第一步,打开设置,一切都在设置里进行,让我们从头到尾,从左到右一步步讲。
1.头像
此头像不是账号头像,是标题那里放图片当头像
<img src="你头像的地址" alt="" />
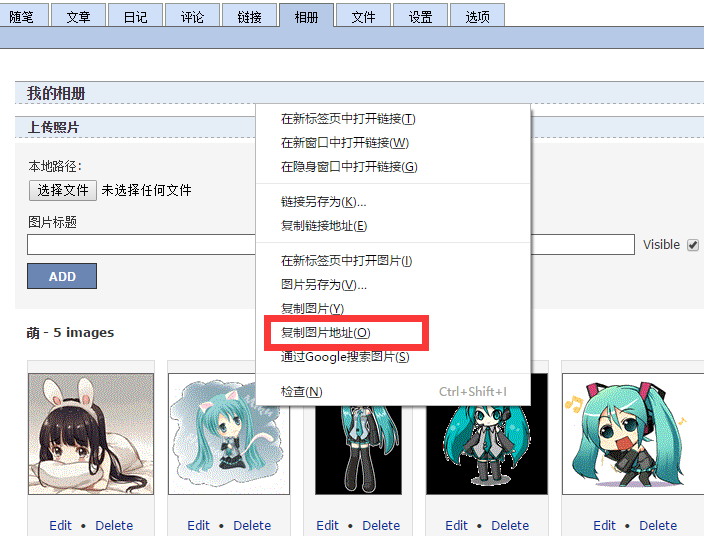
步骤:将你喜欢的头像上传在相册里(这样比较方便),打开相册—>找到你要的图片—>右键—>复制该图片地址—>放在上面双引号里面,复制上面的代码放在设置的标题框里。如图:

这是我的代码
<img src="http://images.cnblogs.com/cnblogs_com/zhien-
aa/859075/o_u=1400210629,2162800351_fm=21_gp=0.jpg.gif" alt="" />
2,侧边栏(在下面的博客侧边栏公告里面进行)
1)访客来源地图
在http://www.clustrmaps.com/这个网站输入你的博客主页地址,然后将生成的代码复制到公告框里面
如图:

这是我的代码
<a href="http://www.clustrmaps.com/map/cnblogs.com/zhien-aa/"
title="Visitor Map for cnblogs.com/zhien-aa/"><img
src="http://www.clustrmaps.com/map_v2.png?
u=1GAm&d=QEoznIY4QGNSaSoFTDxAk9rjpqUEabv5yIiOiLGGxu
4" alt="" /></a>
2)访客量
首先要在http://www.amazingcounters.com/index.php网站注册,然后选择你喜欢的一种样式生成代码,复制粘贴在公告框里就行了,这是我的代码
您是第 <a href="http://www.amazingcounters.com/"><img
src="http://cc.amazingcounters.com/counter.php?
i=3203264&c=9610105" alt="AmazingCounters.com"
border="0" /></a> 位访客</div>
3)动态时钟
在这个网址找你喜欢的类型http://www.blogclock.cn/,点击预览就有代码了,同样地,把代码放公告栏
这是我心型钻石时钟的代码
<embed width="180" height="180" align="middle"
wmode="transparent" quality="high"
src="http://images.cnblogs.com/cnblogs_com/csharp/clock.swf"
pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash">
4)背景音乐
在这个网址登录http://www.xiami.com/widget/imulti?spm=0.0.0.0.WqiEC9,然后搜索你喜欢的音乐,添加选中歌曲。下面就可咦自定义颜色、宽度和高度了,选择html代码复制在公告栏框里面。如图:

这是我的代码
<embed src="http://www.blogclock.cn/swf/S100003bc4baf25-c.swf"
Width="165px" Height="150px" type="application/x-shockwave-
flash" quality="high" wmode="transparent"></embed>
<embed
src="http://www.xiami.com/widget/200931831_3443891,2085861,
1769872629,1770808806,_165_210_4DB653_009609_1/multiPla
yer.swf" type="application/x-shockwave-flash" width="165"
height="210" wmode="opaque"></embed>
3)皮肤背景
滑上去到页面定制CSS代码的框框,先把禁用模版默认CSS√上,
基本代码是从这位博主这里复制来的http://www.cnblogs.com/libaoheng/archive/2012/03/19/2406836.html
以下是修改了一些的我的代码,如果想要我的风格的话可以直接复制放在框框里
/*公用*/
/*原风格blog:http://www.cnblogs.com/libaoheng/archive/2012/03/19/2406836.html */
body {
font-size:15px;
padding:0;
margin:0;
font-family:"微软雅黑","宋体",Arial;
background:#205424 url('http://images.cnblogs.com/cnblogs_com/zhien-aa/859057/o_201404241510122297.jpg') no-repeat top center fixed;
min-1200px;
}
#home {
opacity: 0.85;
filter: alpha(opacity=95);
box-shadow:0 0 10px #000;
margin:40px auto;
1200px;
background:#fff;
overflow:auto;
border:solid 1px #fff;
}
/*段落*/
.postBody p,.postCon p {
margin:7px 0;
line-height:24px;
}
h1 {
margin:0;
}
h3 {
font-size:15px;
font-weight:bold;
}
/*超链接*/
a {
color:#464646;
text-decoration:none;
}
a:hover {
text-decoration:underline;
}
a:visited,a:hover {
color:#464646;
}
ul {
list-style:none;
margin:0;
padding:0;
}
image {
border:none;
}
#header {
padding:20px;
}
/*博客标题*/
#blogTitle,#blogTitle a {
font-weight:bold;
color:#666;
}
#blogTitle .title {
margin-top:10px;
height:120px;
line-height:120px;
font-size:36px;
padding-left:120px;
background:#fff url('http://img.kuai8.com/attaches/album/20140424/201404241510122297.jpg') no-repeat;
}
.headermaintitle {
}#blogTitle,#blogTitle a:hover {
text-decoration:none;
}
/*子标题*/
.subtitle {
padding-left:30px;
font-size:14px;
color:#999;
font-weight:normal;
margin:10px 0;
}
/*导航栏*/
#navigator {
font-size:16px;
height:48px;
background:#55895B;
text-align:center;
margin-top:20px;
margin-bottom:20px;
}
#navList li {
margin:0;
line-height:48px;
display:inline-block;
float:left;
}
#navList li:hover {
background:#6DA47D;
}
#navList li a {
padding:0 30px;
text-decoration:none;
line-height:48px;
border:0;
color:#fff;
display:-moz-inline-box;
display:inline-block;
}
.blogStats {
height:48px;
color:#fff;
line-height:48px;
}
#main {
padding:20px;
}
/*左边*/
#sideBarMain {
padding:0 10px 0 0;
background:#fff;
margin:0 0 20px 0;
190px;
font-size:12px;
line-height:22px;
}
#sideBarMain a {
color:#666;
}
#leftcontentcontainer {
color:#666;
}
.newsItem {
color:#666;
}
/*公告*/
#profile_block {
margin-top:0px;
line-height:24px;
text-align:left;
}
/*主面板*/
#mainContent {
margin-top:0px;
padding-top:0px;
padding-right:0px;
background:#fff;
padding-bottom:0px;
float:right;
960px;
padding-left:0px;
}
/*每日文章列表*/
.day {
background:#fff;
padding:0;
margin:0 0 20px 0;
}
/*博客标题*/
.postTitle a {
color:#464646;
}
.postTitle {
padding-bottom:10px;
font-size:20px;
font-weight:bold;
color:#464646;
background:url('http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_br229512.link(en-us,MSDN.10).gif') no-repeat 0 3px;
padding-left:30px;
}
.dayTitle {
display:none;
}
/*摘要*/
.c_b_p_desc {
padding:10px;
line-height:24px;
color:#888;
}
.c_b_p_desc a {
color:#888;
}
.c_b_p_desc a:hover {
text-decoration:none;
border-bottom-1px;
border-bottom-style:dotted;
}
/*右侧图片*/
.desc_img {
margin-left:10px;
border:solid 1px #fff;
box-shadow:0 0 10px #aaa;
}
/*博文页*/
#topics .post {
background:#fff;
}
.postCon {
padding:10px 20px 0 20px;
}
.postDesc {
margin:0 30px;
margin-bottom:2px;
padding:8px 0px;
font-size:12px;
color:#aaa;
background:#fff;
text-align:right;
}
.postDesc a {
color:#AAA;
}
.postBody {
padding:0;
}
/*google搜索框*/
#google_q,#q {
height:22px;
120px;
border:solid 1px #ccc;
box-shadow:inset 0 0 3px #ddd;
border-radius:4px;
}
/*搜索按钮*/
.btn_my_zzk {
font-family:'Microsoft Yahei';
border:none;
height:26px;
60px;
padding:1px;
font-size:14px;
cursor:pointer;
position:relative;
vertical-align:middle;
display:inline-block;
background:#55895B;
border-radius:4px;
color:#fff;
}
.btn_my_zzk:hover {
background:#6DA47D;
}
/*评论按钮*/
#btn_comment_submit {
border:none;
height:48px;
120px;
}
/*评论按钮*/
.comment_btn {
font-family:'Microsoft Yahei';
border:none;
height:48px;
120px;
font-size:18px;
cursor:pointer;
position:relative;
vertical-align:middle;
display:inline-block;
background:#55895B;
color:#fff;
}
#btn_comment_submit:hover {
background:#6DA47D;
}
/*评论标题*/
.feedback_area_title {
padding:10px;
font-size:24px;
font-weight:bold;
color:#55895B;
border-bottom:solid 6px #55895B;
}
.feedbackListSubtitle {
font-size:12px;
color:#888;
}
.feedbackListSubtitle a {
color:#888;
}
.comment_quote {
background:#FCFAAC;
padding:15px;
border:1px solid #CCC;
}
#commentform_title {
color:#55895B;
background-image:none;
background-repeat:no-repeat;
margin-bottom:10px;
padding:10px 20px 10px 10px;
font-size:24px;
font-weight:bold;
border-bottom:solid 6px #55895B;
}
/*评论框*/
#comment_form {
margin:10px 0;
padding:0;
}
.commentform {
margin:10px 0;
padding:10px 20px;
background:#fff;
}
/*评论输入域*/
#tbCommentBody {
font-family:'MIcrosoft Yahei';
margin-top:10px;
940px;
max-940px;
min-940px;
background:white;
color:#333;
border:2px solid #fff;
box-shadow:inset 0 0 8px #aaa;
padding:10px;
height:120px;
font-size:14px;
min-height:120px;
}
/*评论条目*/
.feedbackItem {
font-size:14px;
line-height:24px;
margin:10px 0;
padding:20px;
background:#F2F2F2;
box-shadow:0 0 5px #aaa;
}
.feedbackListSubtitle {
font-weight:normal;
}
/*分类页*/
.entrylist {
padding:10px 20px;
background:#fff;
}
.entrylistItem {
margin:10px 0;
padding:10px;
}
.entrylistPosttitle {
font-size:18px;
font-weight:bold;
background:url('http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_br229512.link(en-us,MSDN.10).gif') no-repeat 0 3px;
padding-left:30px;
}
.entrylistPostSummary {
padding:10px;
}
.entrylistItemPostDesc {
font-size:12px;
color:#999;
padding-left:40px;
}
/*尾部*/
#footer {
font-size:12px;
margin:20px;
padding:12px;
text-align:center;
background:#55895B;
color:#DDD;
font-size:14px;
}
/*文章内图片*/
#cnblogs_post_body p img {
margin:10px;
}
/*顶一下*/
.diggnum {
font-size:28px;
color:#FFFFFF;
font-family:'Microsoft Yahei';
}
#div_digg .diggnum {
line-height:100px;
}
.diggit {
float:left;
340px;
height:256px;
background:url('http://images.cnblogs.com/cnblogs_com/zhien-aa/859075/o_215836877z8yhb8xbfydgb.gif') no-repeat;
background-position:0 0;
text-align:center;
cursor:pointer;
}
.diggit:hover {
background-position:-128px 0;
}
.buryit {
display:none;
}
.diggword {
display:none;
}
/*green_channel*/
#green_channel {
text:align:right;
background:#6DA47D;
padding-left:20px;
font-weight:normal;
font-size:15px;
920px;
border:none;
color:#fff;
padding:20px;
border-radius:4px;
}
/*最新评论*/
#myposts .PostList {
font-size:14px;
line-height:24px;
margin:10px 0;
padding:20px;
background:#F2F2F2;
box-shadow:0 0 5px #aaa;
}
#myposts .postTitl2 a {
color:#6DA47D;
}
如果你不喜欢这个背景图片,想要自己的图片,就把图片上传到相册里,像上面找头像地址一样把背景图片的地址复制出来,将基本代码里面的背景图片地址换成你自己的。如下:
body {
font-size:15px;
padding:0;
margin:0;
font-family:"微软雅黑","宋体",Arial;
background:#205424 url('你背景图片的地址') no-repeat top center fixed;
min-1200px;
}
唔.......不知道大家有没有注意到,打开我的博客随笔右边会出现一只跳舞的小初音,这是从卿学姐的博客学来的,动图地址也是像头像地址和背景地址一样,
以下是代码,在上面的基本代码里面,可能要调一下大小。
.diggit {
float:left;
340px;
height:256px;
background:url('你的动图地址') no-repeat;
background-position:0 0;
text-align:center;
cursor:pointer;
}
.diggit:hover {
background-position:-128px 0;
}
.buryit {
display:none;
}
.diggword {
display:none;
}
还有什么问题的可以留言哦~