多学一点总是好的~
自始至终都觉得的css和html效果比较美观,于是在看慕课网教程时,自己也跟着敲了深爱着的前端代码
这部分分为两部分:①基础篇:http://www.imooc.com/learn/445;
②进阶篇:http://www.imooc.com/learn/598;
这里只对基础篇进行记录,下篇则为进阶篇介绍。
学到的something:
1、CSS的常规布局方法;
2、CSS扁平化风格布局方法 ;
3、网页布局特殊情况处理方式 ;
4、HTML5相关标签和CSS3效果。
项目开始:
拿到一个项目,先不要着急动手写代码,而是思考——这是前辈以及自己在工作后,深觉得颇为正确的道理。
1.模块分析:先思考,再动手;
2.重置样式及文件结构(http://cssreset.com/或者normalize.css,但是建议后者,因为前者会将所有标签,包括H1在内的元素样式全部去掉,这点不太合适,故选normalize.css。)
3.宏观布局:
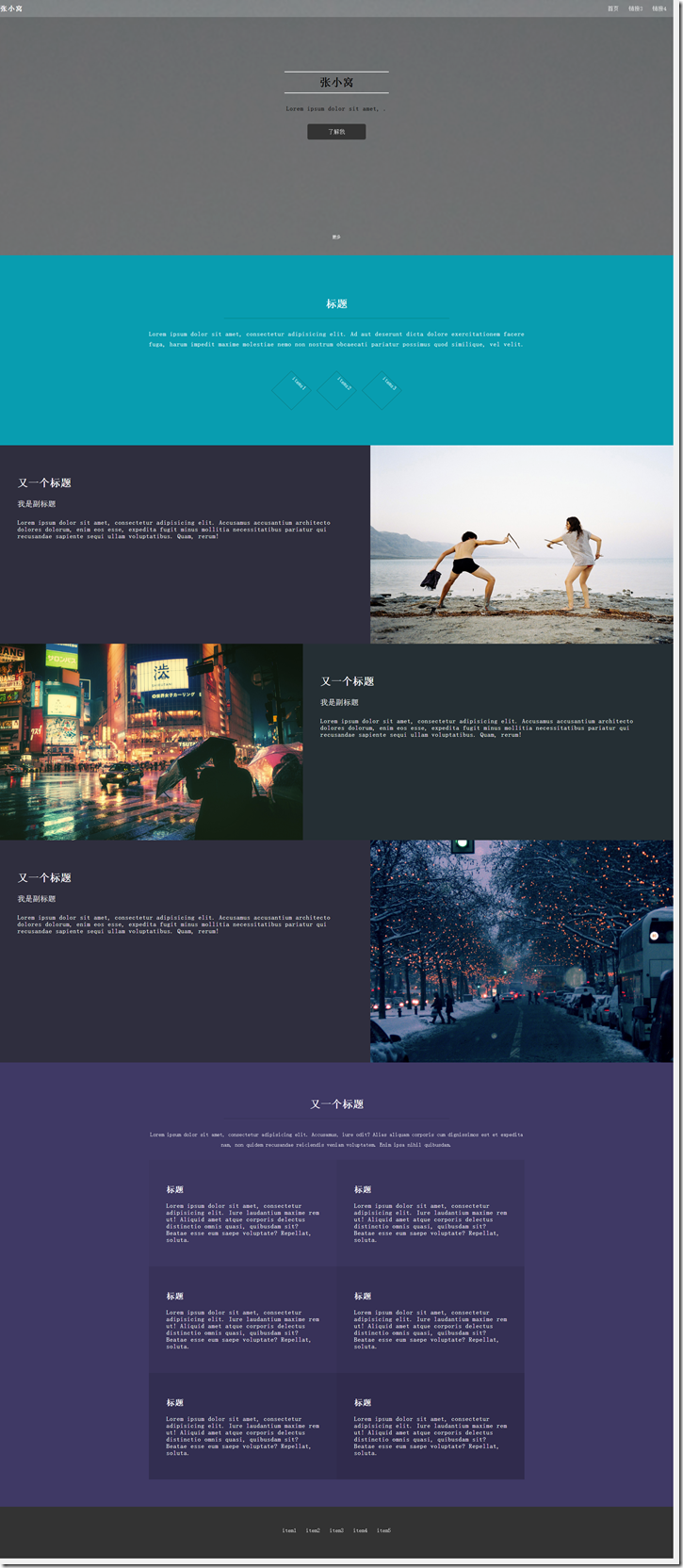
先看最终效果吧:
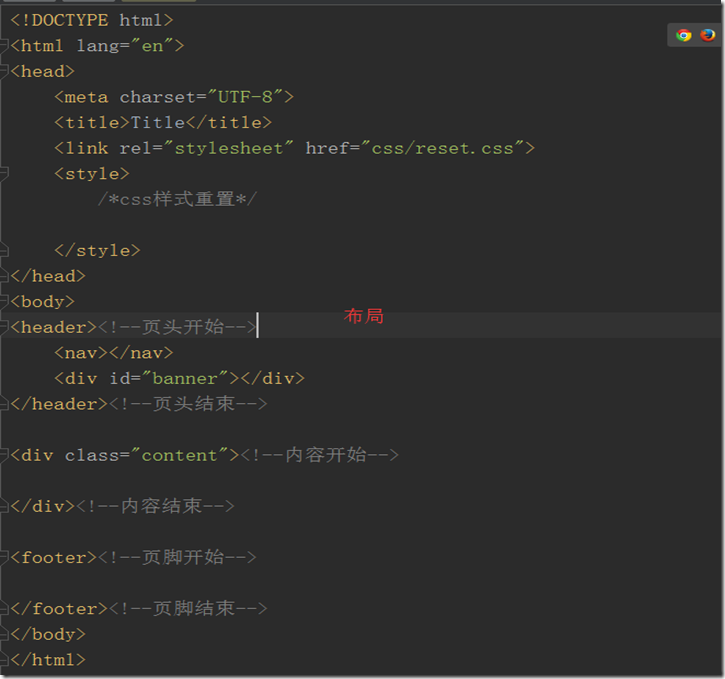
①布局:
②直接上代码:
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/main.css"> <style> /*css样式重置*/ </style> </head> <body> <div class="main-wrapper"> <header><!--页头开始--> <nav> <div class="logo"><a href="">张小窝</a></li></div> <ul> <li><a href="" class="active">首页</a></li> <li><a href="">链接3</a></li> <li><a href="">链接4</a></li> </ul> </nav> <div id="banner"> <div class="inner"> <h1>张小窝</h1> <p class="sub-heading">Lorem ipsum dolor sit amet, .</p> <button>了解我</button> <div class="more"> 更多 </div> </div> </div> </header><!--页头结束--> <div class="content"><!--内容开始--> <section class="green-section"> <div class="wrapper"> <div> <h2>标题</h2> <div class="hr"></div> <p class="sub-heading">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad aut deserunt dicta dolore exercitationem facere fuga, harum impedit maxime molestiae nemo non nostrum obcaecati pariatur possimus quod similique, vel velit.</p> </div> <div class="icon-grop"> <span class="icon">items1</span> <span class="icon">items2</span> <span class="icon">items3</span> </div> </div> </section> <section class="gray-section"> <div class="article-preview clearfix"> <div class="text-section"> <h2>又一个标题</h2> <div class="sub-heading">我是副标题</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus accusantium architecto dolores dolorum, enim eos esse, expedita fugit minus mollitia necessitatibus pariatur qui recusandae sapiente sequi ullam voluptatibus. Quam, rerum!</p> </div> <div class="img-section"> <img src="img/pic01.jpg" alt=""> </div> </div> <div class="article-preview clearfix"> <div class="img-section"> <img src="img/pic02.jpg" alt=""> </div> <div class="text-section"> <h2>又一个标题</h2> <div class="sub-heading">我是副标题</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus accusantium architecto dolores dolorum, enim eos esse, expedita fugit minus mollitia necessitatibus pariatur qui recusandae sapiente sequi ullam voluptatibus. Quam, rerum!</p> </div> </div> <div class="article-preview clearfix"> <div class="text-section"> <h2>又一个标题</h2> <div class="sub-heading">我是副标题</div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus accusantium architecto dolores dolorum, enim eos esse, expedita fugit minus mollitia necessitatibus pariatur qui recusandae sapiente sequi ullam voluptatibus. Quam, rerum!</p> </div> <div class="img-section"> <img src="img/pic03.jpg" alt=""> </div> </div> </section> <section class="purple-section"> <div class="wrapper"> <div class="heading-wrapper"> <h2>又一个标题</h2> <div class="hr"></div> <div class="sub-heading">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, iure odit? Alias aliquam corporis cum dignissimos est et expedita nam, non quidem recusandae reiciendis veniam voluptatem. Enim ipsa nihil quibusdam.</div> </div> <div class="card-group clearfix"> <div class="card"> <h3>标题</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>标题</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>标题</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>标题</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>标题</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> <div class="card"> <h3>标题</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure laudantium maxime rem ut! Aliquid amet atque corporis delectus distinctio omnis quasi, quibusdam sit? Beatae esse eum saepe voluptate? Repellat, soluta.</p> </div> </div> </div> </section> </div><!--内容结束--> <footer><!--页脚开始--> <ul class="share-group"> <!--li{item$}--> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> <div class="copy"> ©张小窝 - 2017 </div> </footer><!--页脚结束--> </div> </body> </html>
main.css:
/*清除父级影响---清除浮动*/.clearfix:after { content: ''; display: block; clear: both; }
ul { margin: 0; } nav { background-color: transparent; height: 50px; } a { text-decoration: none; } header { background-color: rgba(0,0,0,0.4); } #banner { background-color: rgba(0,0,0,0.2); height: 700px; } nav ul { list-style: none; margin:0; float: right; } nav ul li,nav .logo { display: inline-block; line-height: 50px; margin-right: 20px; } nav ul li a { line-height: 50px; text-decoration: none; display: inline-block; /*继承*/ height: inherit; color: #fff; } nav ul li.logo { float: left; padding: 10px; } #banner .inner { max-width: 300px; text-align: center; margin: 0 auto; position: relative; top:160px; } #banner .inner h1{ margin: 0; } /*常规button*/ button { border: none; background-color: #333; color: #eee; padding: 10px; border-radius: 5px; } #banner button { padding: 14px 60px; } #banner .inner .more { margin-top: 280px; color: #fff; font-size: 12px; } .sub-heading{ line-height: 30px; margin: 30px 0; /*font-size: 18px;*/ } /*导航栏样式*/ .logo { font-size: 20px; font-weight: 700; letter-spacing: 1px; } .logo a{ color: #fff; } /*内容*/ h1 { padding: 12px; border-top: 2px solid #fff; border-bottom: 2px solid #fff; } h2{ font-size: 30px; } h3 { font-size: 24px; } p { font-size: 18px; letter-spacing: 1px; } .hr{ width: 100px; height: 2px; margin: 20px auto; } .green-section { background-color: #089DB0; text-align: center; color: #fff; padding: 100px 0; } .green-section .hr { background-color: #028e94; width: 60%; } .green-section .icon-grop .icon{ display: inline-block;width: 80px; height: 80px; /*background-color: #0D6F74;*/ border: 1px solid #0D6F74; transform: rotate(45deg); margin: 20px; } .icon-grop { margin-top: 60px; } .wrapper { max-width: 1080px; margin: 0 auto; } /*灰色区域*/ .gray-section { background-color: #252F34; } .gray-section .img-section{ width: 45%; } .img-section img { width: 100% } .gray-section .text-section{ width: 55%; } .article-preview > div { float: left; /*两图之间的缝隙(小细节)*/ font-size: 0; } .article-preview:nth-child(odd){ background-color:rgba(255,25,255,0.05); } .text-section{ position: relative; top:68px; left:50px; } .text-section > * { max-width: 90%; color: #fff; } .text-section h2 { margin-bottom: 20px; } .text-section .sub-heading { font-size: 22px; } .text-section p { font-size: 18px; letter-spacing: 1px; } /*紫色部分*/ .purple-section { padding: 80px; background-color: #3F3965; color: #fff; } .purple-section .heading-wrapper { text-align: center; } .purple-section .hr { background: #373259; width: 60%; } .card{ float: left; width: 50%; min-height: 300px; padding: 50px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; /*border:1px solid #fff;*/ } .card:first-child{ /*不透明度为0.05的黑*/ background: rgba(0,0,0,0.04);
} .card:nth-child(2){ background: rgba(0,0,0,0.08); } .card:nth-child(3){ background: rgba(0,0,0,0.12); } .card:nth-child(4){ background: rgba(0,0,0,0.16); } .card:nth-child(5){ background: rgba(0,0,0,0.20); } .card:nth-child(6){ background: rgba(0,0,0,0.24); } /*页脚*/ footer{ background: #333; color: #fff; min-height: 200px; text-align: center; } ul.share-group { display: block; width: 1080px; margin: 0 auto; padding: 50px; } .share-group li { display: inline-block; padding: 10px; } .copy{ padding: 20px; } .main-wrapper { background: #444 url(../img/banner.jpg); background-attachment: fixed; background-repeat: no-repeat; background-size: cover; background-position: center; }
兴趣真的是位好老师~
其实css以及html方面的知识比较简单,只是过程比较“曲折”,如果有足够的兴趣,花点时间也是可以达到满意的效果的。