实现展示指定的页数和页里面展示指定的条数:
视图:

class EmployeelListView(MethodView):
""" 展示员工信息(分页) """
def get(self, page=1):
# 用.paginate实现数据的分割
employees = db.session.query(Employee).paginate(page, per_page=10) # 第page页,每页显示per_page条
return render_template('admin/emp-list.html', employees=employees)
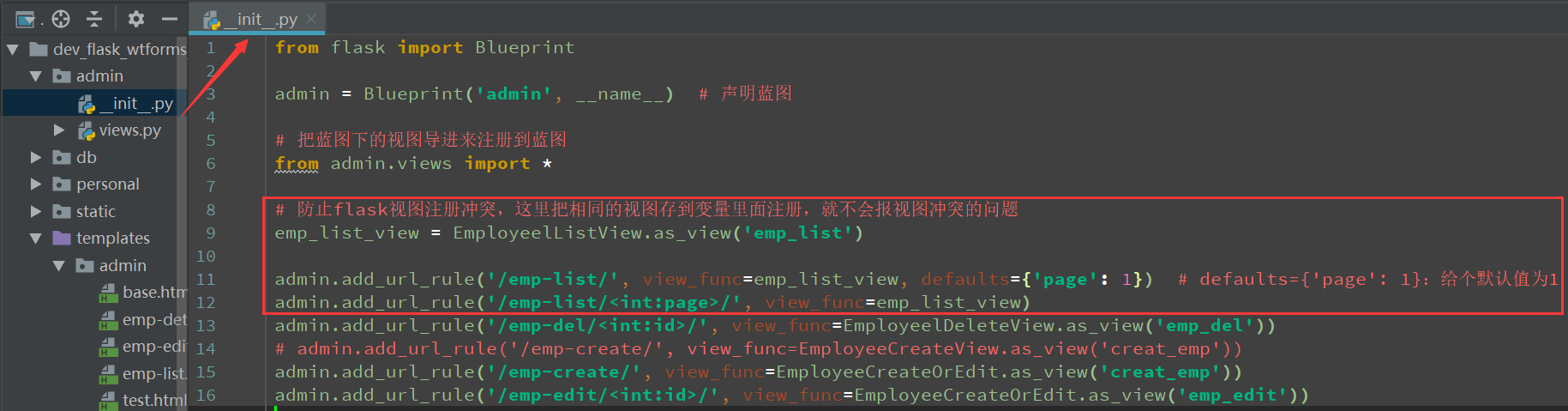
视图注册

from flask import Blueprint
admin = Blueprint('admin', __name__) # 声明蓝图
# 把蓝图下的视图导进来注册到蓝图
from admin.views import *
# 防止flask视图注册冲突,这里把相同的视图存到变量里面注册,就不会报视图冲突的问题
emp_list_view = EmployeelListView.as_view('emp_list')
admin.add_url_rule('/emp-list/', view_func=emp_list_view, defaults={'page': 1}) # defaults={'page': 1}:给个默认值为1
admin.add_url_rule('/emp-list/<int:page>/', view_func=emp_list_view)
admin.add_url_rule('/emp-del/<int:id>/', view_func=EmployeelDeleteView.as_view('emp_del'))
# admin.add_url_rule('/emp-create/', view_func=EmployeeCreateView.as_view('creat_emp'))
admin.add_url_rule('/emp-create/', view_func=EmployeeCreateOrEdit.as_view('creat_emp'))
admin.add_url_rule('/emp-edit/<int:id>/', view_func=EmployeeCreateOrEdit.as_view('emp_edit'))
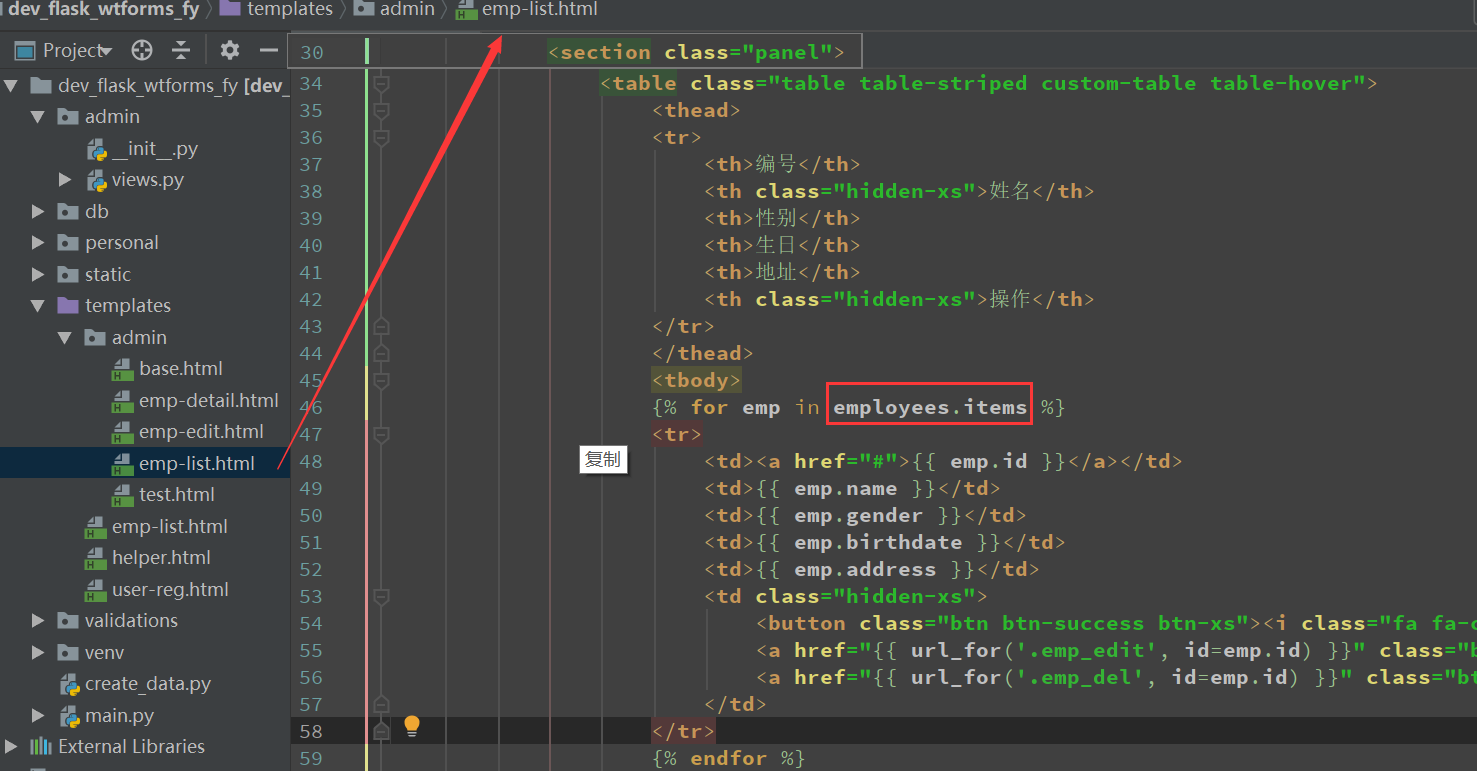
页面:paginate查出来的不是列表,不能直接遍历,可用.items遍历

{% extends 'admin/base.html' %}
{% block stylesheet%}
{% endblock %}
{% block page_head %}
<div class="page-head">
<h3 class="m-b-less">人事列表</h3>
<div class="state-information">
<ol class="breadcrumb m-b-less bg-less">
<li><a href="#">首页</a></li>
<li><a href="#">人事管理</a></li>
<li class="active">人事列表</li>
</ol>
</div>
</div>
{% endblock %}
{% block main_content %}
<div class="wrapper">
<div class="row">
<div class="col-lg-12">
<section class="panel">
<header class="panel-heading head-border">
员工列表
</header>
<table class="table table-striped custom-table table-hover">
<thead>
<tr>
<th>编号</th>
<th class="hidden-xs">姓名</th>
<th>性别</th>
<th>生日</th>
<th>地址</th>
<th class="hidden-xs">操作</th>
</tr>
</thead>
<tbody>
{% for emp in employees.items %}
<tr>
<td><a href="#">{{ emp.id }}</a></td>
<td>{{ emp.name }}</td>
<td>{{ emp.gender }}</td>
<td>{{ emp.birthdate }}</td>
<td>{{ emp.address }}</td>
<td class="hidden-xs">
<button class="btn btn-success btn-xs"><i class="fa fa-check"></i></button>
<a href="{{ url_for('.emp_edit', id=emp.id) }}" class="btn btn-primary btn-xs"><i class="fa fa-pencil"></i></a>
<a href="{{ url_for('.emp_del', id=emp.id) }}" class="btn btn-danger btn-xs"><i class="fa fa-trash-o "></i></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</section>
</div>
</div>
</div>
{% endblock %}
{% block script%}
{% endblock %}
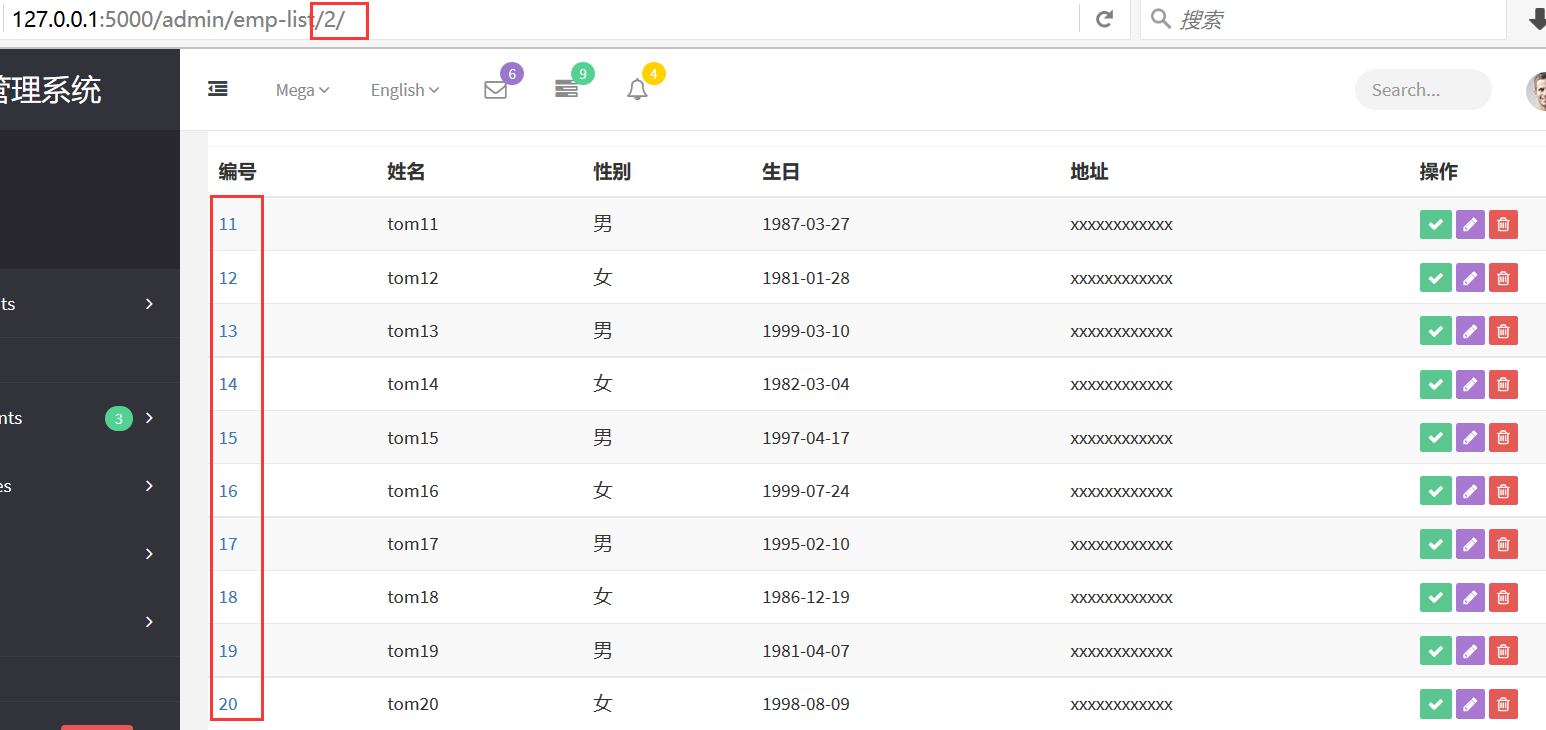
效果


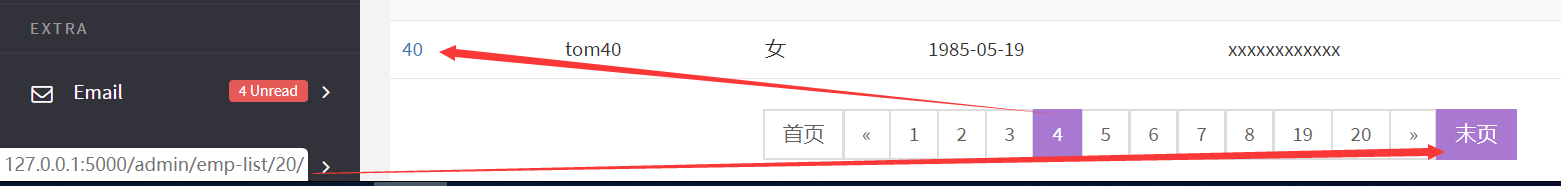
加分页按钮
由于其他功能可能也会用到分页功能,所以单独抽出来写成宏

{% macro render_admin_pageination(pageination, endpoint) %}
<div class="text-center">
<ul class="pagination">
{#首页#}
<li><a href="{{ url_for(endpoint, page=1) }}">首页</a></li>
{#判断有没有上一页,如果有,就加个超链接为上一页#}
{% if pageination.has_prev %}
<li><a href="{{ url_for(endpoint, page=pageination.prev_num) }}">«</a></li>
{% endif %}
{#页码部分#}
{% for page in pageination.iter_pages() %}
{#判断有值才渲染#}
{% if page %}
{#判断如果是当前页的话,页标为激活状态#}
{% if page != pageination.page %}
<li><a href="{{ url_for(endpoint, page=page) }}">{{ page }}</a></li>
{% else %}
{#判断如果是当前页的话,页标为激活状态,且去掉超链接#}
<li class="active"><a>{{ page }}</a></li>
{% endif %}
{% endif %}
{% endfor %}
{#判断有没有下一页,如果有,就加个超链接为下一页#}
{% if pageination.has_next %}
<li><a href="{{ url_for(endpoint, page=pageination.next_num) }}">»</a></li>
{% endif %}
{#最后一页#}
<li><a href="{{ url_for(endpoint, page=pageination.pages) }}">末页</a></li>
</ul>
</div>
{% endmacro %}
导入宏

引用并传参

{% extends 'admin/base.html' %}
{% import 'admin/helper.html' as helper %}
{% block stylesheet%}
{% endblock %}
{% block page_head %}
<div class="page-head">
<h3 class="m-b-less">人事列表</h3>
<div class="state-information">
<ol class="breadcrumb m-b-less bg-less">
<li><a href="#">首页</a></li>
<li><a href="#">人事管理</a></li>
<li class="active">人事列表</li>
</ol>
</div>
</div>
{% endblock %}
{% block main_content %}
<div class="wrapper">
<div class="row">
<div class="col-lg-12">
<section class="panel">
<header class="panel-heading head-border">
员工列表
</header>
<table class="table table-striped custom-table table-hover">
<thead>
<tr>
<th>编号</th>
<th class="hidden-xs">姓名</th>
<th>性别</th>
<th>生日</th>
<th>地址</th>
<th class="hidden-xs">操作</th>
</tr>
</thead>
<tbody>
{% for emp in employees.items %}
<tr>
<td><a href="#">{{ emp.id }}</a></td>
<td>{{ emp.name }}</td>
<td>{{ emp.gender }}</td>
<td>{{ emp.birthdate }}</td>
<td>{{ emp.address }}</td>
<td class="hidden-xs">
<button class="btn btn-success btn-xs"><i class="fa fa-check"></i></button>
<a href="{{ url_for('.emp_edit', id=emp.id) }}" class="btn btn-primary btn-xs"><i class="fa fa-pencil"></i></a>
<a href="{{ url_for('.emp_del', id=emp.id) }}" class="btn btn-danger btn-xs"><i class="fa fa-trash-o "></i></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{{ helper.render_admin_pageination(employees, 'admin.emp_list') }}
</section>
</div>
</div>
</div>
{% endblock %}
{% block script%}
{% endblock %}
效果