自学Zabbix3.8.1.2-可视化Visualisation-Graphs自定义图表
自定义图表,如名称所示,提供定制功能。虽然简单的图形可以很好地查看单个项目的数据,但是它们不提供配置功能。因此,如果您想要更改图表的样式或方式显示或比较多个项目,那必须使用zabbix自定义图表功能,比如,我 们最常用的网卡流量监控,一张流量图上会包含进/出的流量信息。一个图表的数据可以来源一台主机,也可以来源于多台主机。
自定义图表是手动配置的。可以为主机或多个主机或单个模板创建它们。
1. 配置自定义图
要创建自定义图表,请执行以下步骤:
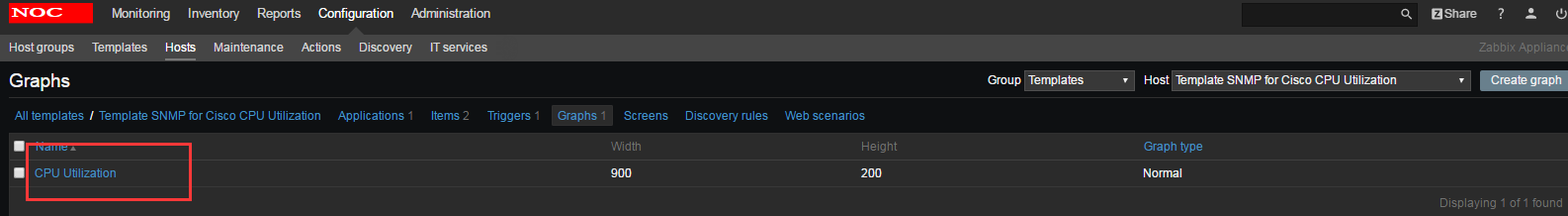
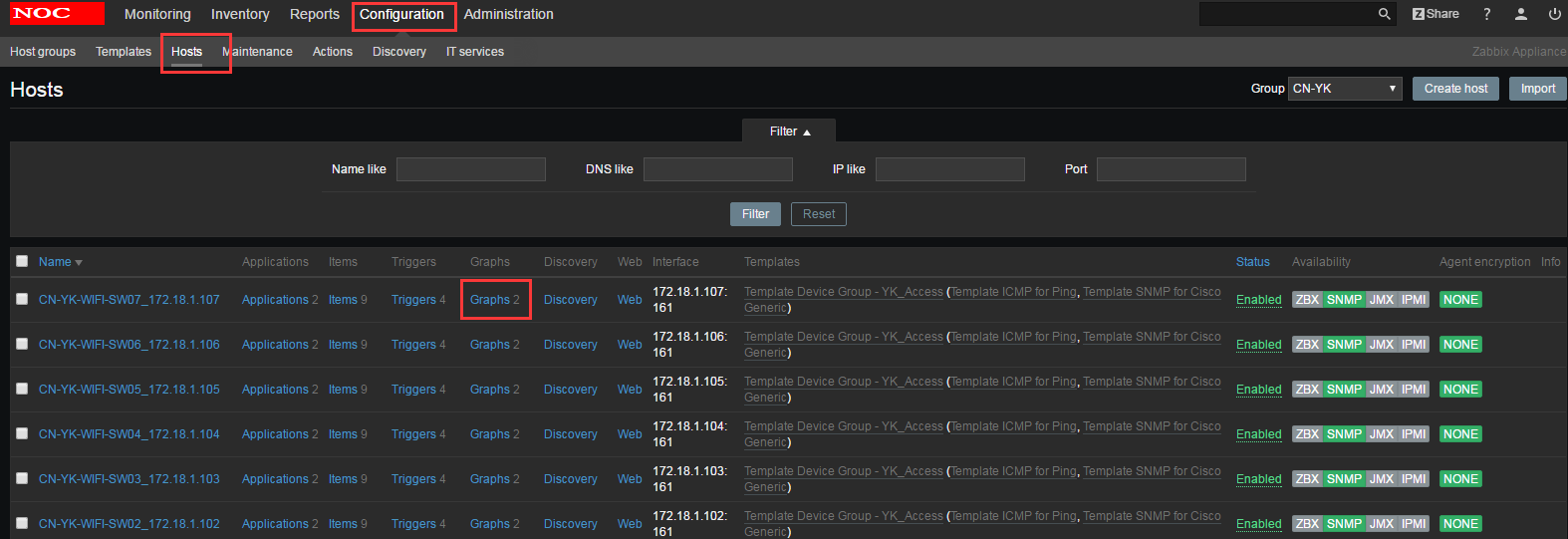
- 配置主机(或模板) Configuration→Hosts(或者templates)
- 单击想要的主机或模板旁边的行中的图形 hosts/template列的Graphs
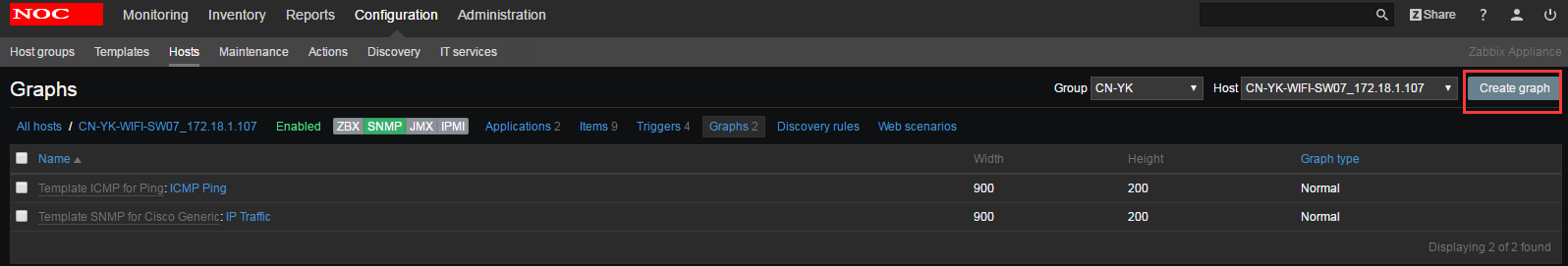
- 在图形界面中点击创建图 右上角的Create graph
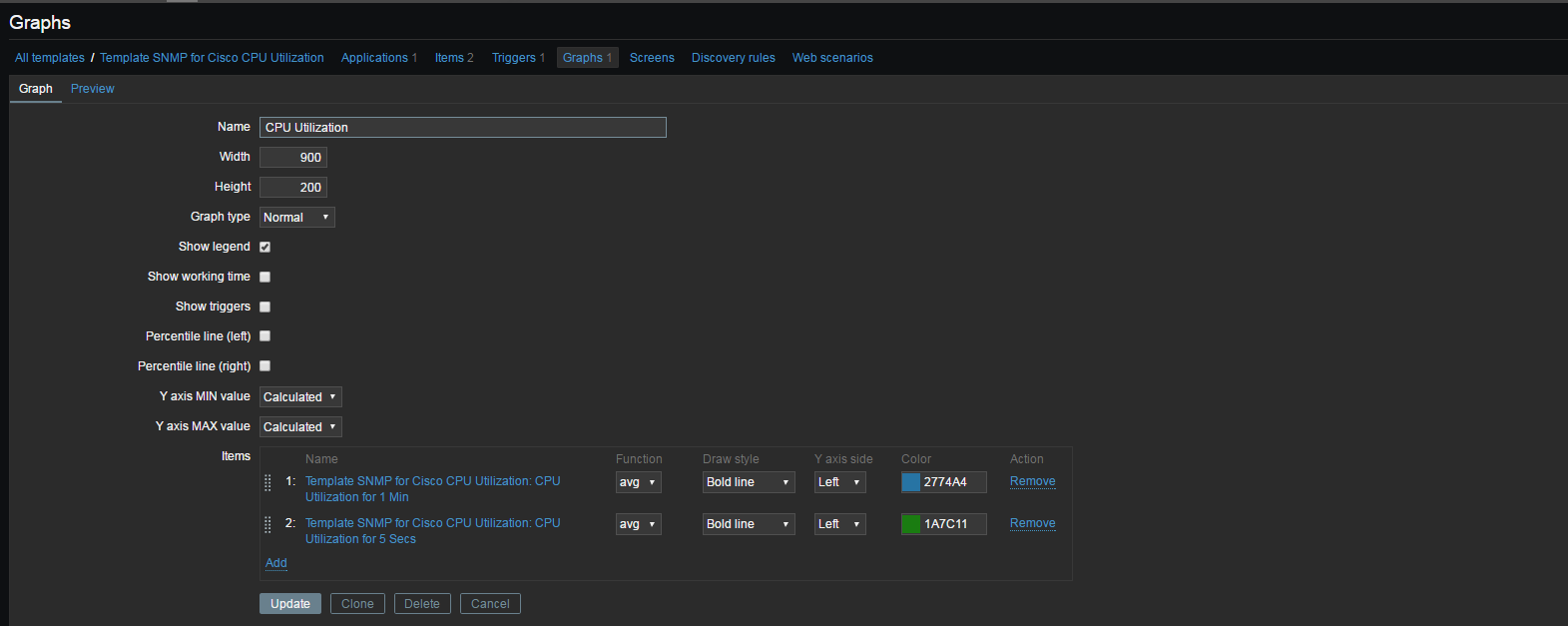
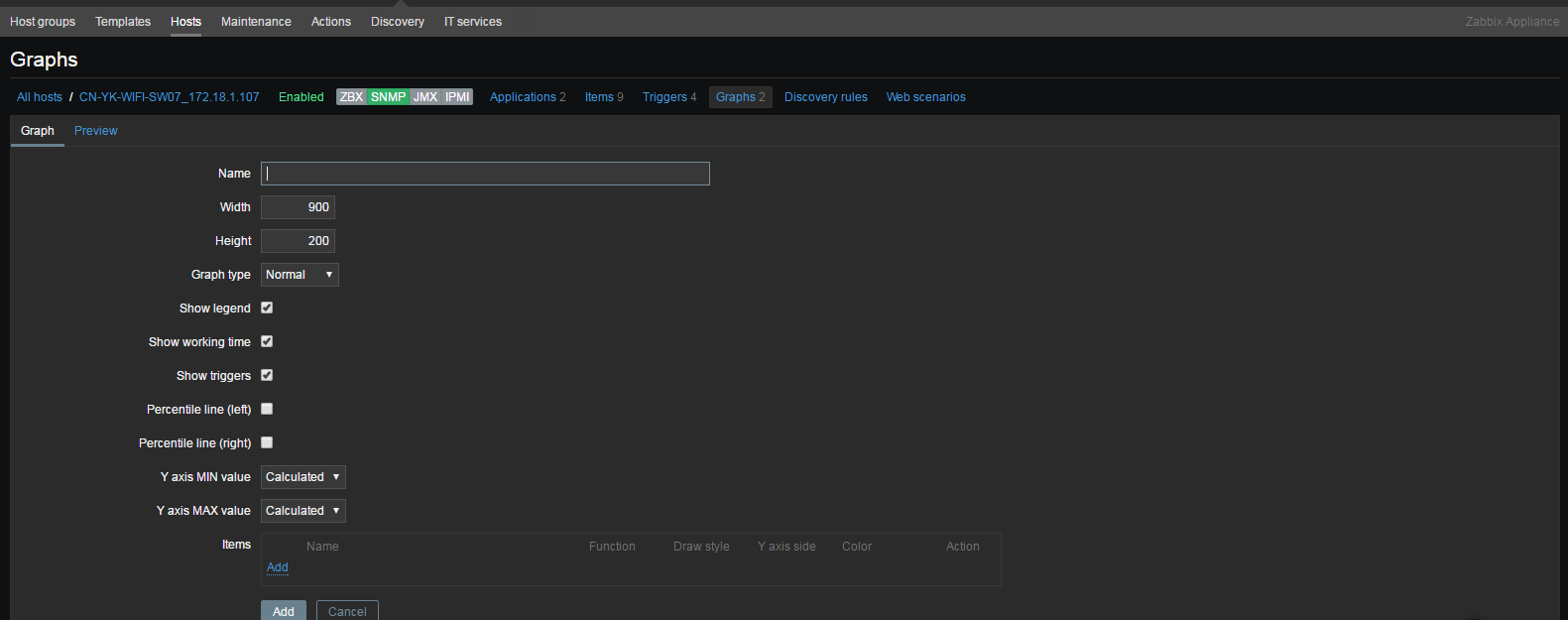
- 编辑图形属性



Graph属性:
| 属性 | 描述 |
|---|---|
| Name | 图表名称(唯一) |
| Width | 图表宽度(单位:像素)(仅用于预览和pie/exploded图表). |
| Height | 图表高度(单位:像素) |
| Graph type | 图表类型: Normal - 常规图表, 值显示为线条 Stacked - 叠图, 显示填充区域 Pie - 饼图 Exploded - “裂开的”饼图,显示部分切出的饼图 |
| Show legend | 显示图例,例如item名称与最大、平均、最小的数据,一般显示在图表的下方 |
| Show working time | 是否显示工作时间,如果选择这个复选框,那么非工作时间背景为灰色。备注:饼图和爆炸式饼图没有这个参数 |
| Show triggers | 如果选择现象,那么触发器将会用红线表示. 两种饼图不包含这个功能 |
| Percentile line (left) | 左Y轴百分数. |
| Percentile line (right) | 右Y轴百分数 |
| Y axis MIN value | Y轴最小值: Calculated - 自动计算Y轴最小值(取item最小值) Fixed - 固.定Y轴最小值. 饼图与裂变式饼图没有这个参数 Item - 选中item的最新值(例如你选中某网卡,那么它的最小值将来自这个网卡item的最新值) |
| Y axis MAX value | Y轴最大值: Calculated - 自动计算Y轴最大值(取item最大值) Fixed - 固.定Y轴最大值. 饼图与裂变式饼图没有这个参数 Item - 选中item的最新值(例如你选中某网卡,那么它的最大值将来自这个网卡item的最新值) |
| 3D view | 立体风格图表,仅适用于饼图与爆炸式饼图. |
| Items | 监控项,图表的数据来源 |
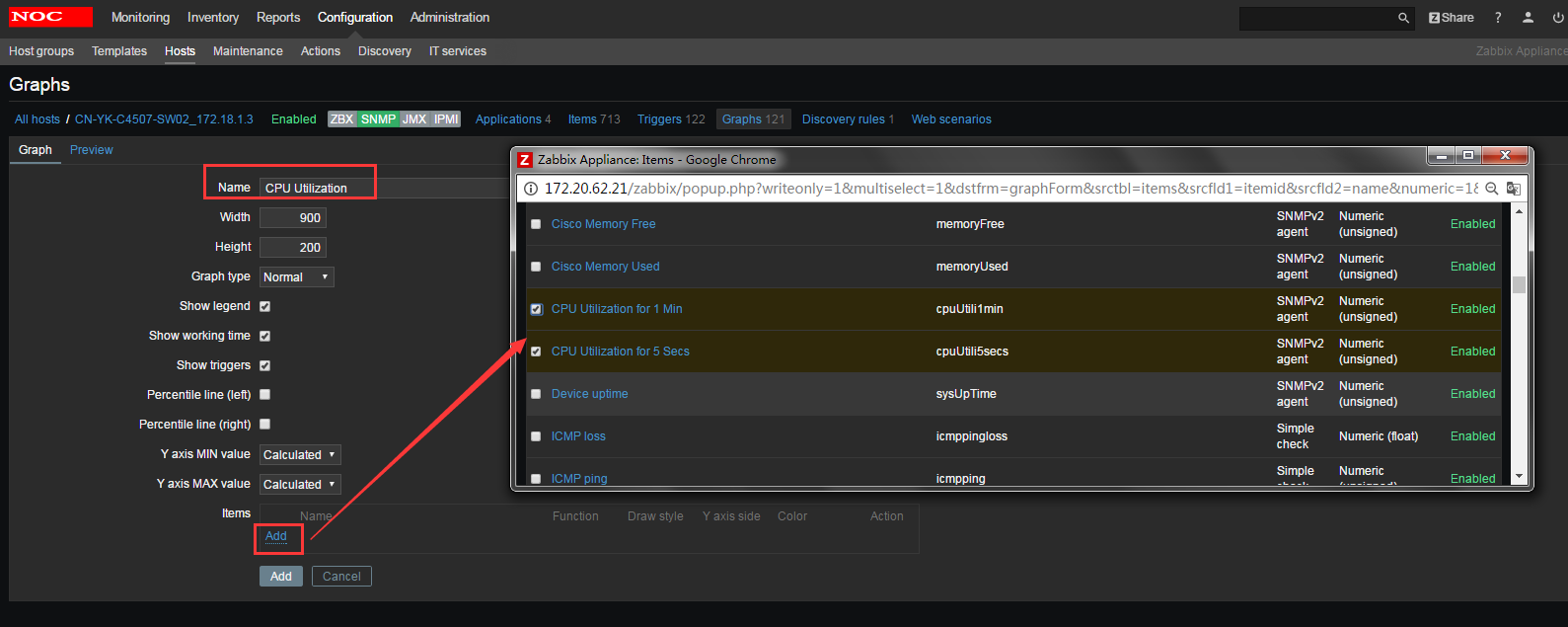
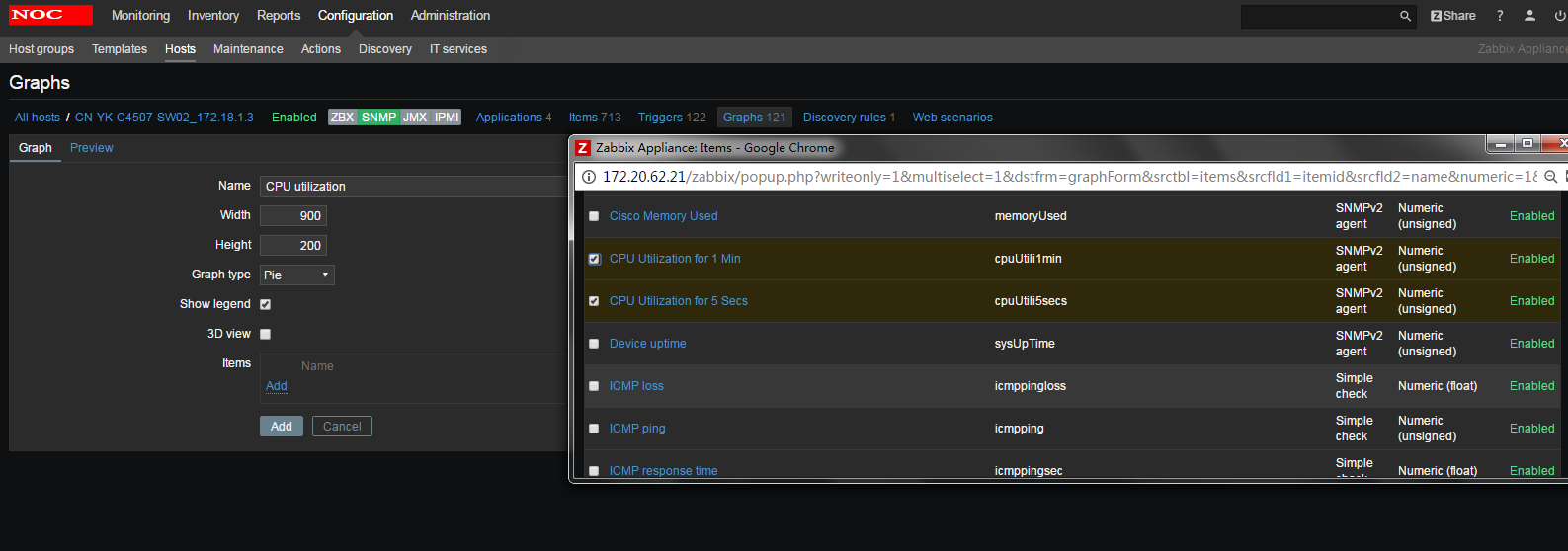
配置图表items
图表的数据来源于items,点击add选择需要显示到图表的item,可以添加多个。
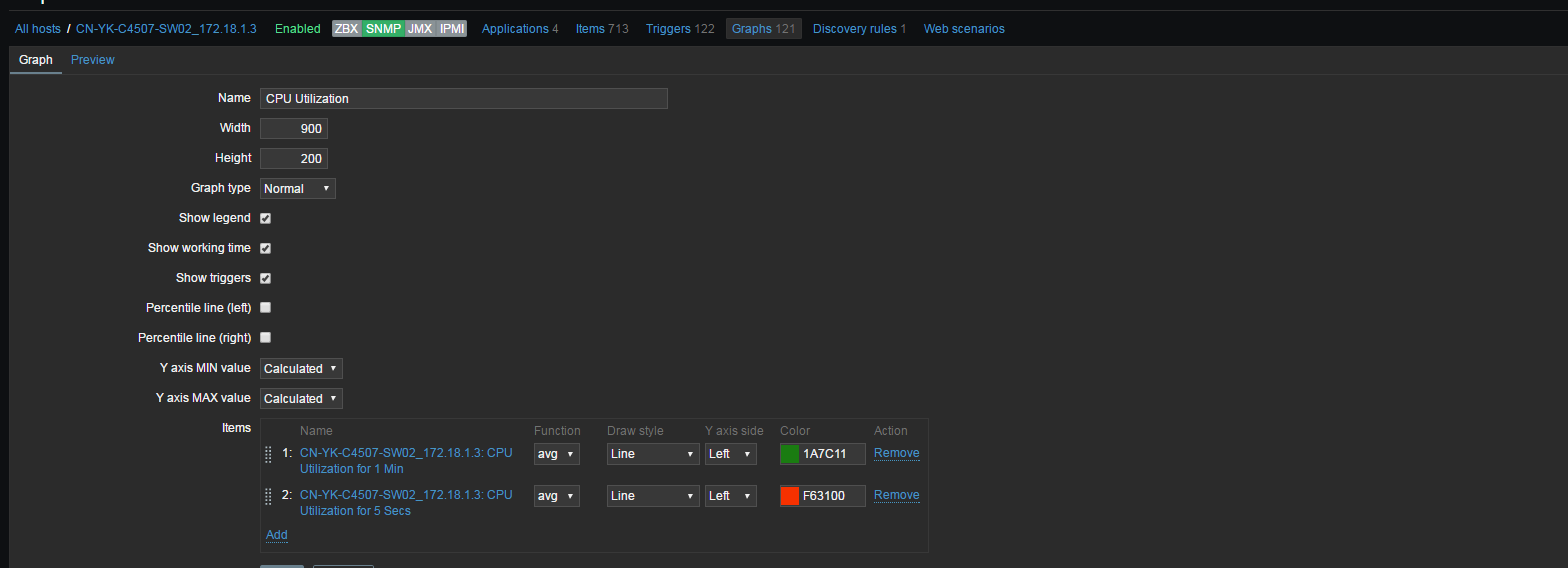
Item展示属性:
| 参数 | 描述 |
|---|---|
| Sort order (0→100) |
绘图顺序,可以上下拖动items来改变他们的顺序.这个顺序用来决定图层的顺序。
|
| Name | item名称 |
| Function | 当一个item有多种数值时,选择一种数值用于图表展示 all - 所有值 (最小、平均、最大) min - 仅最小值 avg - 仅平均值 max - 进最大值 |
| Draw style |
绘制风格(只有常规图表存在该选项):
Line - 绘制线条 Filled region - 绘制填充区域 Bold line - 画粗线
Dot - 画点 Dashed line - 画虚线 |
| Y axis side | Y轴在左边还是右边 |
| Colour | 颜色 |
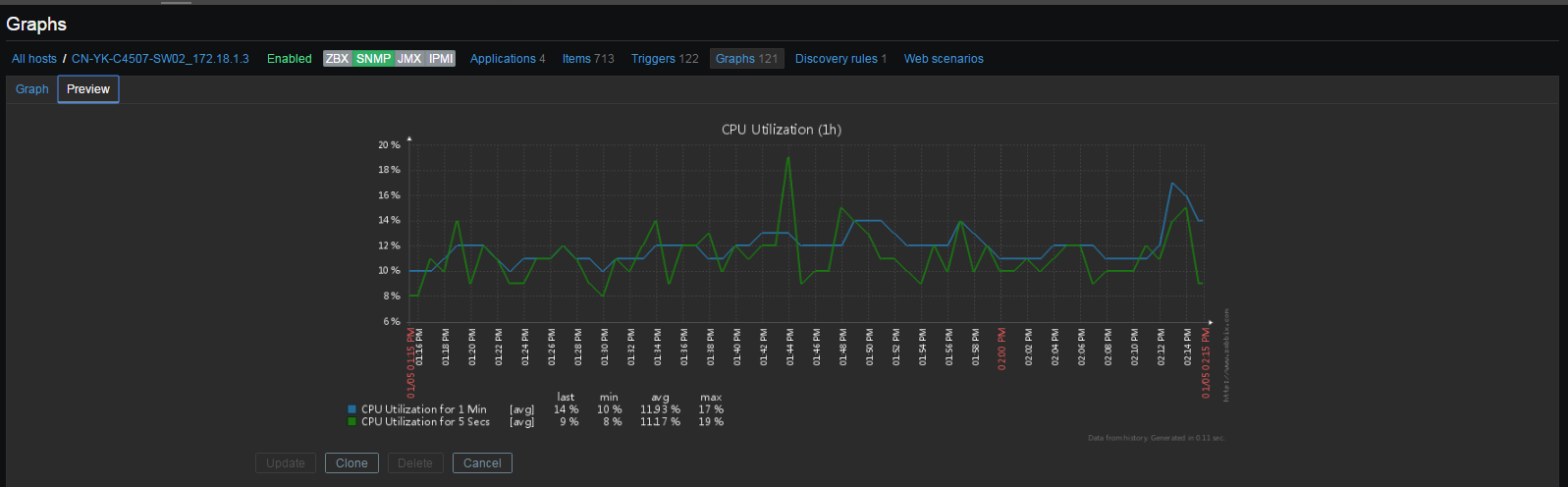
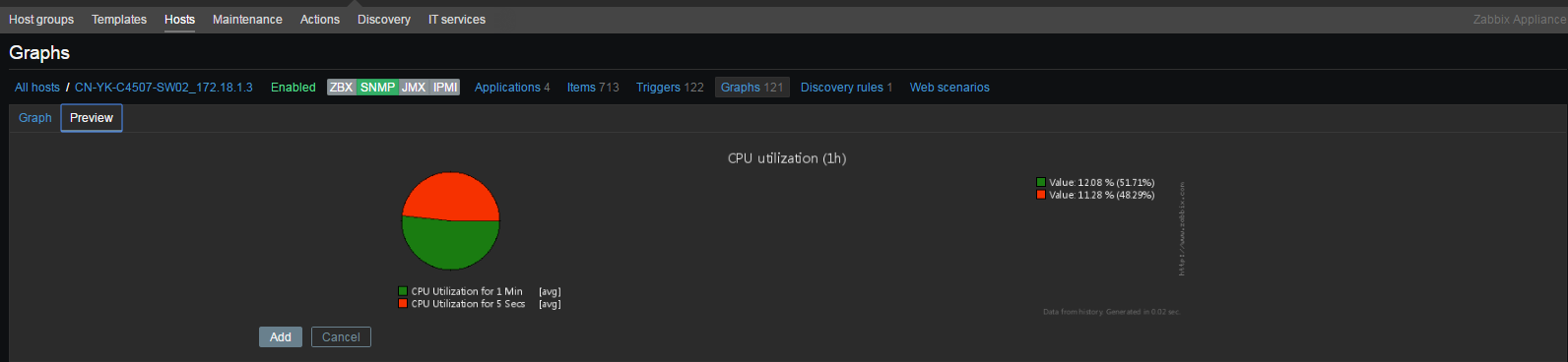
2. 图表预览preview
在创建图表的过程中,我们可以随时预览修改的配置图表,点击标签preview即可。
备注:如果是template预览时没有意义的,毕竟没有任何数据。
关于触发器限制 ,如果图表的高度小于120像素,那么图标上将不会展示触发器相关信息。
2.1 实例预览garph type为normal



2.2 实例预览garph type为pie

3. 更改原定义的graph
Configuration - Templates - 找到原定义好的graph模板进行更改