网页大框架:头部、主体、页脚

一:头部,一般包含logo、导航、banner

二:主体内容,视实际情况而定

三:页脚,一般是版权和声明之类的

<body>
<!-- 头部start -->
<div>
<!-- logo start -->
<div></div>
<!-- logo end -->
<!-- 导航 start -->
<div></div>
<!-- 导航 end -->
<!-- banner start -->
<div></div>
<!-- banner end -->
</div>
<!-- 头部end -->
<!-- 主体start -->
<div>
<!-- 文章内容 start -->
<div></div>
<!-- 文章内容 end -->
<!-- 链接区 start -->
<div></div>
<!-- 链接区 end -->
</div>
<!-- 主体end -->
<!-- 页脚start -->
<div></div>
<!-- 页脚end -->
</body>
头部添加元素


<!-- 头部start -->
<div>
<!-- logo start -->
<div>
<img src="截图.png" alt="" height="30px" width="30px">
</div>
<!-- logo end -->
<!-- 导航 start -->
<div>
<ul>
<li><a href="http://www.baidu.com"></a>菜单1</li>
<li><a href="http://www.baidu.com"></a>菜单2</li>
<li><a href="http://www.baidu.com"></a>菜单3</li>
<li><a href="http://www.baidu.com"></a>菜单4</li>
<li><a href="http://www.baidu.com"></a>菜单5</li>
<li><a href="http://www.baidu.com"></a>菜单6</li>
<li><a href="http://www.baidu.com"></a>菜单7</li>
</ul>
</div>
<!-- 导航 end -->
<!-- banner start -->
<div>
<img src="截图.png" alt="" height="200px" width="300px">
</div>
<!-- banner end -->
</div>
<!-- 头部end -->
主体添加内容
文章内容

链接区:

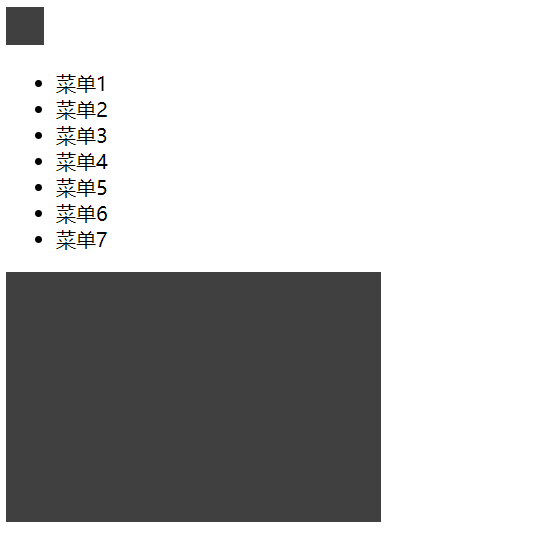
实现效果


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 头部start -->
<div>
<!-- logo start -->
<div>
<img src="截图.png" alt="" height="30px" width="30px">
</div>
<!-- logo end -->
<!-- 导航 start -->
<div>
<ul>
<li><a href="http://www.baidu.com"></a>菜单1</li>
<li><a href="http://www.baidu.com"></a>菜单2</li>
<li><a href="http://www.baidu.com"></a>菜单3</li>
<li><a href="http://www.baidu.com"></a>菜单4</li>
<li><a href="http://www.baidu.com"></a>菜单5</li>
<li><a href="http://www.baidu.com"></a>菜单6</li>
<li><a href="http://www.baidu.com"></a>菜单7</li>
</ul>
</div>
<!-- 导航 end -->
<!-- banner start -->
<div>
<img src="截图.png" alt="" height="50%" width="50%">
</div>
<!-- banner end -->
</div>
<!-- 头部end -->
<!-- 主体start -->
<div>
<!-- 文章内容 start -->
<div>
<!-- 文章标题 -->
<h1>这是文章标题</h1>
<!-- 信息显示 -->
<h6>2天前 10浏览 5评论</h6>
<!-- 文章具体内容 -->
<p>HTML称为超文本标记语言,是一种标识性的语言。</p>
<p>HTML包括一系列标签.通过这些标签可以将网络上的文档格式统一</p>
<ol>
<li>HTML使分散的Internet资源连接为一个逻辑整体</li>
<li>HTML文本是由HTML命令组成的描述性文本</li>
<li>HTML命令可以说明文字,图形、动画、声音、表格、链接等</li>
</ol>
<p>HTML使分散的Internet资源连接为一个逻辑整体</p>
<p>HTML文本是由HTML命令组成的描述性文本</p>
<p>HTML命令可以说明文字,图形、动画、声音、表格、链接等</p>
<!-- 作者 -->
<h6>作者:123456 时间:2020-01-01</h6>
</div>
<!-- 文章内容 end -->
<!-- 链接区 start -->
<div>
<!-- 链接1 -->
<dl>
<dt>链接1标题</dt>
<dd><img src="截图.png" alt="" height="20%" width="20%"></dd>
<dd>链接1简介</dd>
</dl>
<!-- 链接2 -->
<dl>
<dt>链接2标题</dt>
<dd><img src="截图.png" alt="" height="20%" width="20%"></dd>
<dd>链接2简介</dd>
</dl>
<!-- 链接3 -->
<dl>
<dt>链接3标题</dt>
<dd><img src="截图.png" alt="" height="20%" width="20%"></dd>
<dd>链接3简介</dd>
</dl>
</div>
<!-- 链接区 end -->
</div>
<!-- 主体end -->
<!-- 页脚start -->
<div><p>这是页脚</p></div>
<!-- 页脚end -->
</body>
</html>