、图形、logo等信息是可以用到画布。

import tkinter as tk def print_select(): if lb.curselection(): l["text"] = lb.get(lb.curselection()) else: l["text"] = "请选中文本" # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x # 2、添加插件 canvas = tk.Canvas(window, bg='green', height=200, width=500) # 说明图片位置,并导入图片到画布上 # image_file = tk.PhotoImage(file='pic.gif') # 图片位置(相对路径,与.py文件同一文件夹下,也可以用绝对路径,需要给定图片具体绝对路径) # image = canvas.create_image(250, 0, anchor='n',image=image_file) # 图片锚定点(n图片顶端的中间点位置)放在画布(250,0)坐标处 # 定义多边形参数,然后在画布上画出指定图形 x0, y0, x1, y1 = 100, 100, 150, 150 line = canvas.create_line(x0-50, y0-50, x1-50, y1-50) # 画直线 oval = canvas.create_oval(x0+120, y0+50, x1+120, y1+50, fill='yellow') # 画圆 用黄色填充 arc = canvas.create_arc(x0, y0+50, x1, y1+50, start=0, extent=180) # 画扇形 从0度打开收到180度结束 rect = canvas.create_rectangle(330, 30, 330+20, 30+20) # 画矩形正方形 # 3、绑定窗口 canvas.pack() # 4、mainloop循环 window.mainloop()

Menu窗口部件
简单说明:
Menu:菜单条,用来实现下拉和弹出式菜单,点下菜单后弹出的一个选项列表,用户可以从中选择
什么时候用:
在比如像软件或网页交互界面等,需要提供菜单选项功能提供用户选择菜单选项功能时用到。

import tkinter as tk # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x l = tk.Label(window, text=' ', bg='green') l.pack() # 第10步,定义一个函数功能,用来代表菜单选项的功能,这里为了操作简单,定义的功能比较简单 counter = 0 def do_job(): global counter l.config(text='do ' + str(counter)) counter += 1 # 第5步,创建一个菜单栏,这里我们可以把他理解成一个容器,在窗口的上方 menubar = tk.Menu(window) # 第6步,创建一个File菜单项(默认不下拉,下拉内容包括New,Open,Save,Exit功能项) filemenu = tk.Menu(menubar, tearoff=0) # 将上面定义的空菜单命名为File,放在菜单栏中,就是装入那个容器中 menubar.add_cascade(label='File', menu=filemenu) # 在File中加入New、Open、Save等小菜单,即我们平时看到的下拉菜单,每一个小菜单对应命令操作。 filemenu.add_command(label='New', command=do_job) filemenu.add_command(label='Open', command=do_job) filemenu.add_command(label='Save', command=do_job) filemenu.add_separator() # 添加一条分隔线 filemenu.add_command(label='Exit', command=window.quit) # 用tkinter里面自带的quit()函数 # 第7步,创建一个Edit菜单项(默认不下拉,下拉内容包括Cut,Copy,Paste功能项) editmenu = tk.Menu(menubar, tearoff=0) # 将上面定义的空菜单命名为 Edit,放在菜单栏中,就是装入那个容器中 menubar.add_cascade(label='Edit', menu=editmenu) # 同样的在 Edit 中加入Cut、Copy、Paste等小命令功能单元,如果点击这些单元, 就会触发do_job的功能 editmenu.add_command(label='Cut', command=do_job) editmenu.add_command(label='Copy', command=do_job) editmenu.add_command(label='Paste', command=do_job) # 第8步,创建第二级菜单,即菜单项里面的菜单 submenu = tk.Menu(filemenu) # 和上面定义菜单一样,不过此处实在File上创建一个空的菜单 filemenu.add_cascade(label='Import', menu=submenu, underline=0) # 给放入的菜单submenu命名为Import # 第9步,创建第三级菜单命令,即菜单项里面的菜单项里面的菜单命令(有点拗口,笑~~~) submenu.add_command(label='Submenu_1', command=do_job) # 这里和上面创建原理也一样,在Import菜单项中加入一个小菜单命令Submenu_1 # 第11步,创建菜单栏完成后,配置让菜单栏menubar显示出来 window.config(menu=menubar) # 4、mainloop循环 window.mainloop()

Frame 窗口部件
简单说明:
Frame:框架,用来承载放置其他GUI元素,就是一个容器,是一个在 Windows 上分离小区域的部件, 它能将 Windows 分成不同的区,然后存放不同的其他部件. 同时一个 Frame 上也能再分成两个 Frame, Frame 可以认为是一种容器.
什么时候用:
在比如像软件或网页交互界面等,有不同的界面逻辑层级和功能区域划分时可以用到,让交互界面逻辑更加清晰

import tkinter as tk # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x tk.Label(window, text='on the window', bg='red', font=('Arial', 16)).pack() # 和前面部件分开创建和放置不同,其实可以创建和放置一步完成 # 第5步,创建一个主frame,长在主window窗口上 frame = tk.Frame(window) tk.Label(frame,text= "主窗口").pack() frame.pack() # 第6步,创建第二层框架frame,长在主框架frame上面 frame_l = tk.Frame(frame) # 第二层frame,左frame,长在主frame上 frame_r = tk.Frame(frame) # 第二层frame,右frame,长在主frame上 frame_l.pack(side='left') frame_r.pack(side='right') # 第7步,创建三组标签,为第二层frame上面的内容,分为左区域和右区域,用不同颜色标识 tk.Label(frame_l, text='on the frame_l1', bg='green').pack() tk.Label(frame_l, text='on the frame_l2', bg='green').pack() tk.Label(frame_l, text='on the frame_l3', bg='green').pack() tk.Label(frame_r, text='on the frame_r1', bg='yellow').pack() tk.Label(frame_r, text='on the frame_r2', bg='yellow').pack() tk.Label(frame_r, text='on the frame_r3', bg='yellow').pack() # 4、mainloop循环 window.mainloop()

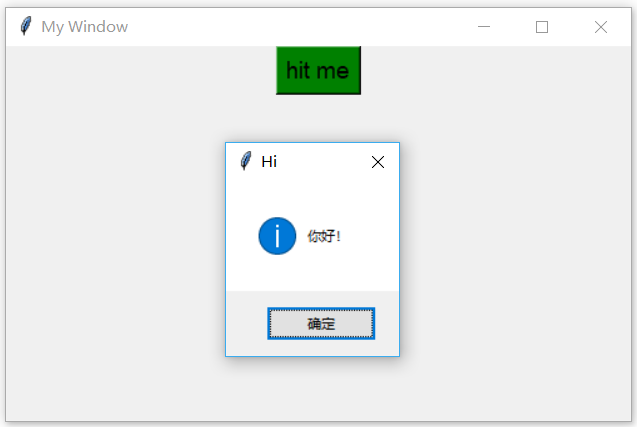
messageBox窗口部件
简单说明:
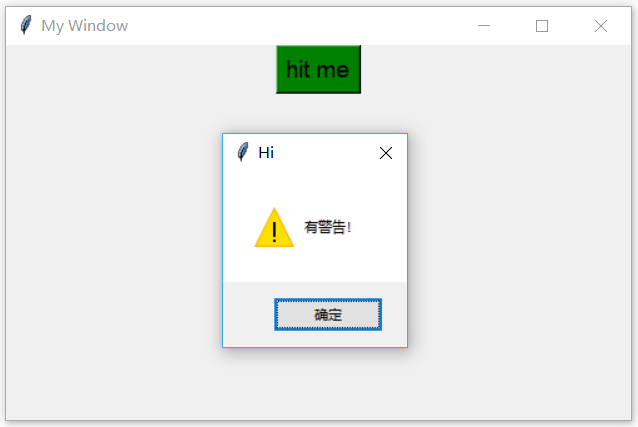
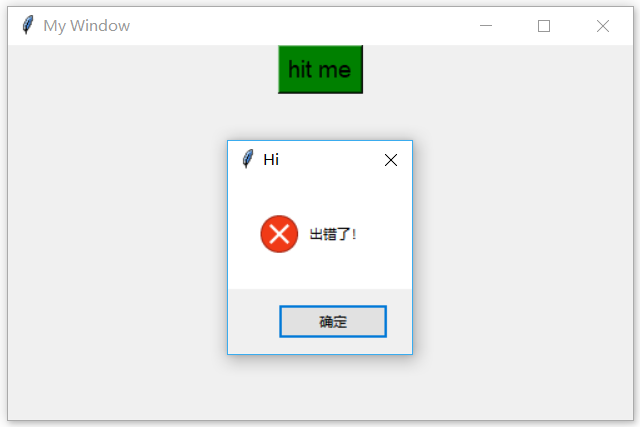
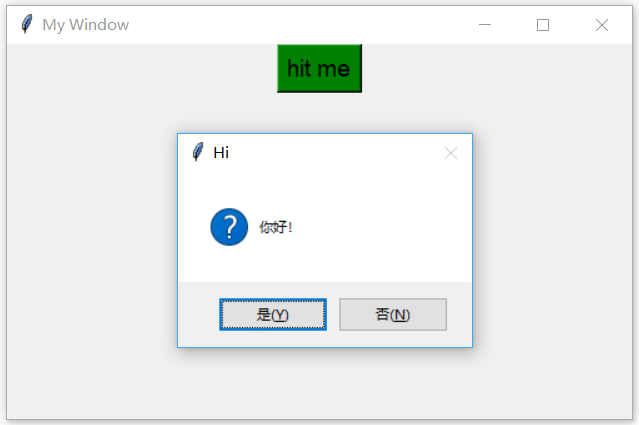
messageBox:消息框,用于显示你应用程序的消息框。(Python2中为tkMessagebox),其实这里的messageBox就是我们平时看到的弹窗。 我们首先需要定义一个触发功能,来触发这个弹窗,这里我们就放上以前学过的button按钮,通过触发功能,调用messagebox吧,点击button按钮就会弹出提示对话框。下面给出messagebox提示信息的几种形式:
tkinter.messagebox.showwarning(title='Hi', message='有警告!') # 提出警告对话窗
tkinter.messagebox.showerror(title='Hi', message='出错了!') # 提出错误对话窗
print(tkinter.messagebox.askquestion(title='Hi', message='你好!')) # 询问选择对话窗return 'yes', 'no'
print(tkinter.messagebox.askyesno(title='Hi', message='你好!')) # return 'True', 'False'
print(tkinter.messagebox.askokcancel(title='Hi', message='你好!')) # return 'True', 'False'
什么时候用:
在比如像软件或网页交互界面等,有不同的界面逻辑层级和功能区域划分时可以用到,让交互界面逻辑更加清晰。

import tkinter as tk import tkinter.messagebox # 要使用messagebox先要导入模块 # 1、创建主窗口 window = tk.Tk() ####设置窗口标题和题目 window.title("这是一个测试案列") window.geometry("600x800") ###这里的x是小写x # 第5步,定义触发函数功能 def hit_me(): tkinter.messagebox.showinfo(title='Hi', message='你好!') # 提示信息对话窗 # tkinter.messagebox.showwarning(title='Hi', message='有警告!') # 提出警告对话窗 # tkinter.messagebox.showerror(title='Hi', message='出错了!') # 提出错误对话窗 # print(tkinter.messagebox.askquestion(title='Hi', message='你好!')) # 询问选择对话窗return 'yes', 'no' # print(tkinter.messagebox.askyesno(title='Hi', message='你好!')) # return 'True', 'False' # print(tkinter.messagebox.askokcancel(title='Hi', message='你好!')) # return 'True', 'False' # 第4步,在图形界面上创建一个标签用以显示内容并放置 tk.Button(window, text='hit me', bg='green', font=('Arial', 14), command=hit_me).pack() # 4、mainloop循环 window.mainloop()




窗口部件三种放置方式pack/grid/place
参考来源:
The Grid Geometry Manager 根据网格,排列对方,第一排第一个,第一排第二个
The Pack Geometry Manager 根据方位,大体放放
The Place Geometry Manager 精确放
1. Grid:The Grid Geometry Manager
grid 是方格, 所以所有的内容会被放在这些规律的方格中。例如:
for i in range(3): for j in range(3): tk.Label(window, text=1).grid(row=i, column=j, padx=10, pady=10, ipadx=10, ipady=10)
以上的代码就是创建一个三行三列的表格,其实 grid 就是用表格的形式定位的。这里的参数 row 为行,colum 为列,padx 就是单元格左右间距,pady 就是单元格上下间距,ipadx是单元格内部元素与单元格的左右间距,ipady是单元格内部元素与单元格的上下间距。
2. Pack:The Pack Geometry Manager
我们常用的pack(), 他会按照上下左右的方式排列.例如:
tk.Label(window, text='P', fg='red').pack(side='top') # 上 tk.Label(window, text='P', fg='red').pack(side='bottom') # 下 tk.Label(window, text='P', fg='red').pack(side='left') # 左 tk.Label(window, text='P', fg='red').pack(side='right') # 右
Place:The Place Geometry Manager
再接下来我们来看place(), 这个比较容易理解,就是给精确的坐标来定位,如此处给的(50, 100),就是将这个部件放在坐标为(x=50, y=100)的这个位置, 后面的参数 anchor='nw',就是前面所讲的锚定点是西北角。例如:
tk.Label(window, text='Pl', font=('Arial', 20), ).place(x=50, y=100, anchor='nw')
打开本地文件filedialog
tkinter.filedialog.askopenfilename
tkinter.filedialog.askopenfilenames
tkinter.filedialog.asksaveasfilename 保存文件
tkinter.filedialog.askopenfile
tkinter.filedialog.askopenfiles 打开多个文件
tkinter.filedialog.asksaveasfile
tkinter.filedialog.askdirectory 目录选择

import os import tkinter import tkinter.filedialog root = tkinter.Tk() default_dir = r"文件路径" fd = tkinter.filedialog.askopenfilename(title = "选择文件", initialdir="D://") # 创建打开文件对话框 print(fd) root.mainloop()
win32也可以实现

import win32ui dlg = win32ui.CreateFileDialog(1) # 1表示打开文件对话框 dlg.SetOFNInitialDir('E:/Python') # 设置打开文件对话框中的初始显示目录 dlg.DoModal() filename = dlg.GetPathName() # 获取选择的文件名称 print(filename)