引用css

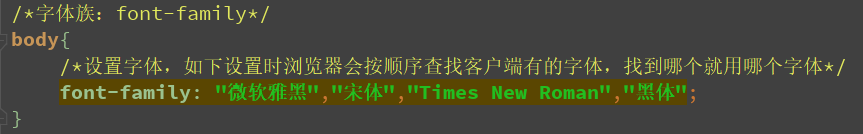
字体族


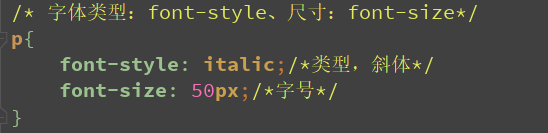
字体类型和尺寸


em:字体按倍数缩放


font-weight:调整文字的粗细


段落对齐:text-align
左对齐:left


右对齐:right


居中对齐:center


两边对齐,对最后一行无效:justify


强制所有行两端对齐:text-align-last: justify


/*字体族:font-family*/
body{
/*设置字体,如下设置时浏览器会按顺序查找客户端有的字体,找到哪个就用哪个字体*/
font-family: "微软雅黑","宋体","Times New Roman","黑体";
}
/* 字体类型:font-style、尺寸:font-size*/
p{
font-style: italic;/*类型,斜体*/
font-size: 20px;/*字号*/
}
/*em:在原有字体尺寸下,按比例放大*/
p{
/*em:放大比例,在原字体的基础上放大0.3倍*/
font-size: 0.3em;
}
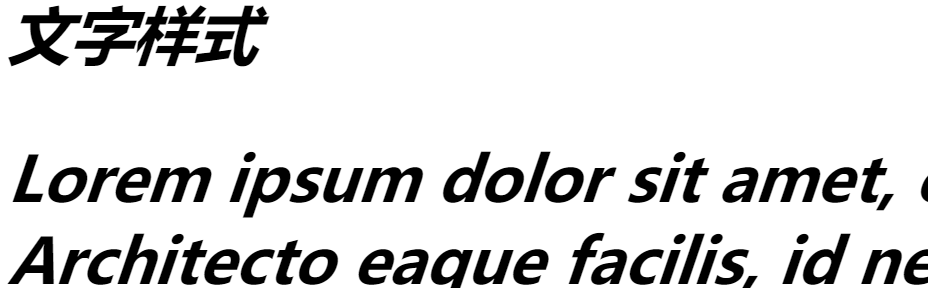
/*font-weight:调整文字的粗细*/
h1,h2,h3,p {
font-weight: 600;
}
/*段落对齐:text-align*/
/*左对齐:left,右对齐:right,居中对齐:center,两端对齐:justify*/
/*左对齐*/
p { text-align: left; }
/*右对齐*/
p { text-align: right; }
/*居中对齐*/
p { text-align: center; }
/*两端对齐,对最后一行无效*/
p { text-align: justify;}
/*强制所有行两端对齐*/
p { text-align-last: justify; }