通过使用模板,我们可以把model和controller中的数据组装起来呈现给浏览器,还可以通过数据绑定,实时更新视图,让我们的页面变成动态的。ng的模板真是让我爱不释手。学习ng道路还很漫长,从模板开始入手是个不错方式,因为这部分内容相对简单好理解,而且是视图层的东西,大家都喜欢可以立马看得见的东西嘛。本篇我将搜罗模板中的常用指令一一测试,了解其使用方法,有点像背单词的感觉,会比较枯燥。不过对于初学,这样的枯燥是必须要经历的,开始~
一、模板中可使用的东西及表达式
模板中可以使用的东西包括以下四种:
- 指令(directive)。ng提供的或者自定义的标签和属性,用来增强HTML表现力。
- 标记(markup)。即双大括号{{}},可将数据单向绑定到HTML中。
- 过滤器(filter)。用来格式化输出数据。
- 表单控制。用来增强表单的验证功能。
其中,指令无疑是使用量最大的,ng内置了很多指令用来控制模板,如ng-repeat,ng-class,也有很多指令来帮你完成业务逻辑,如ng-controller,ng-model。过滤器通常是伴随标记来使用的,将你model中的数据格式化为需要的格式。表单的控制功能主要涉及到数据验证以及表单控件的增强。
在这里有必要说明一下表达式的概念,毕竟我们模板中大部分使用的都是变量。ng中的表达式与javascript表达式类似但是不可以划等号,它是ng自己定义的一套模式。表达式可以作为指令的值,如ng-modle=”people.name”、ng-click=”showMe()”,看起来是如此像字符串,故而也叫字符串表达式。也可以在标记中使用表达式,如{{1+2}},或者与过滤器一起使用{{1+2 | currency}}。在框架内部,字符串不会简单的使用eval()来执行,而是有一个专门的$parse服务来处理。在ng表达式中不可以使用循环语句、判断语句,事实上在模板中使用复杂的表达式也是一个不推荐的做法,这样视图与逻辑就混杂在一起了。
二、样式相关的指令
既然模板就是普通的HTML,那我首要关心的就是样式的控制,元素的定位、字体、背景色等等如何可以灵活控制。下面来看看常用的样式控制指令。
1. ng-class
ng-class用来给元素绑定类名,其表达式的返回值可以是以下三种:
1) 类名字符串,可以用空格分割多个类名,如’redtext boldtext’;
2) 类名数组,数组中的每一项都会层叠起来生效;
3) 一个名值对应的map,其键值为类名,值为boolean类型,当值为true时,该类会被加在元素上。
下面来看一个使用map的例子:
如果你想拼接一个类名出来,可以使用插值表达式,如:
<div class=”{{style}}text”>字体样式测试</div>
然后在controller中指定style的值:
$scope.style = ‘red’;
注意我用了class而不是ng-class,这是不可以对换的,官方的文档也未做说明,姑且认为这是ng的语法规则吧。
与ng-class相近的,ng还提供了ng-class-odd、ng-class-even两个指令,用来配合ng-repeat分别在奇数列和偶数列使用对应的类。这个用来在表格中实现隔行换色再方便不过了。
2. ng-style
ng-style用来绑定元素的css样式,其表达式的返回值为一个js对象,键为css样式名,值为该样式对应的合法取值。用法比较简单:
<div ng-style="{color:'red'}">ng-style测试</div> <div ng-style="style">ng-style测试</div> $scope.style = {color:'red'};
3. ng-show,ng-hide
对于比较常用的元素显隐控制,ng也做了封装,ng-show和ng-hide的值为boolean类型的表达式,当值为true时,对应的show或hide生效。框架会用display:block和display:none来控制元素的显隐。
三、表单控件功能相关的
对于常用的表单控件功能,ng也做了封装,方便灵活控制。
ng-checked控制radio和checkbox的选中状态
ng-selected控制下拉框的选中状态
ng-disabled控制失效状态
ng-multiple控制多选
ng-readonly控制只读状态
以上指令的取值均为boolean类型,当值为true时相关状态生效,道理比较简单就不多做解释。注意: 上面的这些只是单向绑定,即只是从数据到模板,不能反作用于数据。要双向绑定,还是要使用 ng-model 。
四、事件绑定相关
事件绑定是javascrpt中比较重要的一部分内容,ng对此也做了详细的封装,正如我们之前使用过的ng-click一样,其他事件的指令如下:
ng-change
ng-dblclick
ng-mousedown
ng-mouseenter
ng-mouseleave
ng-mousemove
ng-mouseover
ng-mouseup
ng-submit
事件绑定指令的取值为函数,并且需要加上括号,例如:
<select ng-change=”change($event)”></select>
然后在controller中定义如下:
$scope.change = function($event){ alert($event.target); //…………………… }
在模板中可以用变量$event将事件对象传递到controller中。
对于ng的这种设计,一些人有所质疑,视图与事件绑定混在一起到底好不好?我们不是要讲究视图与逻辑分离吗?如此一来,把事件的绑定又变回了内联的,岂不是历史的倒退。我也一样对此表示不解,因为不写onclick已经很多年。。。但既然已经存在了,我们不妨往合理的方向上想一想,或许ng的设计者压根就不想让模板成为单纯的视图层,本来就是想增强HTML,让它有一点业务能力。这么想的话似乎也能想通,好吧,先欺骗一下自己吧~
五、特殊的ng-src和ng-href
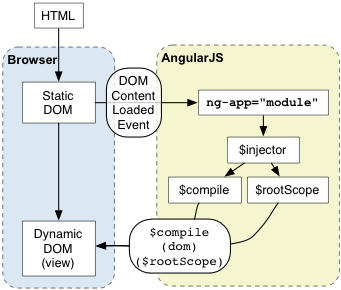
在说明这两个指令的特殊之前,需要先了解一下ng的启动及执行过程,如下图:

1) 浏览器加载静态HTML文件并解析为DOM;
2) 浏览器加载angular.js文件;
3) angular监听DOMContentLoaded 事件,监听到时开始启动;
4) angular寻找ng-app指令,确定作用范围;
5) 找到app中定义的Module使用$injector服务进行依赖注入;
6) 根据$injector服务创建$compile服务用于编译;
7) $compile服务编译DOM中的指令、过滤器等;
8) 使用ng-init指令,将作用域中的变量进行替换;
9) 最后生成了我们在最终视图。
可以看到,ng框架是在DOMcontent加载完毕后才开始发挥作用。假如我们模板中有一张图片如下:
<img src=”{{imgUrl}}” />
那么在页面开始加载到ng编译完成之前,页面上会一直显示一张错误的图片,因为路径{{imgUrl}}还未被替换,就像这样:

为了避免这种情况,我们使用ng-src指令,这样在路径被正确得到之前就不会显示找不到图片。同理,<a>标签的href属性也需要换成ng-href,这样页面上就不会先出现一个地址错误的链接。
顺着这个思路再多想一点,我们在模板中使用{{}}显示数据时,在ng编译完成之前页面上岂不是会显示出大括号及里面的表达式?确实是这样。为了避免这个,ng中有一个与{{}}等同的指令:ng-bind,同样用于单向绑定,在页面刚加载的时候就不会显示出对用户无用的数据了。尽管这样你可能不但没舒心反而更纠结了,{{}}那么好用易理解,还不能用了不成?好消息是我们依然可以使用。因为我编写的是单页面应用,页面只会在加载index.html的时候出这个问题,只需在index.html中的模板中换成ng-bind就行。其他的模板是我们动态加载的,就可以放心使用{{}}了。
六、总结一下
枯燥的内容终于写完!~在写这篇文章之前我就在纠结,写这样的内容是不是有点多余,因为这些东西在angular官网(http://docs.angularjs.org/api/)一看就明白,而且在线示例也写的很棒。本着不急于求成的原则我还是决定先把这些东西都试一试吧,所以就有详有略的介绍了以上内容,必要的时候也可以当一个备忘。
学英语有两种方法,一种是先做题,遇到不会的单词再查,另一种是先拿着单词本背。尽管专家好像更推荐前者,但如果你现在一窍不通,还是老老实实先背单词吧~