引入bootstrap和jquery

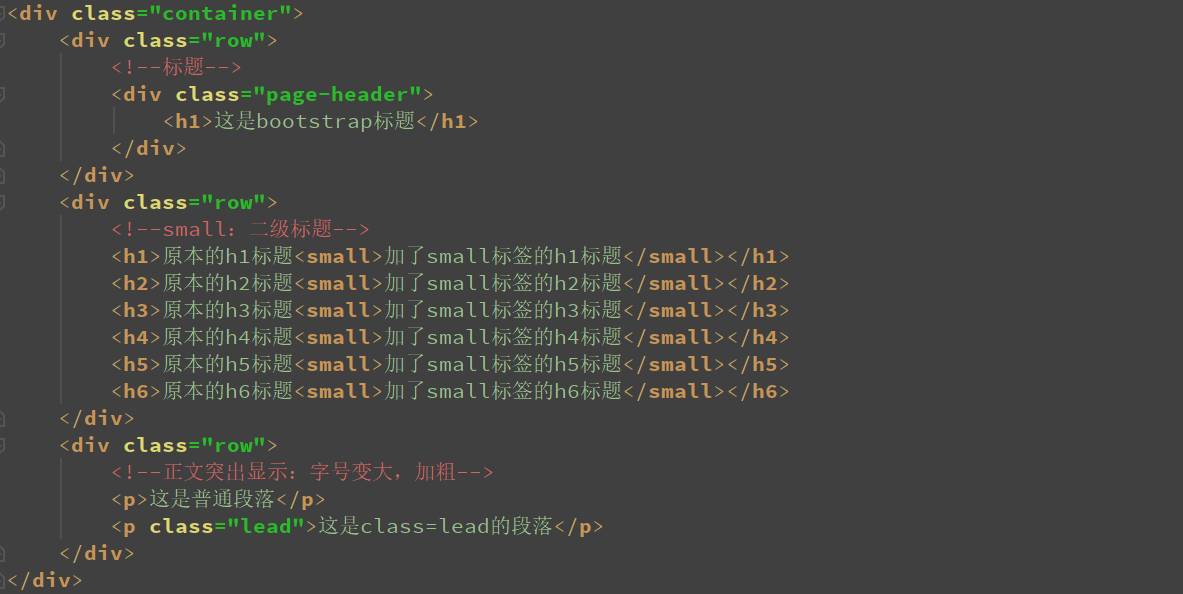
标题


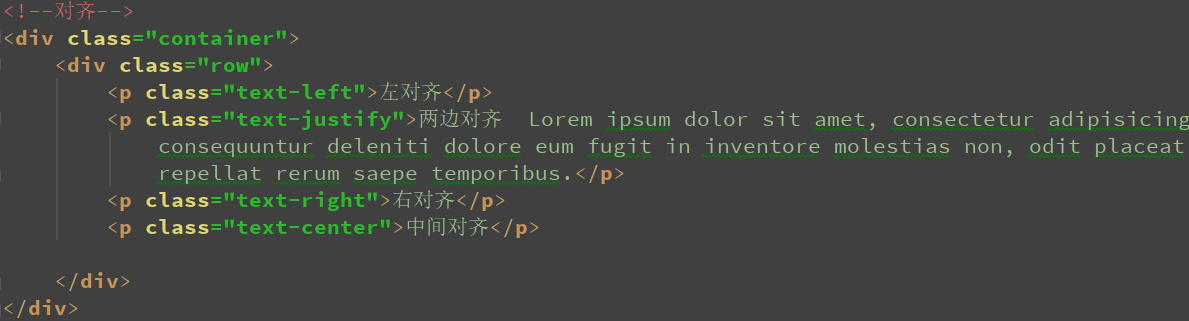
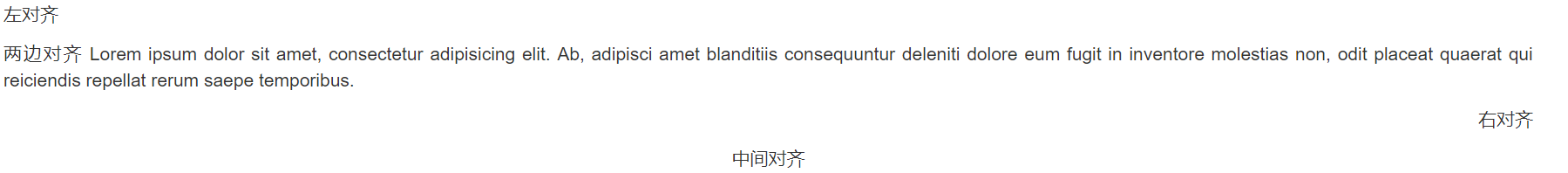
对齐


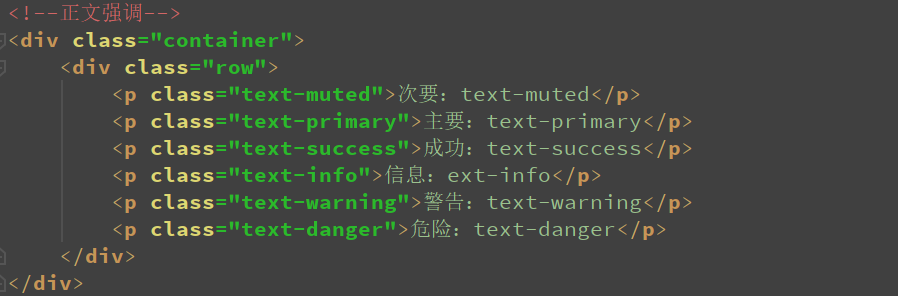
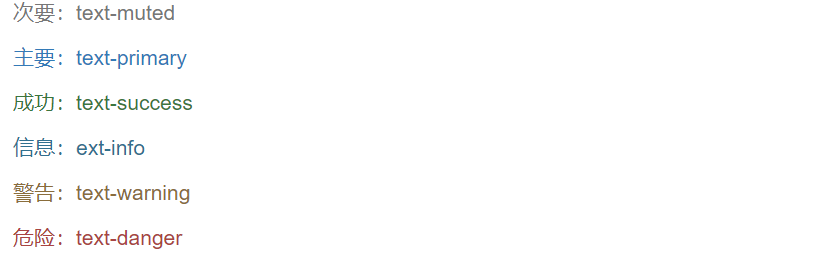
正文强调


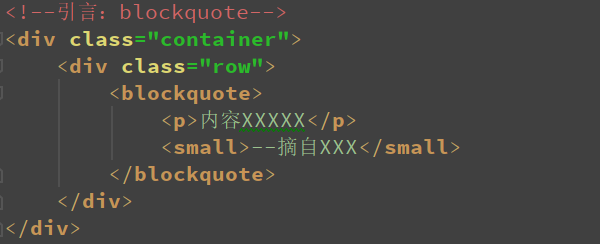
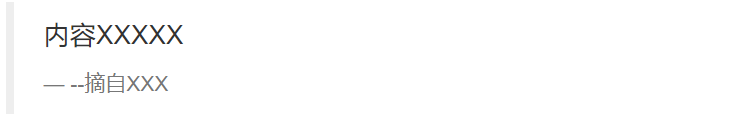
引言


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootstrap排版</h1>
<!--标题-->
<div class="container">
<div class="row">
<!--标题-->
<div class="page-header">
<h1>这是bootstrap标题</h1>
</div>
</div>
<div class="row">
<!--small:二级标题-->
<h1>原本的h1标题<small>加了small标签的h1标题</small></h1>
<h2>原本的h2标题<small>加了small标签的h2标题</small></h2>
<h3>原本的h3标题<small>加了small标签的h3标题</small></h3>
<h4>原本的h4标题<small>加了small标签的h4标题</small></h4>
<h5>原本的h5标题<small>加了small标签的h5标题</small></h5>
<h6>原本的h6标题<small>加了small标签的h6标题</small></h6>
</div>
<div class="row">
<!--正文突出显示:字号变大,加粗-->
<p>这是普通段落</p>
<p class="lead">这是class=lead的段落</p>
</div>
</div>
<!--对齐-->
<div class="container">
<div class="row">
<p class="text-left">左对齐</p>
<p class="text-justify">两边对齐 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab, adipisci amet blanditiis
consequuntur deleniti dolore eum fugit in inventore molestias non, odit placeat quaerat qui reiciendis
repellat rerum saepe temporibus.</p>
<p class="text-right">右对齐</p>
<p class="text-center">中间对齐</p>
</div>
</div>
<!--正文强调-->
<div class="container">
<div class="row">
<p class="text-muted">次要:text-muted</p>
<p class="text-primary">主要:text-primary</p>
<p class="text-success">成功:text-success</p>
<p class="text-info">信息:ext-info</p>
<p class="text-warning">警告:text-warning</p>
<p class="text-danger">危险:text-danger</p>
</div>
</div>
<!--引言:blockquote-->
<div class="container">
<div class="row">
<blockquote>
<p>内容XXXXX</p>
<small>--摘自XXX</small>
</blockquote>
</div>
</div>
</body>
</html>