1.绝对路径定位:
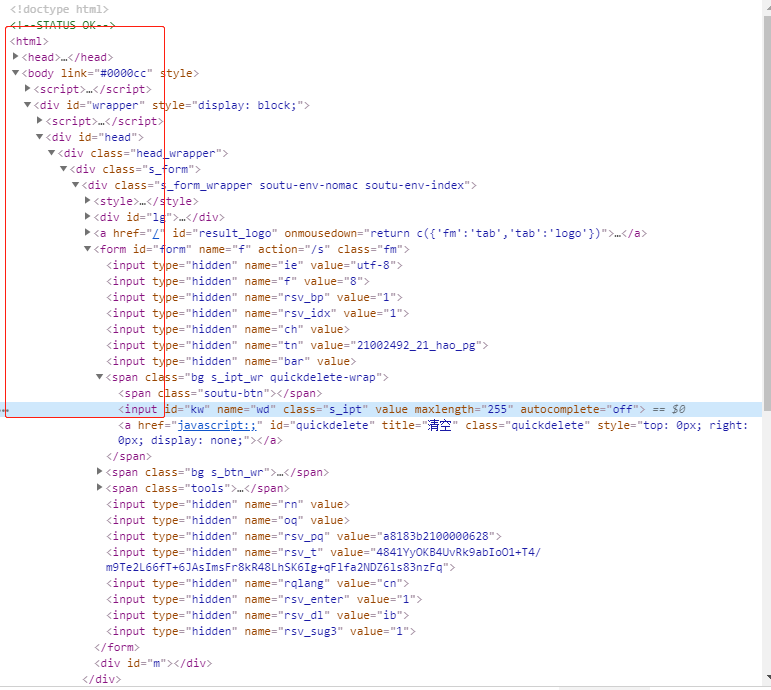
用标签的层级关系来定位元素,最外层语言为HTML,接着是body,一级一级的往下找,如果同一级,有多个相同的标签,那么按照上下顺序确定第几个,例:div[2]表示当前层级下第二个div:

find_element_by _Xpath(("/html/body/div/div/div/div/div/form/span/input")
2.元素属性定位
利用元素的属性来定位元素:find_element_by_Xpath("//元素名或*[@属性名=‘属性值’]/元素名2)
find_element_by_Xpath("//input[@name='rn'])
find_element_by_Xpath("//*[@type='hidden']")
3.层级与属性结合
如果一个元素没有唯一的标识,那么可以找它上级的元素,如果有也可以拿来用

通过上级定位百度输入框:
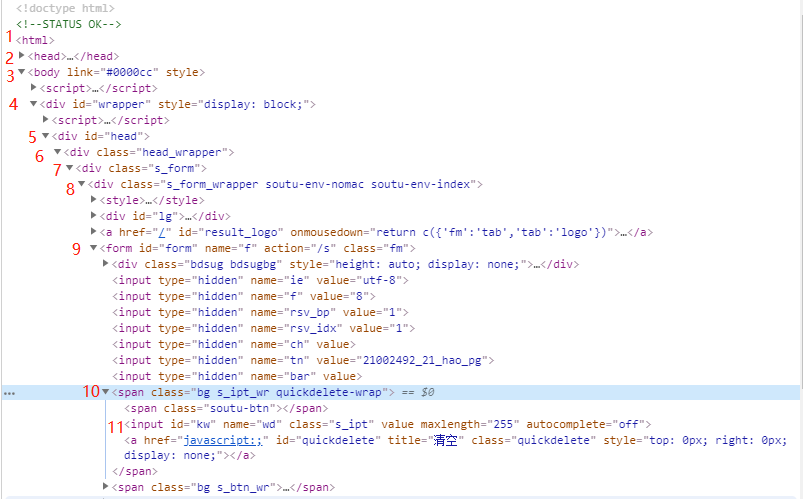
find_element_by_xpath("//span[@class='bg s_ipt_wr']/input"):通过父元素定位到子元素
通过上上级定位百度输入框:
find_element_by_xpath("//from[@id='from']/span/input“):通过爷爷元素定位到孙元素
4.使用逻辑运算符
逻辑运算符and连接多个属性来查找元素,表示必须同时满足多个条件来定位元素(如果一个元素不能定位到元素,那就多一个元素,如果再不行就再多一个元素)
find_element_by_xpath("//input[@id='from' and @name='f']/span/input")
5.使用contains方法
用于匹配一个属性中包含的字符串
例如:span标签的class属性为"bg s_ipt_wr"(上图标识数字10的位置)
find_element_by_xpath("//span[contains(@class,'bg s_ipt_wr')]/input)"
6.使用text()方法
用于匹配显示文本信息

find_element_by_xpath("//a[@text()='新闻']")
7.contains和text()结合使用:
find_element_by_xpath("//a[contains(text()='一个很长的')]")
# 等效于 partial link 定位文本
find_element_by_partial_link_text("一个很长的")