简介
集群当中挂载数据卷的方式采用--mount标志。而且-mount标记相比于-v意图更明确.
如果不进行数据挂载的话,当容器不在时,对应的数据也不会持久存在
存储方式
- 卷存储,由docker管理使用docker -volume create创建管理。卷也是docker官方推荐的持久化方式
- 绑定挂载,就是把宿主机的地址挂载到容器内
- tmpfs挂载只存储在主机系统的内存当中。(用到的比较少)
绑定目录
采用-v的方式挂载容器。该文件或目录不需要在Docker主机上已经存在,如果尚不存在,则按需创建
- 采用-v的形式宿主机的文件会覆盖data里面的文件。
- 如果宿主机目录为空的话,容器内挂载文件会清空
docker run -tid -v /etc/docker/redis/data:data --name redis redis
1.自动创建目录
# 该路径现在不存在,run之后自动生成
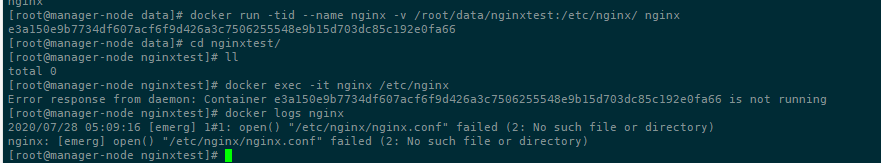
docker run -tid --name nginx -v /root/data/nginxtest:/etc/nignx/ nginx

图中可见,在运行时会自动创建宿主机目录,但是内容为空,并且容器也无法启动,会报错:未找到nginx.conf 也就是说**在映射的时候,宿主机没有nginx.conf**文件.所以导致nginx无法启动
2.自动创建文件
这里会看到直接报错。

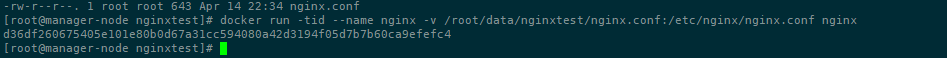
3.宿主机已存在文件挂载
正常挂载

4.挂载已存在目录
正常挂载

总结
1.挂载空目录容器内的信息会被覆盖.
2.挂载目录时会自动创建目录,但是文件不会创建
3.如果需要挂载目录,需要先把需要挂载的内容cp到宿主机,然后执行挂载
创建数据卷
数据卷项目绑定d目录有如下优点:
- 更容易迁移和备份
- 可以使用docker cli命令管理卷
- 卷在liunx和windows 都可以使用
- 可在多个容器之间共享数据卷
# 创建数据卷
docker volume create my-data
# 查看信息
docker volume inspect my-data
# 查看所有卷信息
docker volume ls
# 删除卷
docker volume rm my-data
挂载数据卷
首先需要创建数据卷,当然也可以在创建service的时候,指定数据卷名称,会自动创建一个数据卷,集群中的数据卷都是采用--mount参数进行挂载。
type为bind的时候,挂载的是主机路径,必须引用主机上现有的路径,并且不会自动创建该路径,如果路径不存在,服务创建失败
type为volume的时候挂载的是数据卷。
# 挂载数据卷
docker service create --mount type=volume,src=redisdata,dst=/data --name redis redis
# 挂载目录
docker service create --mount type=bind,src=/data,dst=/data --name redis redis