搭建RN环境 参考官网
必须安装的依赖有:Node、JDK 和 Android Studio。(windows)
3安装Android Studio可以直接参考官网
这里android studio建议你装在自己的文件夹不要默认安装c盘 参考路径:D:\Android\Android Studio然后SDK你也装在D:\Android这个路径下 参考路径:D:\Android\SDK
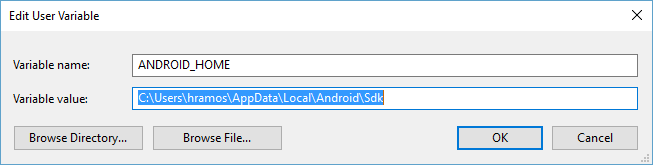
配置 ANDROID_HOME 环境变量#
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

把一些工具目录添加到环境变量 Path#
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
环境就基本差不多了
如果这块你发现你展示不出来,展示的是add啥的
 你这时候就需要设置代理,如果展示了下面就忽略
你这时候就需要设置代理,如果展示了下面就忽略/**************/
Gradle 代理配置在 gradle.properties (Windows 上路径 %USERPROFILE%\.gradle\gradle.properties)中设置代理:
找到.gradle\gradle.properties 文件做以下设置
设置不方便给,百度把
然后在.gradle里面新建init.gradle文件,做Gradle镜像源设置
然后file下点击
这个就会自动安装了,装好就好了
/**************/
然后参考官网创建项目就行了
npx react-native init AwesomeTSProject --template react-native-template-typescript
如果出现react-native不是内部命令,可能版本比较低
全局安装npm install react-native-cli -g 即可解决
装好之后,执行npm run android或者你需要的指令即可
遇到的几个小问题
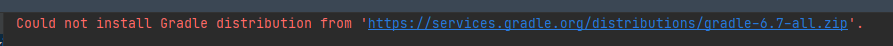
第一次启动报了一个这样的错
解决方法
点击这个链接下载下来这个文件放在下面目录下,记住不要压缩,就是箭头这个文件即可
问题二如果没有虚拟啥的,你要去安装
tools=>SDK Manager 也可以多加几个看着加吧
然后是
tools=>AVD Manager 安装几种模拟器
安装的时候报了一个这样的错
解决方法参考这篇文章吧,写的蛮好的。
https://blog.csdn.net/qingkongyeyue/article/details/52523780