Razor”的新视图引擎选项(除了继续支持/加强现有的.aspx视图引擎外)。当编写一个视图模板时,Razor将所需的字符和击键数减少到最小,并保证一个快速、通畅的编码工作流。
与大部分模板的语法不同,在Razor的帮助下,您不需要中断代码编写,仅仅为了在HTML中标注服务器端代码块的开始和结束。代码分析器足够聪明,它能够从你的代码里推断出是否为服务器端代码。这种更加简洁、富有表现力的语法更加干净,输入也更快速,有趣。
Razor中的@helper语法让您能够轻松创建可重用的帮助器方法,此方法可以在您的视图模板中封装输出功能。他们使代码能更好地重用,也使代码更具有可读性。我们来看下面的例子。
当我们要对一个字符串的长度进行控制输出时,我们可以在视图里引用helper语法,如下:
@helper Truncate(string input, int length) { if (input.Length <= length) { @input } else { @input.Substring(0, length) <span style="color:Red;">...</span> } }
然后我们可以像调用一个标准的C#方法一样调用,调用@helper方法
<td> @Truncate(item.Artist.Name, 20) </td> <td> @Truncate(item.Title, 20) </td>
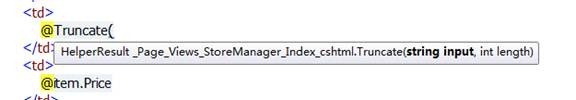
并且调用时有智能提示:
效果图如下:
在多个视图中重用@helper方法
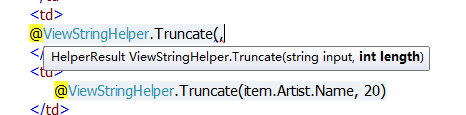
如果我们想在多个视图中重用@helper方法,可以在App_Code目录下,新建一个.cshtml文件,然后在文件里面定义我们需要的辅助方法。我们新建一个“ViewStringHelper.cshtml”文件,在文件中定义字符串控制输出方法:
@helper Truncate(string input, int length) { if (input.Length <= length) { @input } else { @input.Substring(0, length) <span style="color:red;font-size:18px;">...</span> } }
在App_Code文件夹中的ViewStringHelper.cshtml会逻辑编译为一个” ViewStringHelper”的类,这个类中包含了Truncate静态成员。但是一定要先编译好后,在引用页面才能有智能提示如下:

![clip_image002[4] clip_image002[4]](http://images0.cnblogs.com/blog/403325/201301/15015320-b1ca656a2c8c4a6392d2e9f86aa1a197.jpg)