在创建项目的前提下安装express-generator
使用安装命令:npm install express-generator -g
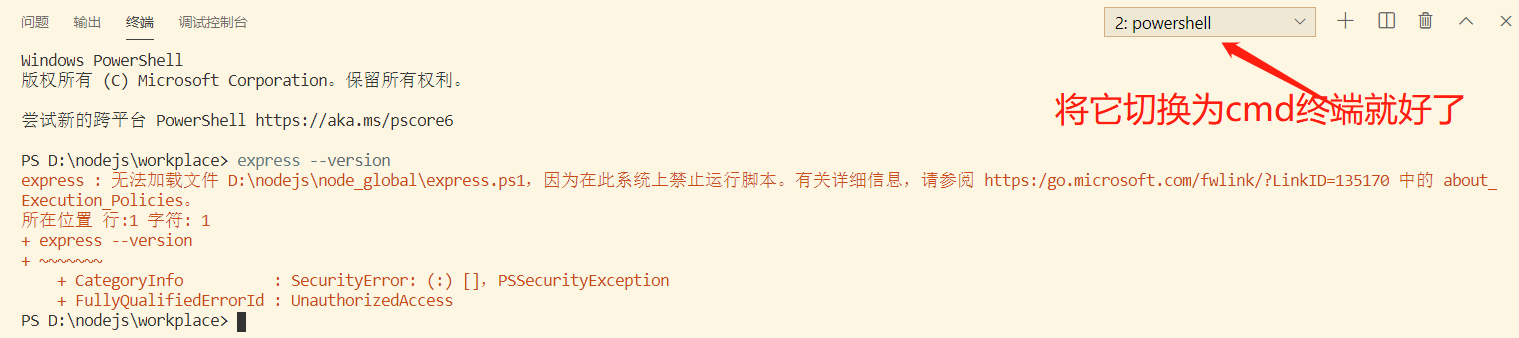
可以运行命令express --version查看express模块的版本(前提是安装了express)来检测一下express-generator是否能使用
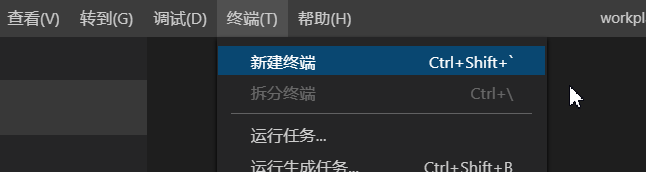
在vscode的终端是运行命令可能会出现这种情况





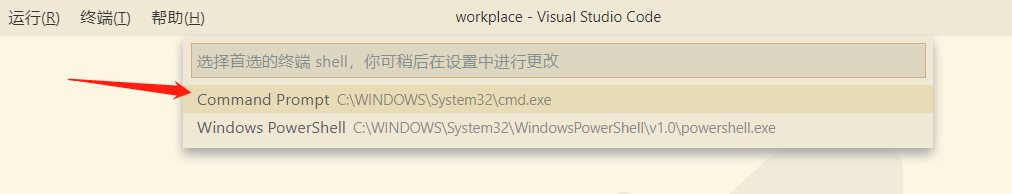
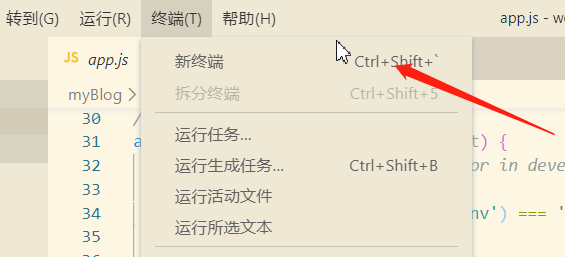
然后重新打开终端,就可以了

接下来我们就创建express项目
(1)在vscode中打开终端


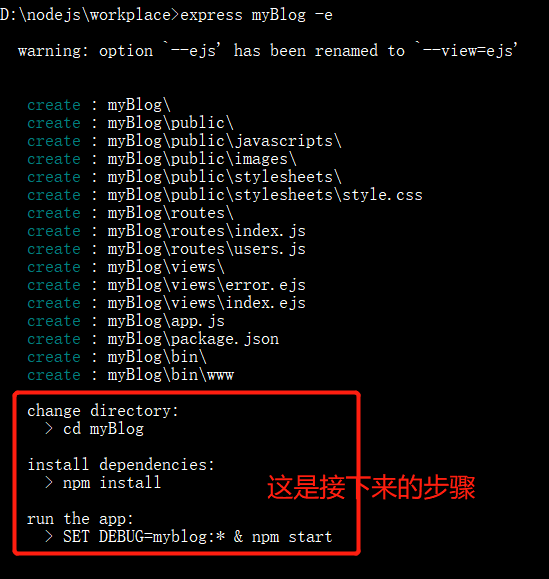
(2)输入命令 express myBlog -e (myBlog:项目名称,-e:用ejs模板)

(3)进入项目目录cd myBlog,输入命令npm install导入安装模块文件夹

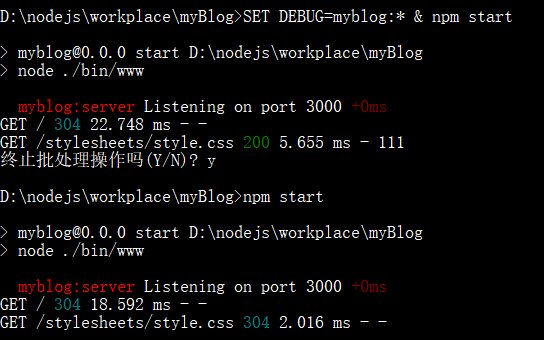
(4)输入命令SET DEBUG=myblog:* & npm start或者直接输入npm start

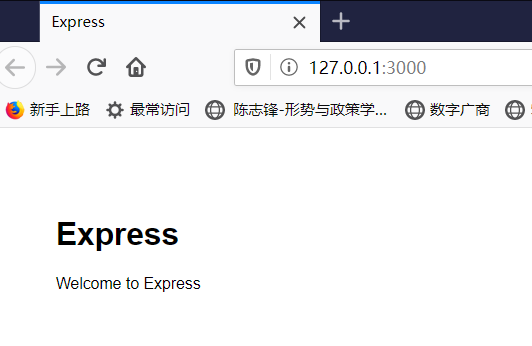
(5)然后去浏览器访问http://127.0.0.1:3000/浏览器出现下图证明项目已经创建好了

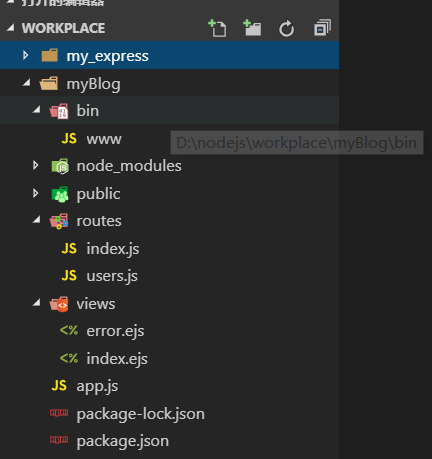
目录介绍:

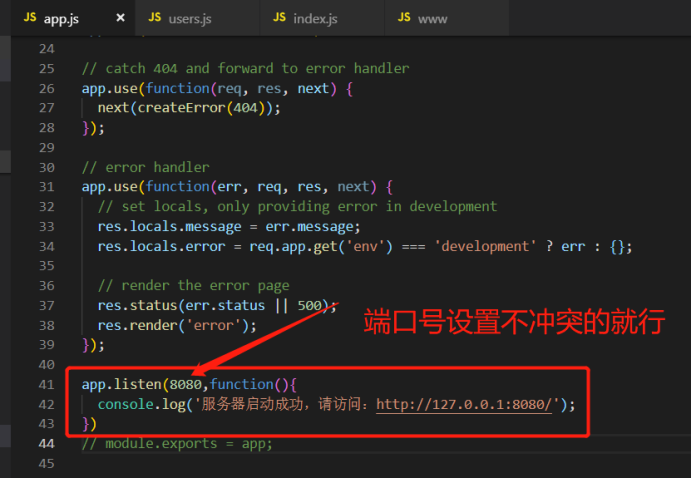
bin:启动目录 里面包含了一个启动文件 www 默认监听端口是 3000 (一般不用,自己可以在app.js上设置监听端口如下图)

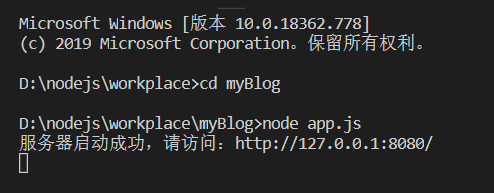
如果这样设置,下次启动服务就如下图:

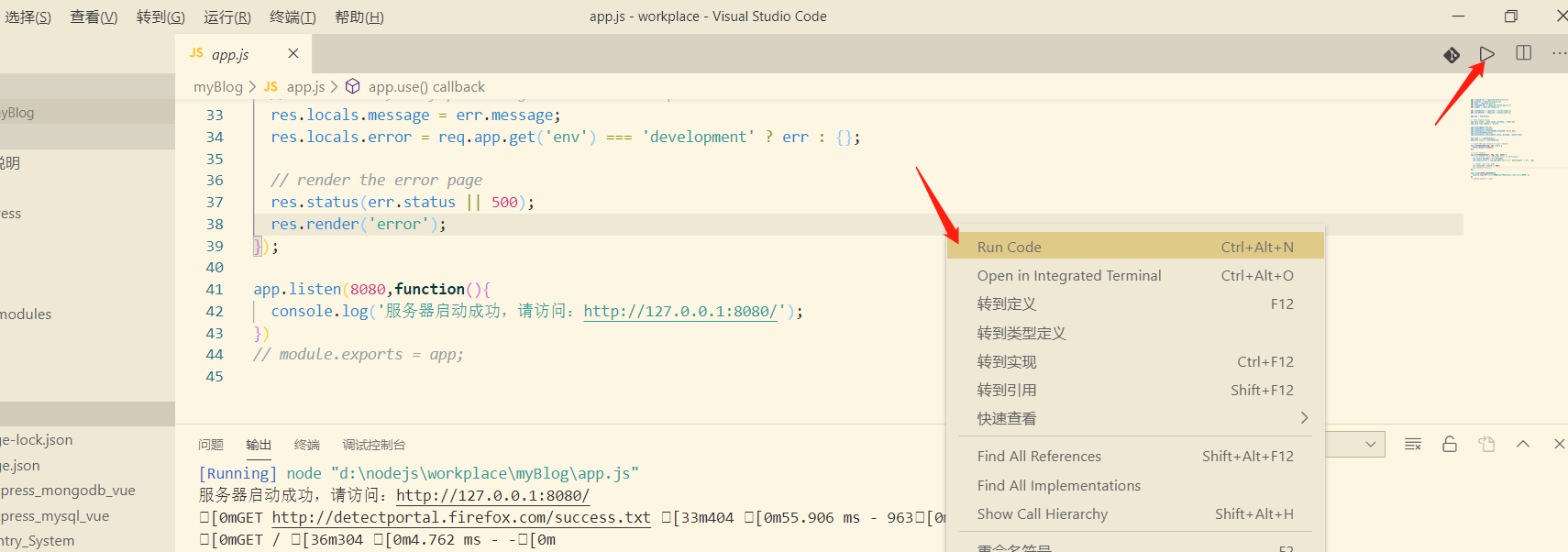
刚装了1.45稳定版发现还可以这样运行程序:

node_modules:所有安装的依赖模块都在这个文件夹里面
public:所有的前端静态资源html css image js
routes:放的是 路由 文件 (默认有两个index.js、users.js)
路由主要定义 url和资源的映射关系(一一对应关系)、主要用来接收前端发送的请求响应数据给前端
views:主要放置ejs后端模板文件
app.js:入口文件(主文件)总路由(其他的路由要由它来分配)
package.json:包描述文件最重要的是依赖的模板列表dependencies
依赖列表里面的所有模板可以通过npm i一次性全部安装