1.微信小程序单位
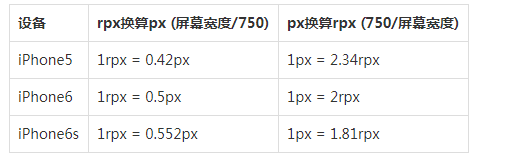
rpx单位是微信小程序的css尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽度为750rpx。如iPhone6上屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

微信小程序也支持rem尺寸单位,rem和rpx的换算关系:rem: 规定屏幕宽度为20rem;1rem = (750/20)rpx
注:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
建议:设计稿使用设备宽度750px比较容易计算750px的话1rpx=1px,这样的话,设计图上量出来的尺寸是多少px就是多少rpx,至于在不同的设备上实际上要换算成多少个rem就交给小程序自己换算
2.小程序跳转tabBar
用wx.redirectTo() 和 wx.navigateTo()跳转无效
可以使用wx.switchTab({url: "../user/user"}) (绝对有效)
3.小程序里面要设置width100%,height100%
body,html{100%.height:100%}这是无效的,
可以这样做:page{100%;height:100%}
4.audio调整倍率要使用属性setPlaybackRate
<view class="container">
<audio poster="http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000" name="音乐名称" author="歌手名称" src="http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46" id="myMusic" action="{{action}}" controls loop></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audioPlaybackRateSpeedUp">调为2倍速</button>
</view>
var app = getApp()
Page({
data: {
action:null
},
audioPlay:function(){
this.setData({action:{method:"play"}})
},
audioPause:function(){
this.setData({action:{method:"pause"}})
},
audioPlaybackRateSpeedUp:function(){
this.setData({action:{method:"setPlaybackRate",data:4}})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
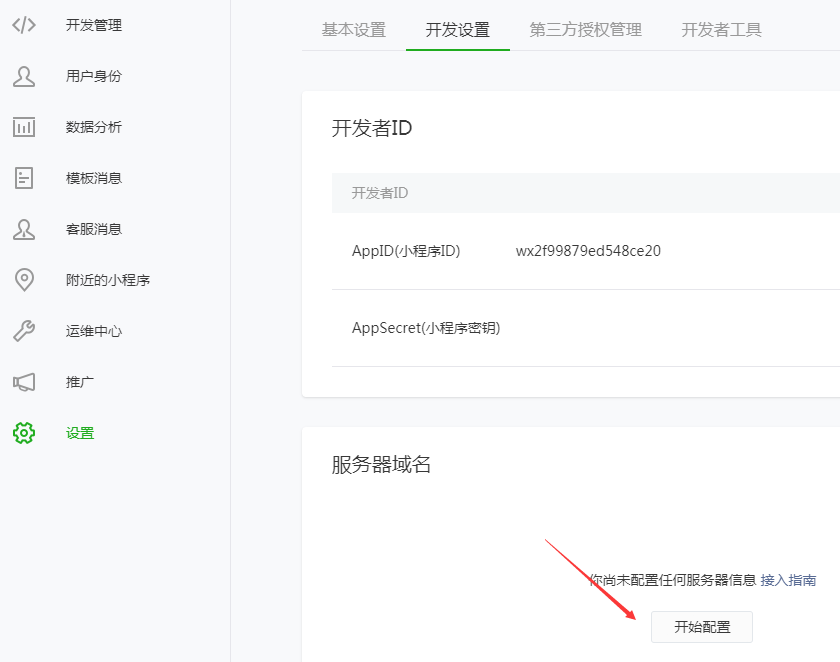
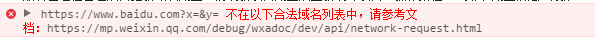
5.发起请求时报

你需要在后台-设置这里配置合法的域名