Django本身是一个框架,那必定少不了模板这类东西,在框架的基础上增添系列写好的模板,可谓是锦上添花
我们使用 django.http.HttpResponse() 来输出 "Hello World!"。该方式将数据与视图混合在一起,不符合 Django 的 MVC 思想。
这里将为大家介绍 Django 模板的应用
Django 模板标签:
模板语法:
view:{"HTML变量名" : "views变量名"}
HTML:{{变量名}}
我们不可能单纯的将所有代码都怼在一个目录下,一个新的模板我们重新创建一个目录
并且在他的目录下新建一个前端.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>111</title> </head> <body> <p>{{ name }}</p> </body> </html>

修改views.py文件:
# -*- coding: utf-8 -*- from django.shortcuts import render def runoob(request): views_name = "My first Django" return render(request,"runoob.html", {"name":views_name})
修改urls.py文件:
from django.urls import path from . import views urlpatterns = [ path('runoob/', views.runoob), ]
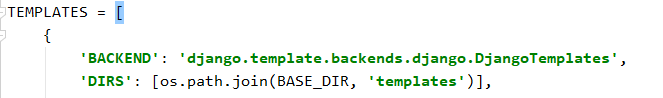
接下来我们需要向Django说明模板文件的路径,修改HelloWorld/settings.py 修改 TEMPLATES 中的 DIRS

运行之后:

结束。