前言
Airtest 写app自动化的时候,页面上的有些元素并不是固定显示的,有的会等待一定时间才会出现。
于是可以用wait方法等待元素出现,再进一步操作
wait 等待元素
wait方法作用,一直间隔interval秒去查找指定的v对象,直到时间超过timeout后未找到就报TargetNotFoundError错误,期间如果每次的间隔查找遇到错误就调用intervalfunc方法
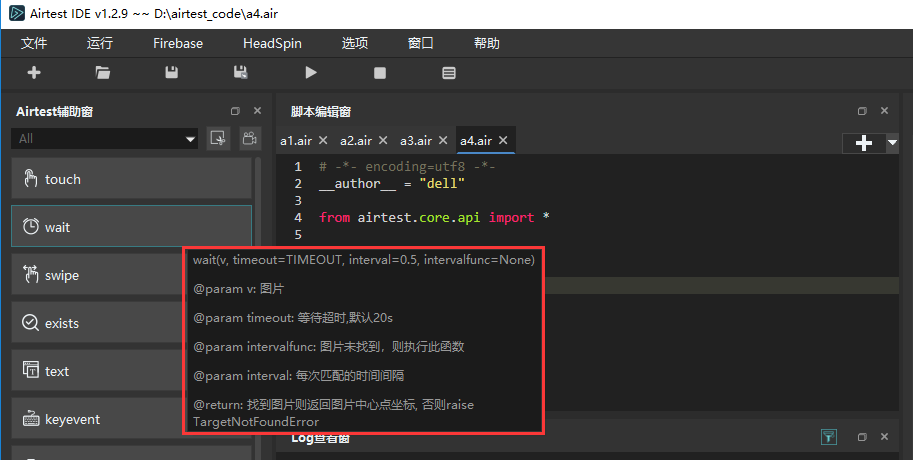
wait(v,timeout=TIMEOUT,interval=0.5,intervlfunc=func)
等待设备屏幕上的模板图片
参数:
- v :图片
- timeout :等待匹配的时间间隔,默认为20s
- interval :每次匹配的时间间隔,默认0.5秒(单位:秒)
- intervalfunc :在每次尝试查找相应匹配失败后调用func函数
return: 找到图片则返回(v对象)图片中心点坐标,否则抛异常:TargetNotFoundError

wait 等待示例
touch 操作元素会在页面上查找 20 秒,大部分情况下 20 秒是足够找到元素的,所以一般也不用 wait 方法。
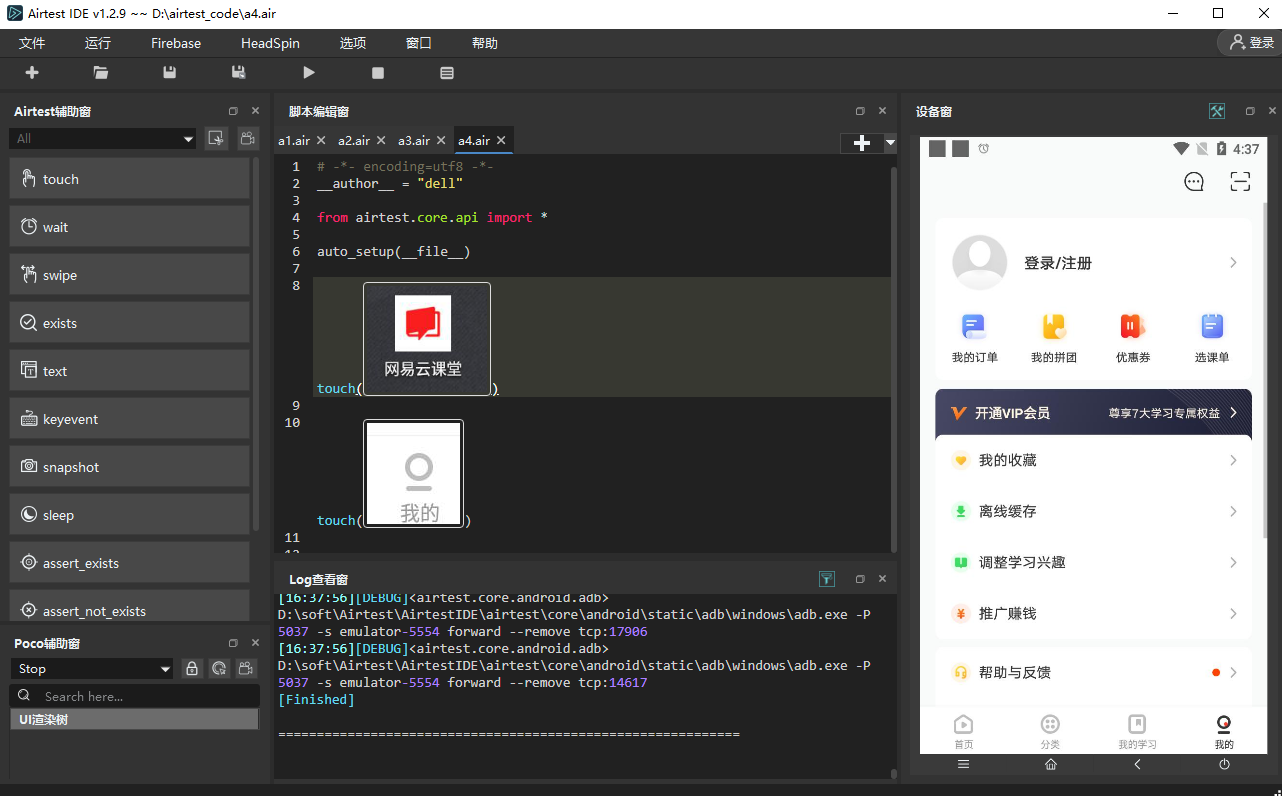
比如启动app后,启动页面会有3秒的广告(右侧启动app出现的广告)

不加wait,直接点-我的 按钮也可以点击成功

touch 本身也会在页面上轮询查找元素,默认20秒找不到,才会报:TargetNotFoundError。
这在前面一篇touch讲过https://www.cnblogs.com/yoyoketang/p/14808070.html
也可以在touch之前,先加上wait等待元素出现

在大部分情况下,wait 用不上
timeout 等待超时
什么情况下可以用到 wait 呢?如果页面元素查找大于20秒的情况,这时候就可以用 wait 等待元素。
timeout 参数可以设置等待时间,如果是针对单个比较特殊的元素,可能元素出现的时间是不固定的,在页面上大于20秒,可以通过设置timeout 时间来等待久一点

wait 返回 v 对象
wait 方法查找到元素,返回 v 对象,也就是图片的中心点坐标。
前面的touch 方法传入参数是 v对象 (或图片中心点坐标),于是wait 和 touch 是可以结合起来使用的

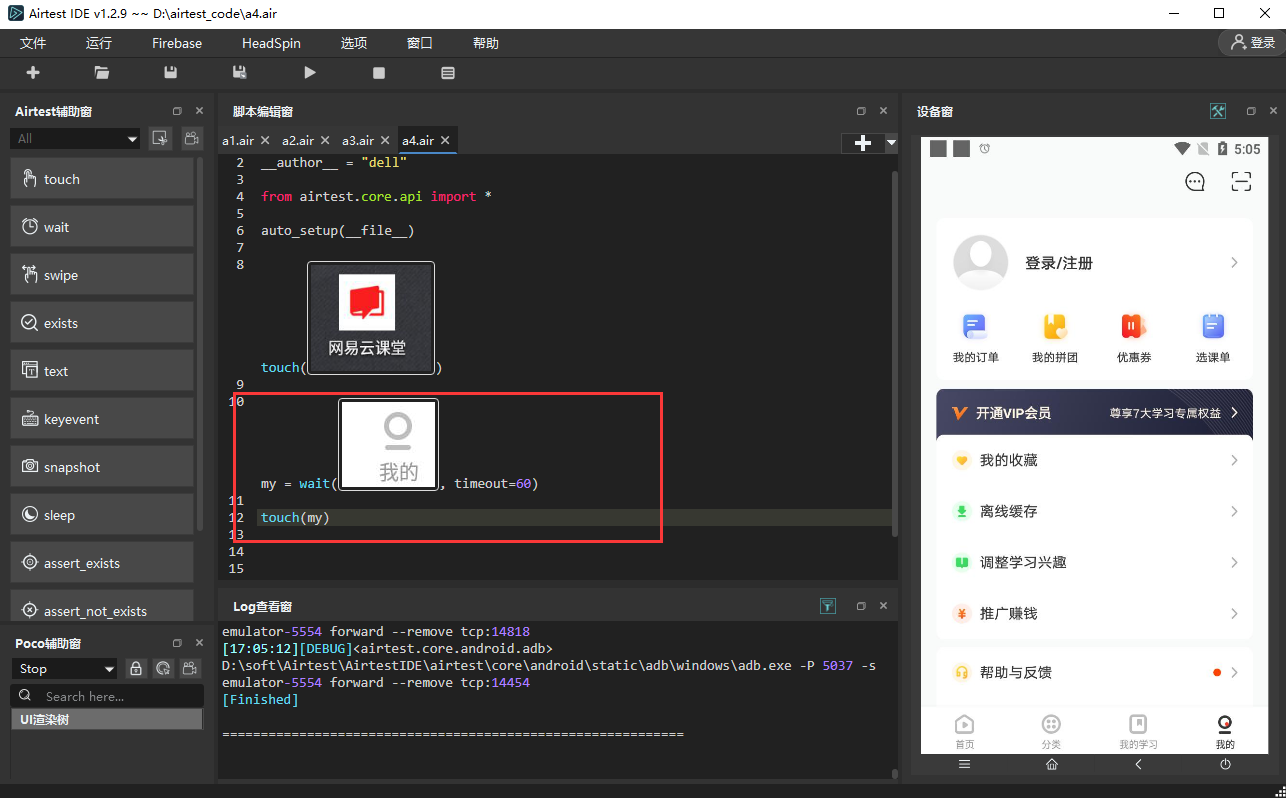
可以先wait返回一个对象

也可以写成一行,直接touch 传 wait 返回的对象

intervalfunc 参数
intervalfunc 参数是在每次尝试查找相应匹配失败后调用func函数,这对于一个 listview 页面需查找到指定元素的时候非常方便。
可以写个滑动页面的函数,每次找不到就调用一次滑动页面,直到找到指定元素为止。