心酸史:
自从接触rn开始后,越来越多的引入第三方组件而开始的配置文件,让自己一再头疼:
明明是按照官方文档一步一步的配置,为什么别人可以做到的自己却屡屡出错,真是哭笑不得……从微信分享react-native-wechat,极光推送jpush-react-native,再到现在的获取设备信息react-native-device-info,真的是怕了配置文件了(或许大神们一直不会理解像zheng小叶这样菜鸟级手机开发的这般痛苦……个中滋味只有自己深知)但是当别人再问自己相关的配置时,自己还是不能只用“这个我不会,你自己看吧!”的回答敷衍,毕竟要做团结有爱的好同事嘛,况且也要做个好榜样(就像郑小爽一样)。于是,就硬着头皮再上手吧!
正题:
文档地址:https://github.com/rebeccahughes/react-native-device-info
按照文档中的一步步认真修改,基本就是可以正常使用,只是有几点小问题需要特殊处理一下。
若干问题:
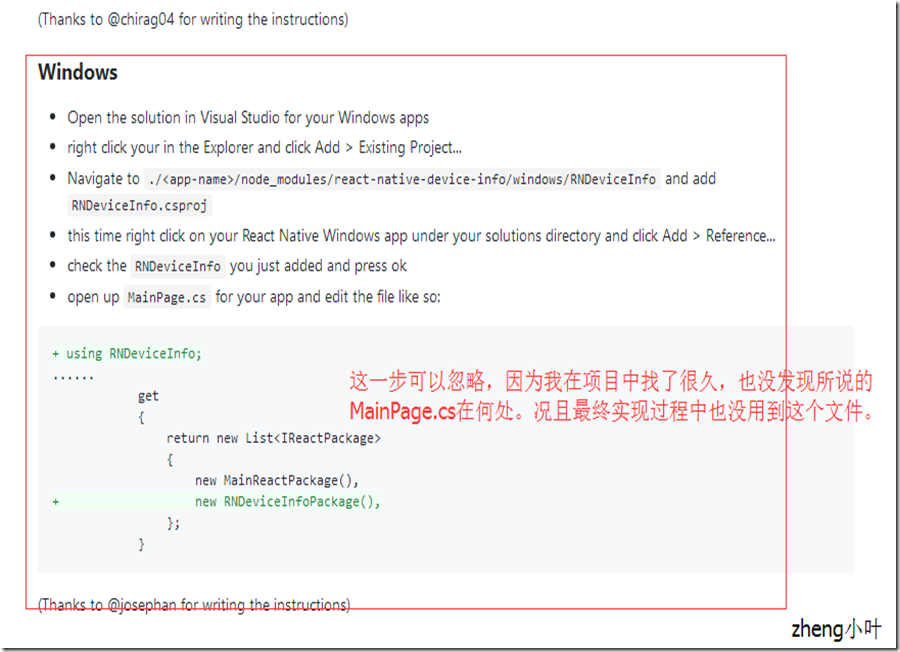
配到这里的时候,这里可以跳过;
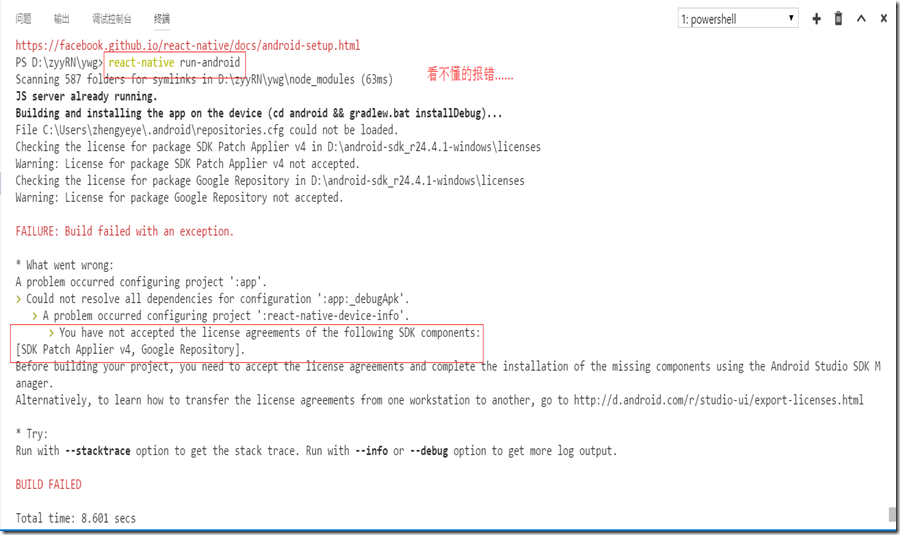
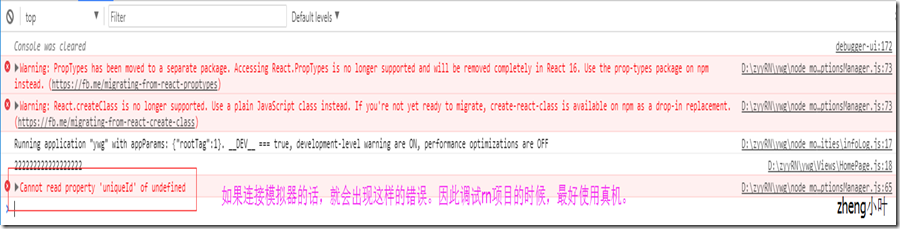
配置好文件,再将app安装在手机上。(在书上看过,rn项目还是使用真机性价比高些)因此,关掉模拟器连上真机react-native run-android,可是莫名其妙的错误来了,如上图:
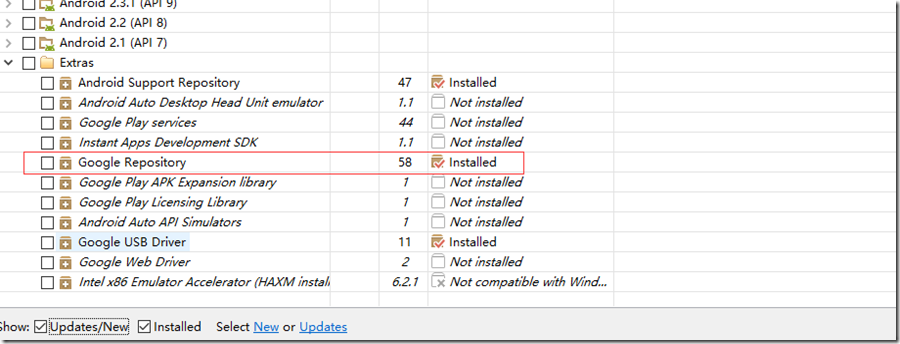
这是什么报错???百度,google了好久,看到的是成片成片的英文解释,幸好自己心理足够强大,才从众说纷纭中找到了解决办法:打开SDK Manager,安装上Google Repository,然后再运行react-native run-android,居然就好了(如果再不行的话,打开SDK Manager,装上24版本的(这里看红色的错误信息,缺少哪个版本的Android SDK Tools就安装哪个版本),这样子就肯定好了【亲测有效】)
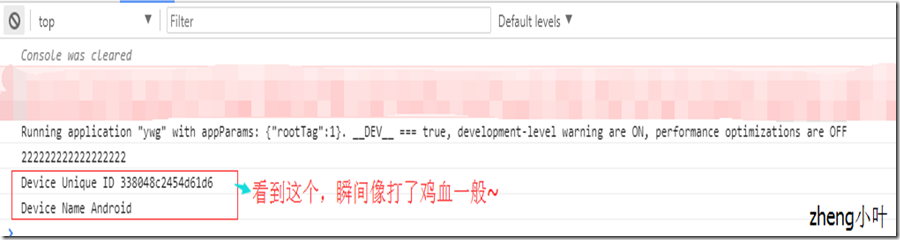
做完这些事情,将app顺利安装在手机上后,就会看到想要的啦:
相关的API都在文档中:https://github.com/rebeccahughes/react-native-device-info
... componentWillMount() { console.log("222222222222222222"); let clientId = DeviceInfo.getUniqueID(); console.log("Device Unique ID", clientId); console.log("Device Name", DeviceInfo.getSystemName()); } ...
完美~
遇到诸如此类的问题后,就像以前老大帮忙解决问题一样,换个角度多方面思考问题,这样再难的问题总会解决掉。
PS(如果连接模拟器的话, Cannot read property 'uniqueId' of undefined,因此调试rn项目的时候,最好使用真机,这样就会避免发生不可预知的bug):