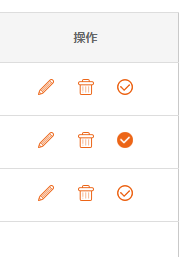
今天写了个小功能,模仿radio单选,


//单选收货地址 $(".wuliu-table-to").find(".called").click(function(){ if($(this).hasClass("unCalled")){ $(this).removeClass("unCalled").addClass("onCalled"); $(this).parents("tr").siblings().find(".called").removeClass("onCalled").addClass("unCalled") }else{ $(this).removeClass("onCalled").addClass("unCalled"); } });
.wl-called {text-align:center;} .wl-called a{width:16px; height:16px; margin:0 10px; display:inline-block;} .wl-called a img{display:block;width:16px; height:16px; vertical-align:top;} .wl-called .called{ background:url(../images/called.png) no-repeat;} .wl-called .unCalled{ background-position:-16px top;} .wl-called .onCalled{background-position:left top;}
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="table wuliu-table-to"> <colgroup> <col class="col-xs-3"> <col class="col-xs-3"> <col class="col-xs-2"> <col class="col-xs-2"> <col class="col-xs-2"> </colgroup> <tr> <th scope="col">收货地址</th> <th scope="col">详细地址</th> <th scope="col">收货联系人</th> <th scope="col">联系人手机</th> <th scope="col">操作</th> </tr> <tr> <td>上海市普陀区</td> <td>***路***号306室</td> <td>赵美丽</td> <td>188666888</td> <td class="wl-called clearfix"> <a href="javascript:void(0)" class="" title="编辑" data-toggle="modal" data-target="#edit"><img src="images/edit.png"></a> <a href="javascript:void(0)" class="" title="删除" data-toggle="modal" data-target="#delete"><img src="images/delete.png"></a> <a href="javascript:void(0)" class="called onCalled" title="重置密码"></a> </td> </tr> <tr> <td>上海市普陀区</td> <td>***路***号306室</td> <td>赵美丽</td> <td>188666888</td> <td class="wl-called clearfix"> <a href="javascript:void(0)" class="" title="编辑" data-toggle="modal" data-target="#edit"><img src="images/edit.png"></a> <a href="javascript:void(0)" class="" title="删除" data-toggle="modal" data-target="#delete"><img src="images/delete.png"></a> <a href="javascript:void(0)" class="called unCalled" title="重置密码"></a> </td> </tr> <tr> <td>上海市普陀区</td> <td>***路***号306室</td> <td>赵美丽</td> <td>188666888</td> <td class="wl-called clearfix"> <a href="javascript:void(0)" class="" title="编辑" data-toggle="modal" data-target="#edit"><img src="images/edit.png"></a> <a href="javascript:void(0)" class="" title="删除" data-toggle="modal" data-target="#delete"><img src="images/delete.png"></a> <a href="javascript:void(0)" class="called unCalled" title="重置密码"></a> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table>