按照不同选项进行排序
视图

@bp.route('/')
def index():
board_id = request.args.get('board_id', type=int, default=None)
banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4) # 只取4条
boards = BoardModel.query.all()
sort = request.args.get('sort', type=int, default=1) # 排序方式:精华帖子、点赞最多、评论最多
page = request.args.get(get_page_parameter(), type=int, default=1)
start = (page - 1) * config.PER_PAGE
end = start + config.PER_PAGE
if sort == 1: # 默认时间倒序
query_obj = PostModel.query.order_by(PostModel.create_time.desc())
elif sort == 2: # 加精时间倒序
query_obj = db.session.query(PostModel).outerjoin(HighlightPostModel).order_by(
HighlightPostModel.create_time.desc(), PostModel.create_time.desc())
elif sort == 3: # todo 点赞数量倒序
query_obj = PostModel.query.order_by(PostModel.create_time.desc())
elif sort == 4: # 评论数量倒序
query_obj = db.session.query(PostModel).outerjoin(CommentModel).group_by(
PostModel.id).order_by(func.count(CommentModel.id).desc(), PostModel.create_time.desc())
if board_id:
query_obj = query_obj.filter_by(board_id=board_id)
posts = query_obj.slice(start, end)
total = query_obj.count()
else:
posts = query_obj.slice(start, end)
total = PostModel.query.count()
# bs_version: bootstrap版本
pagination = Pagination(bs_version=3, page=page, total=total)
context = {'banners': banners, 'boards': boards, 'posts': posts, 'pagination': pagination,
'current_board': board_id, # 把board_id传给前端用于渲染选中事件
'current_sort': sort} # 把sort传给前端用于渲染选中事件
return render_template('front/front_index.html', **context)
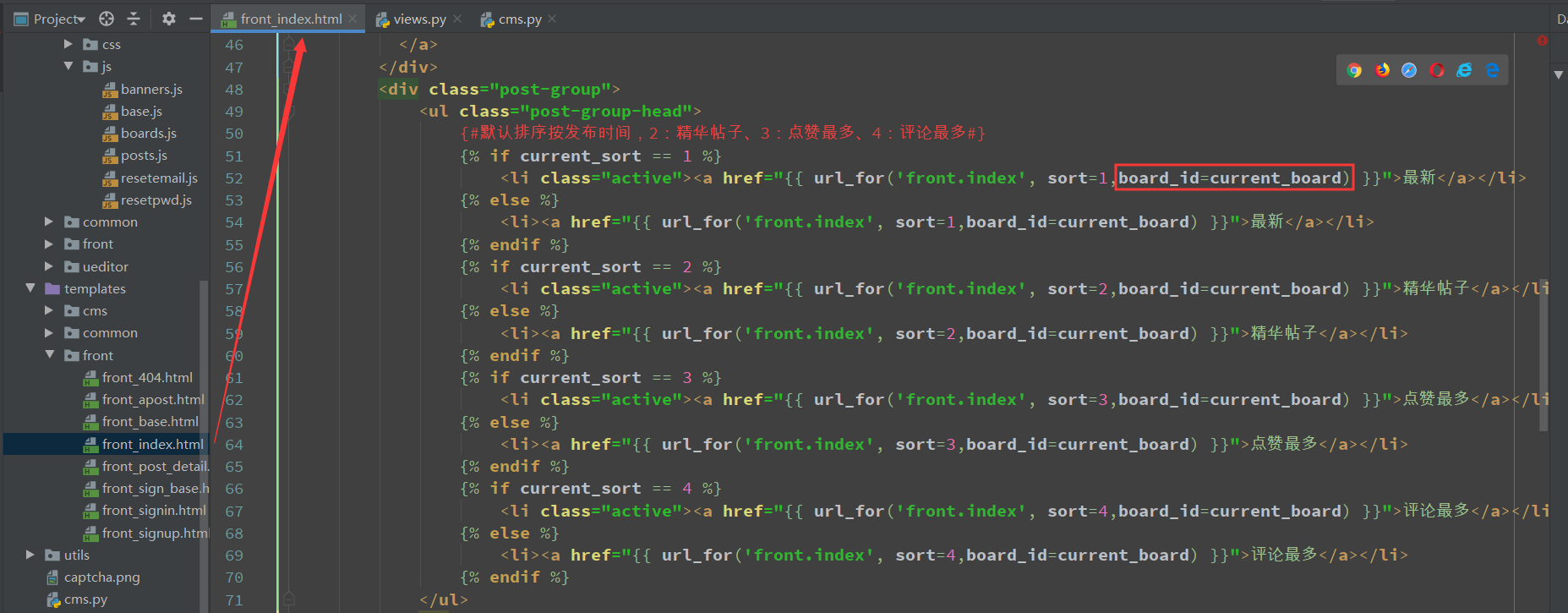
前端

{% extends 'front/front_base.html' %}
{% from "common/_macros.html" import static %}
{% block title %}
首页
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ static('front/css/front_index.css') }}">
{% endblock %}
{% block body %}
<div class="lg-container">
<!-- 轮播图 -->
<div id="carousel-example-generic" class="carousel slide index-banner" data-ride="carousel">
<!-- 指示器,轮播图下方的圆圈,需与轮播图数量一致 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- 轮播图 这里的图片是在百度复制的轮播图链接-->
<div class="carousel-inner" role="listbox">
{% for banner in banners %}
{% if loop.first %}
<div class="item active">
{% else %}
<div class="item">
{% endif %}
<a href="{{ banner.link_url }}"><img src="{{ banner.image_url }}" alt="{{ banner.name }}"></a>
</div>
{% endfor %}
</div>
<!-- 左右切换的控制按钮 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="post-group">
<ul class="post-group-head">
{#默认排序按发布时间,2:精华帖子、3:点赞最多、4:评论最多#}
{% if current_sort == 1 %}
<li class="active"><a href="/">最新</a></li>
{% else %}
<li><a href="/">最新</a></li>
{% endif %}
{% if current_sort == 2 %}
<li class="active"><a href="{{ url_for('front.index', sort=2) }}">精华帖子</a></li>
{% else %}
<li><a href="{{ url_for('front.index', sort=2) }}">精华帖子</a></li>
{% endif %}
{% if current_sort == 3 %}
<li class="active"><a href="{{ url_for('front.index', sort=3) }}">点赞最多</a></li>
{% else %}
<li><a href="{{ url_for('front.index', sort=3) }}">点赞最多</a></li>
{% endif %}
{% if current_sort == 4 %}
<li class="active"><a href="{{ url_for('front.index', sort=4) }}">评论最多</a></li>
{% else %}
<li><a href="{{ url_for('front.index', sort=4) }}">评论最多</a></li>
{% endif %}
</ul>
<ul class="post-list-group">
{% for post in posts %}
<li>
<div class="author-avatar-group">
<img src="{{ post.author.avatar or static('common/images/logo.png') }}" alt="">
</div>
<div class="posst-info-group">
<a href="{{ url_for('front.post_detail', post_id=post.id) }}" class="post-title">{{ post.title }}</a>
{% if post.highlight %}
<span class="label label-danger">精华帖</span>
{% endif %}
<p class="post-info">
<span>作者: {{ post.author.username }}</span>
<span>发表时间: {{ post.create_time }}</span>
<span>评论: 0</span>
<span>阅读: 0</span>
</p>
</div>
</li>
{% endfor %}
</ul>
<div class="text-center">
{{ pagination.links }}
</div>
</div>
</div>
<div class="sm-container">
<div style="padding-bottom: 10px;">
<a href="{{ url_for('front.apost') }}" class="btn btn-warning btn-block">发布帖子</a>
</div>
<div class="list-group">
{% if current_board %}
<a href="/" class="list-group-item">所有板块</a>
{% else %}
<a href="/" class="list-group-item active">所有板块</a>
{% endif %}
{% for board in boards %}
{% if board.id == current_board %}
<a href="{{ url_for('front.index', board_id=board.id) }}" class="list-group-item active">{{ board.name }}</a>
{% else %}
<a href="{{ url_for('front.index', board_id=board.id) }}" class="list-group-item">{{ board.name }}</a>
{% endif %}
{% endfor %}
</div>
</div>
{% endblock %}
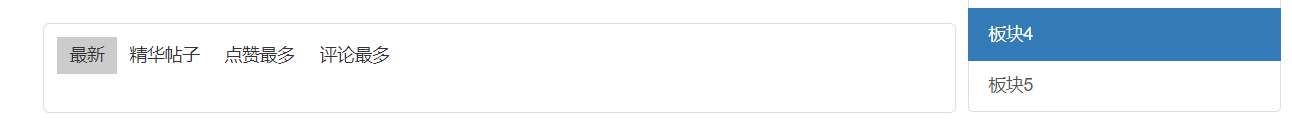
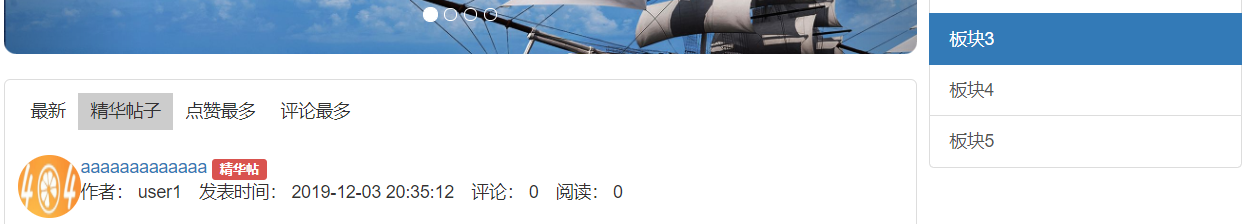
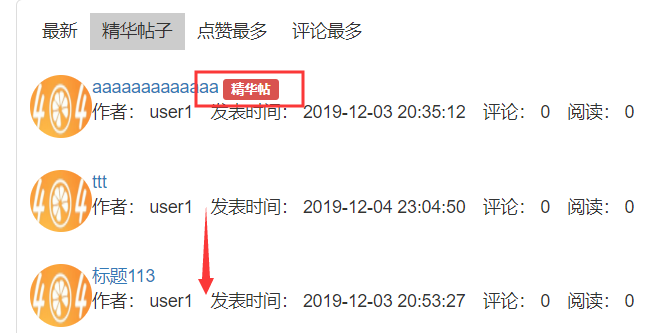
效果


根据板块+选项排序

{% extends 'front/front_base.html' %}
{% from "common/_macros.html" import static %}
{% block title %}
首页
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ static('front/css/front_index.css') }}">
{% endblock %}
{% block body %}
<div class="lg-container">
<!-- 轮播图 -->
<div id="carousel-example-generic" class="carousel slide index-banner" data-ride="carousel">
<!-- 指示器,轮播图下方的圆圈,需与轮播图数量一致 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- 轮播图 这里的图片是在百度复制的轮播图链接-->
<div class="carousel-inner" role="listbox">
{% for banner in banners %}
{% if loop.first %}
<div class="item active">
{% else %}
<div class="item">
{% endif %}
<a href="{{ banner.link_url }}"><img src="{{ banner.image_url }}" alt="{{ banner.name }}"></a>
</div>
{% endfor %}
</div>
<!-- 左右切换的控制按钮 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="post-group">
<ul class="post-group-head">
{#默认排序按发布时间,2:精华帖子、3:点赞最多、4:评论最多#}
{% if current_sort == 1 %}
<li class="active"><a href="{{ url_for('front.index', sort=1,board_id=current_board) }}">最新</a></li>
{% else %}
<li><a href="{{ url_for('front.index', sort=1,board_id=current_board) }}">最新</a></li>
{% endif %}
{% if current_sort == 2 %}
<li class="active"><a href="{{ url_for('front.index', sort=2,board_id=current_board) }}">精华帖子</a></li>
{% else %}
<li><a href="{{ url_for('front.index', sort=2,board_id=current_board) }}">精华帖子</a></li>
{% endif %}
{% if current_sort == 3 %}
<li class="active"><a href="{{ url_for('front.index', sort=3,board_id=current_board) }}">点赞最多</a></li>
{% else %}
<li><a href="{{ url_for('front.index', sort=3,board_id=current_board) }}">点赞最多</a></li>
{% endif %}
{% if current_sort == 4 %}
<li class="active"><a href="{{ url_for('front.index', sort=4,board_id=current_board) }}">评论最多</a></li>
{% else %}
<li><a href="{{ url_for('front.index', sort=4,board_id=current_board) }}">评论最多</a></li>
{% endif %}
</ul>
<ul class="post-list-group">
{% for post in posts %}
<li>
<div class="author-avatar-group">
<img src="{{ post.author.avatar or static('common/images/logo.png') }}" alt="">
</div>
<div class="posst-info-group">
<a href="{{ url_for('front.post_detail', post_id=post.id) }}" class="post-title">{{ post.title }}</a>
{% if post.highlight %}
<span class="label label-danger">精华帖</span>
{% endif %}
<p class="post-info">
<span>作者: {{ post.author.username }}</span>
<span>发表时间: {{ post.create_time }}</span>
<span>评论: 0</span>
<span>阅读: 0</span>
</p>
</div>
</li>
{% endfor %}
</ul>
<div class="text-center">
{{ pagination.links }}
</div>
</div>
</div>
<div class="sm-container">
<div style="padding-bottom: 10px;">
<a href="{{ url_for('front.apost') }}" class="btn btn-warning btn-block">发布帖子</a>
</div>
<div class="list-group">
{% if current_board %}
<a href="/" class="list-group-item">所有板块</a>
{% else %}
<a href="/" class="list-group-item active">所有板块</a>
{% endif %}
{% for board in boards %}
{% if board.id == current_board %}
<a href="{{ url_for('front.index', board_id=board.id) }}" class="list-group-item active">{{ board.name }}</a>
{% else %}
<a href="{{ url_for('front.index', board_id=board.id) }}" class="list-group-item">{{ board.name }}</a>
{% endif %}
{% endfor %}
</div>
</div>
{% endblock %}

效果