1.用eclipse工具新建一个Dynamic Web Project工程如下:

2.在Java Resources的src目录下新建一个包,包名称为com.it666.code

3.在com.it666.code包下创建2个Servlet,名字分别为CheckCodeServelt、RegistServlet

CheckCodeServelt代码:
package com.it666.code;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.BufferedReader;
import java.io.FileReader;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/CheckCodeServlet")
public class CheckCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 集合中保存所有成语
private List<String> words = new ArrayList<String>();
@Override
public void init() throws ServletException {
// 初始化阶段,读取new_words.txt
// web工程中读取 文件,必须使用绝对磁盘路径
String path = getServletContext().getRealPath("/WEB-INF/words.txt");
try {
BufferedReader reader = new BufferedReader(new FileReader(path));
String line;
//把读的成语全部添加到一个集合当中
while ((line = reader.readLine()) != null) {
words.add(line);
}
reader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
int width = 120;
int height = 30;
// 步骤一 绘制一张内存中图片
BufferedImage bufferedImage = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
// 步骤二 图片绘制背景颜色 ---通过绘图对象
Graphics graphics = bufferedImage.getGraphics();// 得到画图对象 --- 画笔
// 绘制任何图形之前 都必须指定一个颜色
graphics.setColor(getRandColor(200, 250));
graphics.fillRect(0, 0, width, height);
// 步骤三 绘制边框
graphics.setColor(Color.WHITE);
graphics.drawRect(0, 0, width - 1, height - 1);
// 步骤四 四个随机数字
Graphics2D graphics2d = (Graphics2D) graphics;
// 设置输出字体
graphics2d.setFont(new Font("宋体", Font.BOLD, 18));
Random random = new Random();// 生成随机数
int index = random.nextInt(words.size());
String word = words.get(index);// 获得成语
System.out.println(word);
// 定义x坐标
int x = 10;
for (int i = 0; i < word.length(); i++) {
// 随机颜色
graphics2d.setColor(new Color(20 + random.nextInt(110), 20 + random
.nextInt(110), 20 + random.nextInt(110)));
// 旋转 -30 --- 30度
int jiaodu = random.nextInt(60) - 30;
// 换算弧度
double theta = jiaodu * Math.PI / 180;
// 获得字母数字
char c = word.charAt(i);
// 将c 输出到图片
graphics2d.rotate(theta, x, 20);
graphics2d.drawString(String.valueOf(c), x, 20);
graphics2d.rotate(-theta, x, 20);
x += 30;
}
// 将验证码内容保存session(企业开发当中用)
//request.getSession().setAttribute("checkcode_session", word);
//把生成的验证码存放到全局域对象当中(一般不会用这种方法)
this.getServletContext().setAttribute("checkCode", word);
// 步骤五 绘制干扰线
graphics.setColor(getRandColor(160, 200));
int x1;
int x2;
int y1;
int y2;
for (int i = 0; i < 30; i++) {
x1 = random.nextInt(width);
x2 = random.nextInt(12);
y1 = random.nextInt(height);
y2 = random.nextInt(12);
graphics.drawLine(x1, y1, x1 + x2, x2 + y2);
}
// 将上面图片输出到浏览器 ImageIO
graphics.dispose();// 释放资源
//将图片写到response.getOutputStream()中
ImageIO.write(bufferedImage, "jpg", response.getOutputStream());
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
/**
* 取其某一范围的color
*
* @param fc
* int 范围参数1
* @param bc
* int 范围参数2
* @return Color
*/
private Color getRandColor(int fc, int bc) {
// 取其随机颜色
Random random = new Random();
if (fc > 255) {
fc = 255;
}
if (bc > 255) {
bc = 255;
}
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
}
RegistServlet代码如下:
package com.it666.code;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/RegistServelt")
public class RegistServelt extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收请求参数的内容
String code = request.getParameter("code");
System.out.println(code);
//将请求的参数内容由ISO8859-1转码成UTF-8
byte[] bytes = code.getBytes("ISO8859-1");
code = new String(bytes,"UTF-8");
System.out.println("code="+code);
//获取验证码内容
String name = (String)this.getServletContext().getAttribute("checkCode");
System.out.println("name="+name);
//设置缓冲区当中使用的编码
//response.setCharacterEncoding("UTF-8");
//设置缓冲区当中使用的编码、告诉浏览器要用什么字符集来接收响应
response.setContentType("text/html;charset=UTF-8");
//进行匹配并且输出匹配结果
if(name.equals(code)) {
response.getWriter().write("验证码 正确");
}else {
response.getWriter().write("验证码 错误");
response.setHeader("refresh", "3;url=/26-Servlet/code.html");
}
}
}
4.在WebContent文件夹的WEB-INF文件夹下面创建web.xml、words.txt。

web.xml代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" metadata-complete="false" version="3.0">
<absolute-ordering/>
<display-name>web</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
words.txt文件主要用于放验证码的文字。如下:

5.在WebContent文件夹下只创建code.html文件(其他文件不用创建)

code.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>code</title>
<script type="text/javascript">
function chang(obj) {
obj.src = "/26-Servlet/CheckCodeServlet?time=" + new Date().getTime();
}
</script>
</head>
<body>
<form action="/26-Servlet/RegistServelt">
<img src="/26-Servlet/CheckCodeServlet" onclick="chang(this)"> <br />
<input type="text" placeholder="请输入验证码..." name ="code"> <br />
<input type="submit" value="注册">
</form>
</body>
</html>
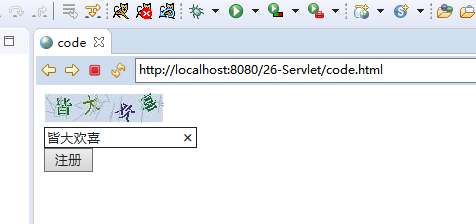
6.在code.html文件下单机运行即可

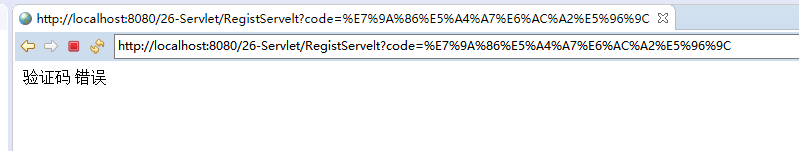
以下为eclipse工具测试结果:
1.匹配正确实例:


2.匹配错误实例: