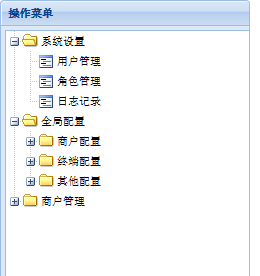
在现实Ext开发中,TreePanel加载数据时,当数据量比较庞大,并且是从后台获取时,为了提高效率一般采用动态加载数据的方式!下面采用Ext4.x提供的MVC方式做个下小例子,如下是运行效果!【后台采用了Spring的MVC,因为它用的是注解,注解比较方便,你可以用struts,servlet等都可以!】

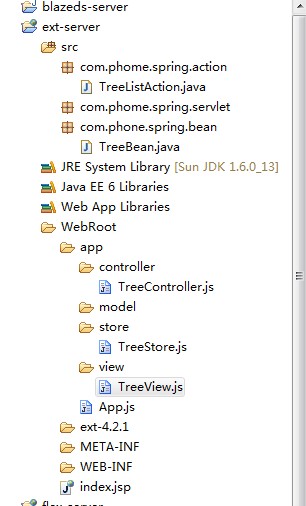
如项目结构

1.首先什么都不用说,先得导入Ext的开发包,我用的是ext-4.2.1,在index.jsp中引入如下文件

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Tree</title> <!-- 引入extjs的总体样式 --> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/ext-4.2.1/resources/css/ext-all.css"> <!-- 引用公用的extjs --> <script type="text/javascript" src="${pageContext.request.contextPath}/ext-4.2.1/bootstrap.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/ext-4.2.1/locale/ext-lang-zh_CN.js"></script> <!-- 引用自己编写的js --> <script type="text/javascript" src="${pageContext.request.contextPath}/app/App.js"></script> </head> <body> </body> </html>
2.TreeView.js

Ext.define('AM.view.TreeView',{ extend:'Ext.tree.Panel', alias : 'widget.treelist', frame:true, title: '操作菜单', 250, height:500, store:'TreeStore', rootVisible:false, initComponent : function(){ this.callParent(arguments); } });
3.TreeStore.js

Ext.define('AM.store.TreeStore',{ extend:'Ext.data.TreeStore', proxy: { type: 'ajax', url: 'Tree/getTreeList.do' }, reader : { type : 'json' }, root: { text: '树根', id: '00', expanded: true }, folderSort: true, sorters: [{ property: 'id', direction: 'ASC' }] });
4.TreeController.js

Ext.define('AM.controller.TreeController',{
extend : 'Ext.app.Controller',
init : function(){
var tree = null;
this.control({
'treelist':{
render:function(t, eOpts){
tree = t;
},
beforeitemexpand:function(node, eOpts ){
Ext.apply(tree.getStore().proxy.extraParams,{
id:node.data.id
});
//tree.getStore().load();
}
}
});
},
views:[
'TreeView'
],
stores:[
'TreeStore'
],
models:[]
});
5.App.js

Ext.onReady(function(){ Ext.QuickTips.init(); Ext.Loader.setConfig({ enabled : true }); Ext.application({ name : 'AM', appFolder : 'app', launch : function(){ Ext.create('Ext.container.Viewport',{ layout :'form', loadMask:{ msg : '正在加载,请稍后...' }, items : { xtype : 'treelist' } }); }, controllers : [ 'TreeController'] }); });
6.后台数据,一般是从数据库取得的,为了省事这里就随便写写!,使用的Spring的MVC!

package com.phome.spring.action; import java.util.ArrayList; import java.util.List; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONObject; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import com.phone.spring.bean.TreeBean; @Controller @RequestMapping("/Tree") public class TreeListAction { @RequestMapping("/getTreeList") public void getTreeList(HttpServletRequest request, HttpServletResponse response, @RequestParam(value = "id", required = false) String id) { try { List<TreeBean> list = null; if (id == null || id.equals("00")) { list = new ArrayList<TreeBean>(); list.add(new TreeBean("01", "系统设置", false)); list.add(new TreeBean("02", "全局配置", false)); list.add(new TreeBean("03", "商户管理", false)); } else if (id.equals("01")) { list = new ArrayList<TreeBean>(); list.add(new TreeBean("0101", "用户管理", true)); list.add(new TreeBean("0102", "角色管理", true)); list.add(new TreeBean("0103", "日志记录", true)); } else if (id.equals("02")) { list = new ArrayList<TreeBean>(); list.add(new TreeBean("0201", "商户配置", false)); list.add(new TreeBean("0202", "终端配置", false)); list.add(new TreeBean("0203", "其他配置", false)); } else if (id.equals("03")) { list = new ArrayList<TreeBean>(); list.add(new TreeBean("0301", "商户管理", false)); list.add(new TreeBean("0302", "指令管理", false)); list.add(new TreeBean("0303", "监控管理", false)); } if (list != null) { StringBuffer jsonStr = new StringBuffer("["); for (TreeBean tree : list) { JSONObject jb = JSONObject.fromObject(tree); jsonStr.append(jb).append(","); } jsonStr.deleteCharAt(jsonStr.length() - 1); jsonStr.append("]"); response.setCharacterEncoding("utf-8"); response.getWriter().write(jsonStr.toString()); } } catch (Exception e) { e.printStackTrace(); } } }
7.说明:TreeStore是可以没有fields配置项的,后台JSON数据格式如下
[{"id":"01","text":"系统设置","leaf":false},{"id":"02","text":"全局配置","leaf":false},{"id":"03","text":"商户管理","leaf":false}]
