一.基础工具配置和环境搭建
Vue 所需环境: 1.nodeJS 下载安装:http://nodejs.cn/download/
安装成功后, cmd.exe 中如图示结果: 
注意:NPM 镜像地址更改:https://www.cnblogs.com/susu8/p/9208826.html
npm config set registry http://registry.npm.taobao.org
为什么要更改镜像地址?不更改资源要从国外服务器获取,更改为国内 有助于更快的安装使用项目中使用的资源包等信息。
本文使用开发工具: VsCode 下载安装: https://code.visualstudio.com/
VsCode 所需的一些插件:https://www.cnblogs.com/zhiyin/p/10929188.html
二.项目创建
第一步:安装vue-cli(项目构建工具)
npm install vue-cli -g //全局安装 vue-cli(有的或者为cnpm 跟更改npm包地址的命令有关,本文使用npm 即可)
查看是否安装成功
vue list
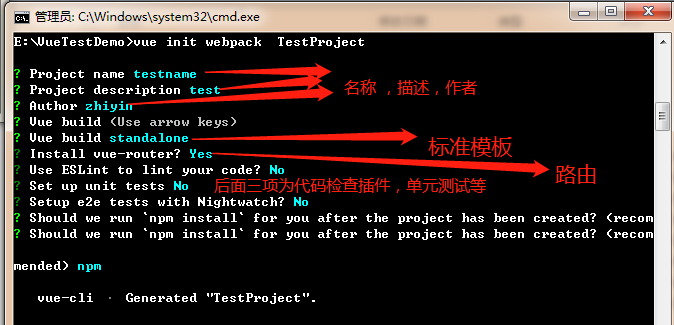
第二步:开始创建项目,如图 进入要创建项目的文件夹
执行命令:
vue init webpack projectname

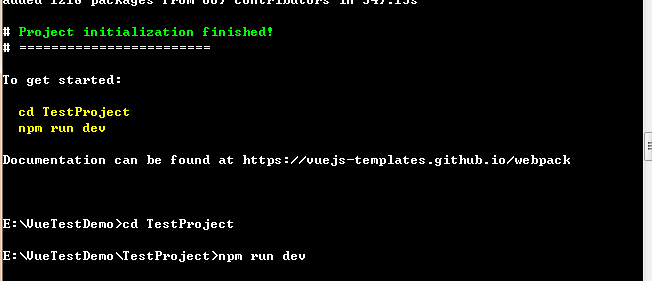
配置成功后,等待安装完成,如图

进入项目文件夹,运行命令即可,启动测试项目
成功后地址:http://localhost:8080 ,浏览器访问即可
二.使用VSCode开发 调试项目

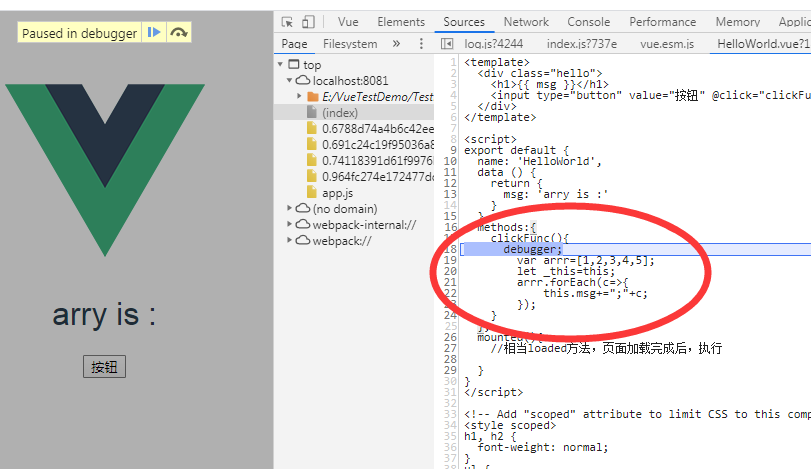
调试指南:
代码中 写 debugger 打开浏览器,按F12 ,点击相应操作,触发对应的加了debugger 的代码行 浏览器就会自动停在debugger 处,等待调试状态
如图:
打开 Hello.vue ,写如下代码

<template> <div class="hello"> <h1>{{ msg }}</h1> <input type="button" value="按钮" @click="clickFunc"/> </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'arry is :' } }, methods:{ clickFunc(){ debugger; var arrr=[1,2,3,4,5]; let _this=this; arrr.forEach(c=>{ this.msg+=";"+c; }); } }, mounted(){ //相当loaded方法,页面加载完成后,执行 } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
点击按钮 触发,click代码,就可以进入断点调试了
单步F11 ,F10是执行完当前一行,点击箭头可以结束当前debugger 进入下一个调试点 或者终止调试、