渐变是设计师手法中最简单的装饰之一,也是移动端APP背景设计常用的设计技巧。
iOS7和iOS8,也带我们重新认识了渐变色彩在APP界面设计和APP图标当中,应用的淋漓尽致。
移动端APP背景的渐变效果,关键就取决于色彩的选用和整体风格。
移动端APP背景的渐变效果技巧和展示方式一:
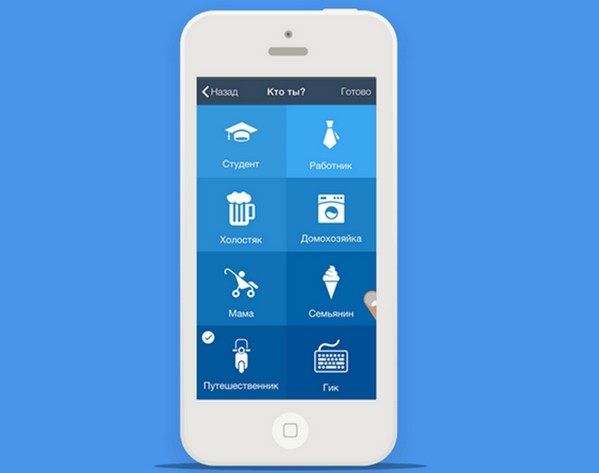
如下图,我们看看一些常见的APP渐变效果图:

上图当中的移动APP界面设计的渐变效果的点评:
组织良好、清晰易读的磁贴布局,起了重要作用,它们通过柔滑的颜色差异来精确指向各分类。设计师使用了久经考验的端庄蓝白色组合。
不知道大家有没有看过micu一些关于色彩搭配的文章:
它里面有一篇文章提到:
在移动UI界面中的可以运用相似性与来进行色彩呼应,这样的画面更有节奏感和舒适性。运用颜色渐变穿插,让界面平衡在一个频率上。

色彩渐变搭配非常严谨和有节奏感。
大家肯定也会问,我是初学者,如何来搭配这样的互补色呢?
很简单。大家可以打开25学堂之前介绍过的一个非常棒的色彩网站,只要找到你想要的几个色彩(一般是2-3个位最佳选择),采用设计工具渐变效果即可得出我们想要的漂亮的移动端APP背景的渐变效果。
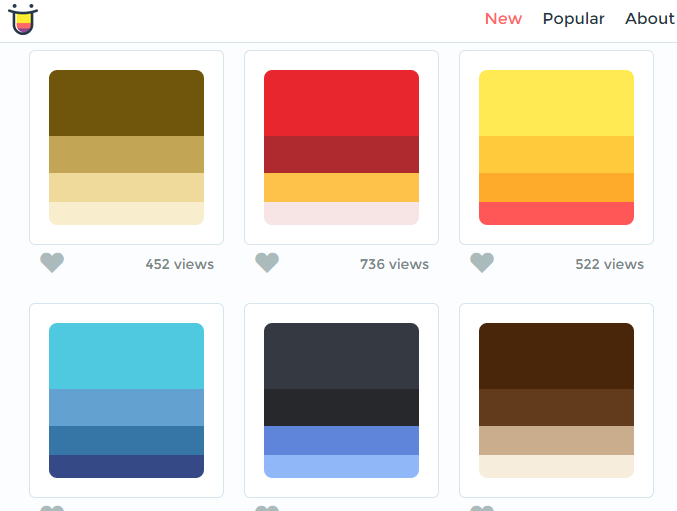
APP色彩酷站推荐:colrd.com
colrd.com可以说是优秀APP设计配色灵感来源之地。下图是来自colrd.com网站的一个经典案例。

第二个是colorhunt 色彩猎取

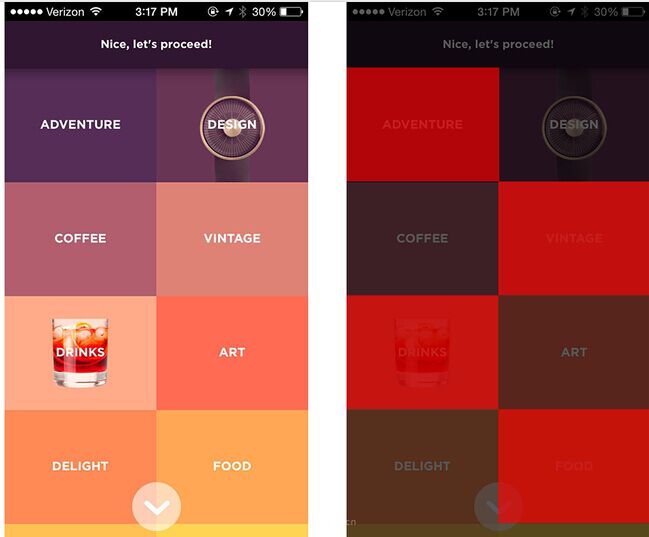
移动端APP背景的渐变效果技巧和展示方式二:
采用是平滑温和的霓虹色渐变,配合近乎发光的浅色文字和简单易懂的字体,并通常伴随着低透明度的半透明层。如此细腻的结合很自然地能给任何UI增加一分精致和微妙。
如小米miui和魅族手机的系统界面、包括ios7系统的苹果手机都是采用的这样渐变设计技巧。

ios7系统的锁屏渐变效果就是采用这样的。

极简的屏幕元素只包含必须的信息,通过优雅的浅色文字实现,精妙的阴影和半透明条作为强调。
app设计师借鉴了破晓天空的渐变色,用非凡的泼溅手法来展现。背景为白色的图形和文字提供了坚实的底色,很好地突出强调了它们。
最后:移动端APP背景的渐变效果的功能特别强大,高明的app设计师可以设计出非常出色的作品。


今天,25学堂只是跟大家浅谈了2个方面的运用。算是冰山一角吧!更宽广的移动端APP背景的渐变技巧,得大家去探索和挖掘出来。也希望大家看完这个也有所收获。