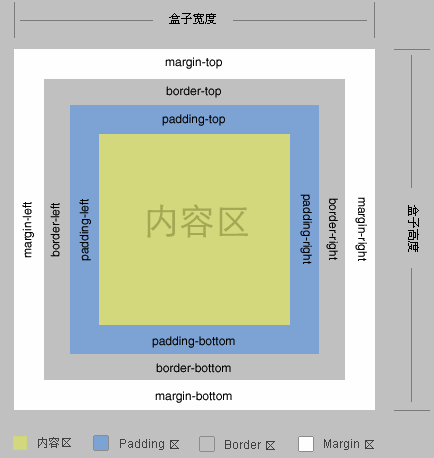
IE盒模型图解:

理解:W3C盒子模型,和IE盒子模型,content部分的宽度width和高度height是不一样的
w3c盒模型中,块级元素实际占的宽度为 width+padding+border
IE盒模型中,块级元素实际占的宽度为 width(width的宽度已经包含了content和padding和border)
W3C盒模型与IE盒模型切换:
box-sizing 属性
box-sizing属性值:content-box(default),border-box,padding-box。
content-box——border和padding不计算入width之内,整个界面的宽度要是content+padding+border
padding-box——padding计算入width内也就是说,整个界面的宽度要是content+padding
border-box——border和padding计算入width之内,其实就是怪异模式了~也就是说,整个界面的宽度要是content的width