上篇说到echarts提供了丰富的图标,如提供了
saveAsImage保存图片
restore 配置项还原
dataView数据视图工具
dataZoom 数据区域缩放
magicType 动态类型切换
brush 选择组件的控制按钮等。
在实际开发过程中,根据需求需要自定义图标及功能;
实现方式:
除了各个内置的工具按钮外,还可以自定义工具按钮。echarts官方配置文档中中为
注意,自定义的工具名字,只能以 my 开头,例如myTool1,myTool2:
toolbox: {
feature: {
myTool1: {
show: true,
title: '自定义扩展方法1',
icon: 'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306- 6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891',
onclick: function (){
alert('myToolHandler1')
}
},
myTool2: {
show: true,
title: '自定义扩展方法',
icon: 'image://http://echarts.baidu.com/images/favicon.png',
onclick: function (){
alert('myToolHandler2')
}
}
}
}
注意点:icon的设置需要通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
(1)、URL 为图片链接例如:
'image://http://xxx.xxx.xxx/a/b.png'
2)、URL 为 dataURI 例如:
'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'
(3)、通过 'path://' 将图标设置为任意的矢量路径
'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'
(4)、注意点:项目本地图片可以采用
'image:///images/selecticon.png'
如果是url的话,路径前必须添加上“image://“
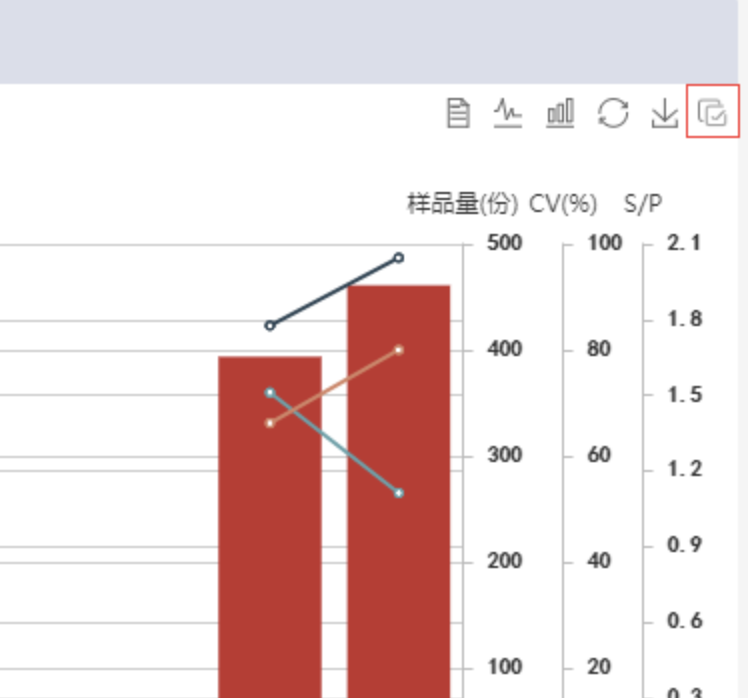
4、案例。项目中实现点击自定义图片实现全选和全部选功能
myTool1: {
show: true,
title: '全选',
icon: 'image:///images/selecticon.png',
onclick: function (){
var flag = $(this).attr('flag');
if(flag == undefined){
flag = 1;
};
if(flag == 1){
var val = false;
$(this).attr('flag',0);
$(this).val('全选中');
}else{
var val = true;
$(this).attr('flag',1);
$(this).val('全不选');
}
var obj = {};
for(var key in arr1){
obj[arr1[key]] = val;
}
option1.legend.selected = obj;
dom1.setOption(option1);
}
}
效果图: