参考:https://www.cnblogs.com/huangzhilong/p/5030659.html
1,首先我能来看下有宽高的样子
<div class="a">有宽度有高度</div> .a{ 100px; height:100px; border-top:100px solid red; border-left:100px solid #ccc; border-right:100px solid #ddd; border-bottom:100px solid #eee; }
再来看下没宽高的样子
<div class="b">宽度为0高度为0</div>宽度为0高度为0 .b{ 0px; height:0px; border-top:100px solid red; border-left:100px solid #ccc; border-right:100px solid #ddd; border-bottom:100px solid #eee; }
对比你是不是发现了有宽高他展现的是个矩形,宽高为0展现的是一个三角形
这个就涉及到重叠是问题了,就不解释这个了,但是你有没有发现离我们想要的
三角形已经很接近了呢
这时候就要想到css3里面一个属性transparent(透明)
接下来我们让左右透明会发生什么呢?
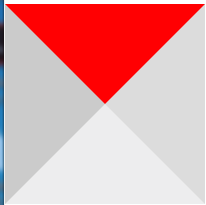
.c{ 0px; height:0px; border-top:100px solid red; border-left:100px solid transparent; border-right:100px solid transparent; border-bottom:100px solid red; }
我们在去掉下面的线呢
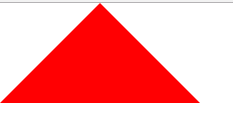
.c{ 0px; height:0px; border-top:100px solid red; border-left:100px solid transparent; border-right:100px solid transparent; }
就得到了我们想要的三角形了
应该懂了吧,再来一个下三角的左半形(去掉右边线)
.d{ 0px; height:0px; border-top:100px solid red; border-left:100px solid transparent; }
---------------------------------------------------
-------------------------------------------------------
----------------------------------------------------
上面都是实心的,那我想要做空心的又要怎么做呢?
先来一个三角形
<div class="c"></div> .c{ 0px; height:0px; border-bottom:100px solid red; border-left:100px solid transparent; border-right:100px solid transparent; position:relative; }
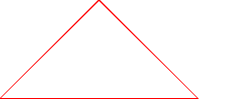
然后用东西去挡住他,实现类似他是空心的效果
.c:after{ content:''; position:absolute; top:2px; left:-98px; border-bottom:98px solid #fff; border-left:98px solid transparent; border-right:98px solid transparent; }
这个下面没底,在调整下
.c:after{ content:''; position:absolute; top:2px; left:-98px; border-bottom:97px solid #fff; border-left:98px solid transparent; border-right:98px solid transparent; }
就好了