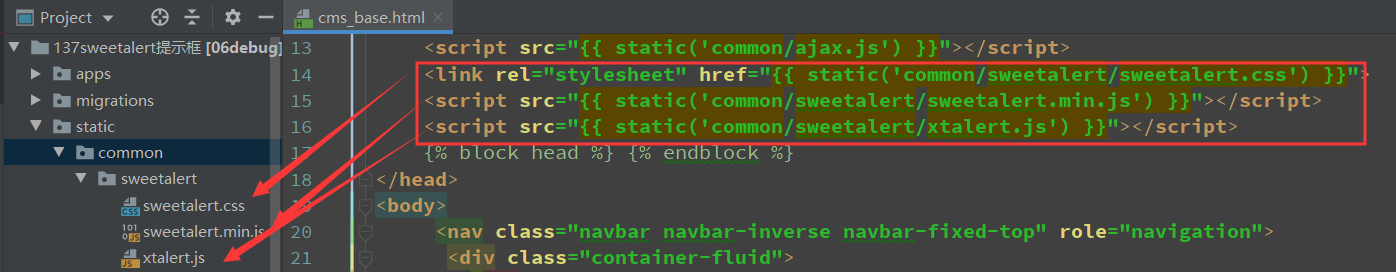
在base模板中引用

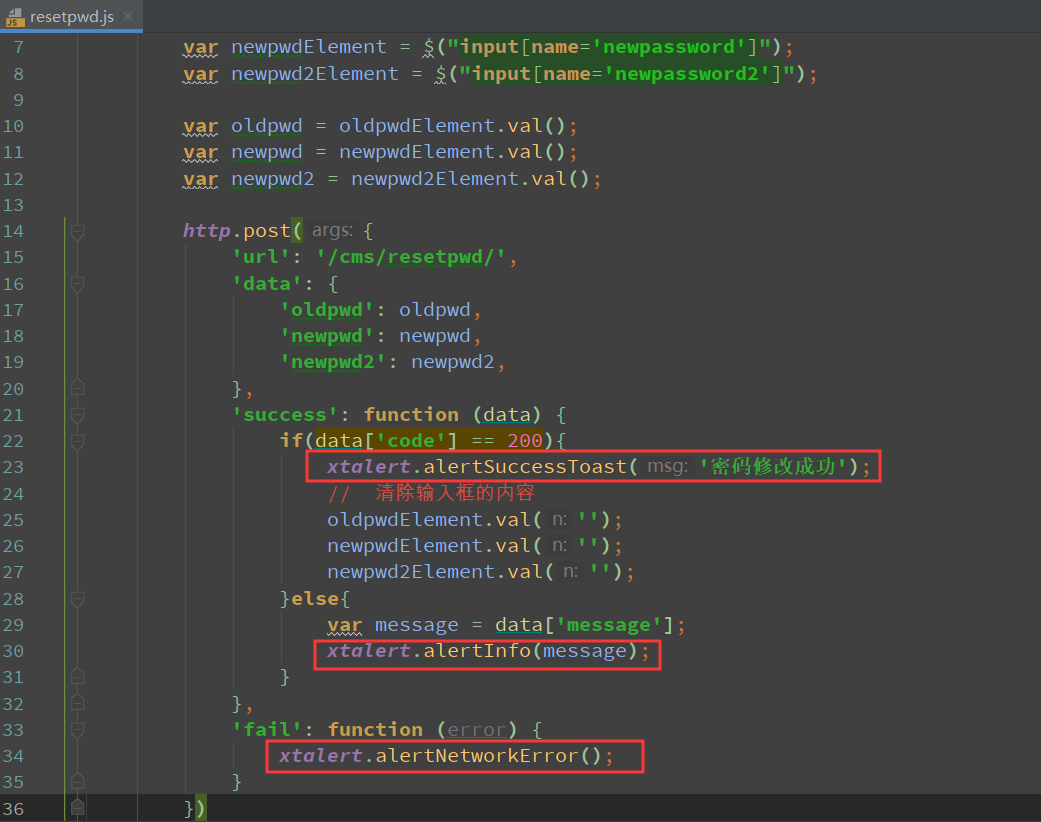
在修改密码的js中使用

$(function () {
$('#submit').click(function (evnet) {
evnet.preventDefault(); //阻止默认的提交表单事件
var oldpwdElement = $("input[name='oldpassword']");
var newpwdElement = $("input[name='newpassword']");
var newpwd2Element = $("input[name='newpassword2']");
var oldpwd = oldpwdElement.val();
var newpwd = newpwdElement.val();
var newpwd2 = newpwd2Element.val();
http.post({
'url': '/cms/resetpwd/',
'data': {
'oldpwd': oldpwd,
'newpwd': newpwd,
'newpwd2': newpwd2,
},
'success': function (data) {
if(data['code'] == 200){
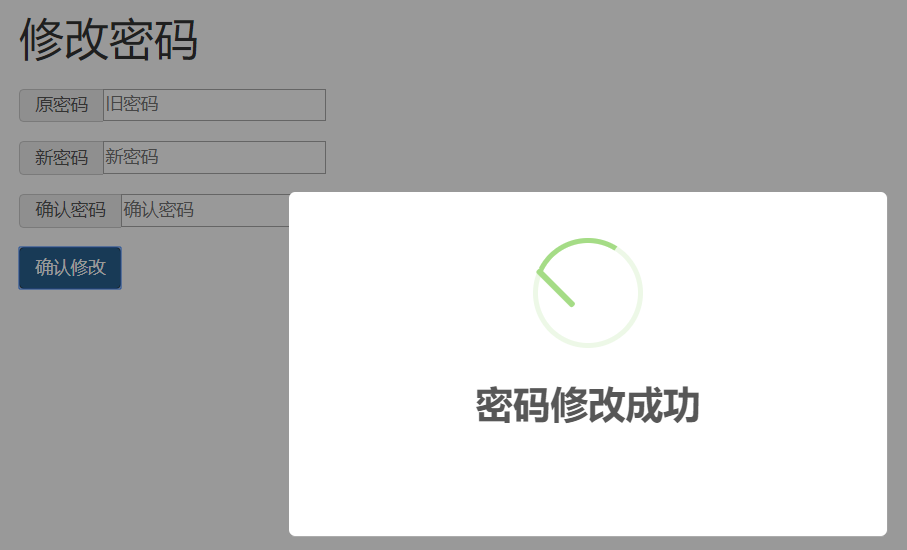
xtalert.alertSuccessToast('密码修改成功');
// 清除输入框的内容
oldpwdElement.val('');
newpwdElement.val('');
newpwd2Element.val('');
}else{
var message = data['message'];
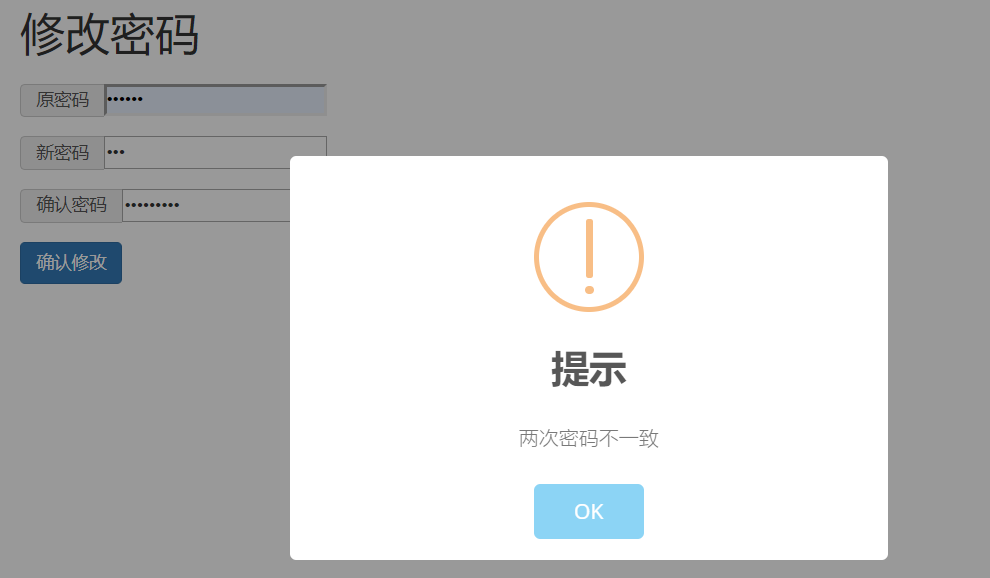
xtalert.alertInfo(message);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
})
});
});