今天写sass的时候,发现在sass中使用calc,如果calc中包含一个变量,不会产生效果,看代码:
.app-inner { display: flex; height: calc(100% - $topbar-height); }
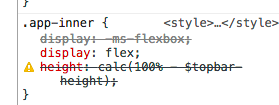
在浏览器中没有产生效果:

可以看到sass并没有解析这个$topbar-height。
最后在github的issue中找到了方法,要想在sass的calc中使用变量,必须对这个变量使用sass的插值方法(#{$variable})。
所以把代码改正下面的形式就可以了:
.app-inner { display: flex; height: calc(100% - #{$topbar-height}); }
在浏览器中可以看到这个变量被解析了:

issue地址: https://github.com/sass/sass/issues/2166#issuecomment-254511098