上节讲到,地图加载。
但我们可以发现,当没有页面布局的情况下,<OBJECT>控件,没有占满整个屏幕,这里我们就要用到Extjs的功能了。
这节要讲的是用Extjs为<OBJECT>控件布局,让它适应任何版本的IE浏览器(因为SkyLine目前只支持IE)。
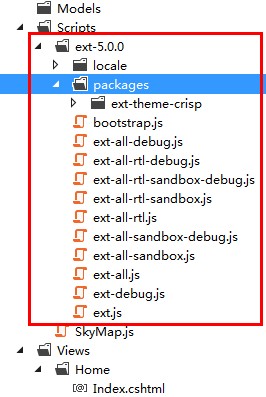
1.将Extjs包引进项目。
-这里需要注意,网上下载的Extjs5.0包里,包含有很多例子之类的,为了保证项目尽可能的干净,我们只去一小部分。

2.在项目中应用
-我们在上一节,将OBJECT空间直接写在Index.cshtml里,在这里,我们需要修改一下,
我们要用Extjs里的ViewPort渲染到Index.cshtml里。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>三维地图</title>
<META http-equiv="X-UA-Compatible" content="IE=8" > </META>@*这样IE8-9就可以兼容了,IE10暂时没测试*@
<link href="~/Scripts/ext-5.0.0/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" />
<script src="~/Scripts/ext-5.0.0/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.define('HJ.view.Main', {
extend: 'Ext.panel.Panel',
layout: 'border',
alias: 'widget.main',
initComponent: function () {
var centerPanel = Ext.create('Ext.panel.Panel', {
region: 'center',
margins: '0 0 0 0',
paddings: '0 0 0 0',
layout: 'fit',
style: {
textAlign: 'right'
},
items: {
html: '<object id="TerraExplorerX" height="100%" width="100%" classid="CLSID:3a4f9192-65a8-11d5-85c1-0001023952c1"></object>'
}
});
this.items = [centerPanel];
this.callParent(arguments);
}
});
Ext.create('Ext.container.Viewport', {
layout: 'border',
autoload: true,
items: [
{
xtype: 'main', region: 'center'
}
]
});
});
</script>
</head>
<body>
</body>
</html>
3.在没有加载地图的时候,我们看一下效果。
-占满了整个屏幕^^。

4.结束语
-有些人会说,这个控件布局何必这么麻烦,检测下IE高度,加载控件时将高度附上去就OK了,
这里我想说的是,既然要判断那就需要IE版本,或者以后SkyLine开发Google或者火狐浏览器时,还得判断其他浏览器,
这里Extjs是我找到比较省事儿的方法。