<!--width、height设置图片尺寸 alt:当图片不能展示时,显示的内容 title:鼠标放上去时展示的内容-->
<img src="../imges/img01.jpeg" width="300" height="200" alt="汽车" title="汽车">


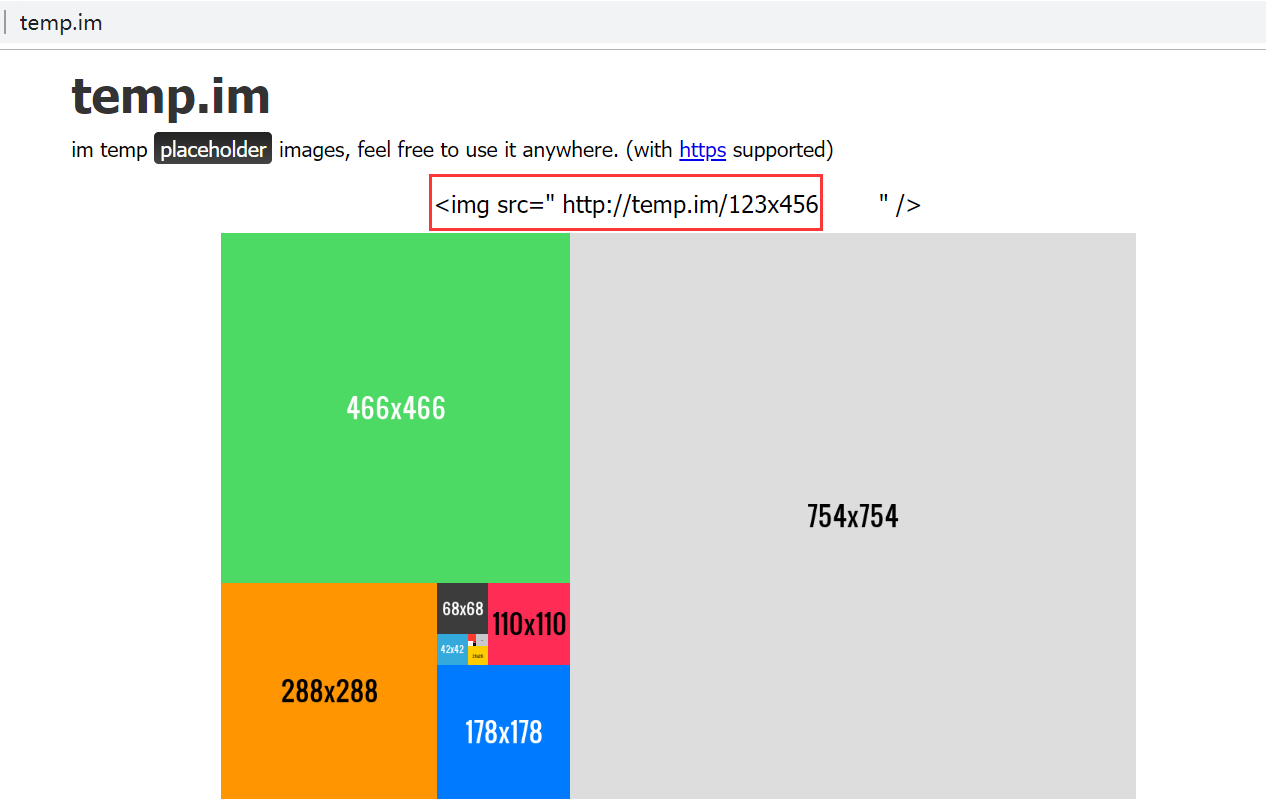
占位图片 生成地址:http://temp.im/,可随意生成指定尺寸

<img src="http://temp.im/300x200">


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片</title>
</head>
<body>
<h1>图片</h1>
<!--width、height设置图片尺寸 alt:当图片不能展示时,显示的内容 title:鼠标放上去时展示的内容-->
<img src="../imges/img01.jpeg" width="300" height="200" alt="汽车" title="汽车">
<!-- 占位图片 生成地址:http://temp.im/-->
<img src="http://temp.im/300x200">
</body>
</html>