一些小方法的总结 当前时间的打印与 时间的联动效果实现
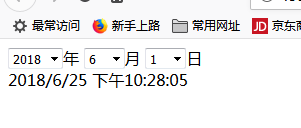
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" type="text/css" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css"/> <script src="public/jquery-3.2.1.min.js"></script> <script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js" type="text/javascript"></script> <title>Document</title> </head> <body> <select id="nian" onchange="changeTian()"> </select>年 <select id="yue" onchange="changeTian()"> </select>月 <select id="tian"> </select>日 <div id="shijian"> </div> </body> </html> <script type="text/javascript"> nian(); yue(); tian(); showTime(); function showTime(){ var nowTime = new Date(); $("#shijian").html(nowTime.toLocaleString()); setTimeout("showTime()",1000);//每一秒执行一次 } function nian(){ var nowtime = new Date();//获取系统当前时间 var nian = nowtime.getFullYear();//获取当前年份 var str = ""; for(var i=1900;i<=2020;i++){ if(i==nian){ str +="<option selected>"+i+"</option>" }else{ str +="<option>"+i+"</option>"; } }$("#nian").html(str); } function yue(){ var myDate = new Date(); var month=myDate.getMonth()+1;//获取当前月 var str =""; for(var i =1;i<=12;i++){ if(i==month){ str +="<option selected>"+i+"</option>" //选中当前月 }else{ str +="<option>"+i+"</option>"; } } $("#yue").html(str); } function tian(){ var nian = $("#nian").val(); var yue = $("#yue").val(); var ts =30; if(yue==1||yue==3||yue==5||yue==7||yue==8||yue==10||yue==12){ //利用年月来改变天数的多少 ts = 31; }else if(yue==2){ if((nian%4==0&&nian%100 !=0)||nian%400==0){ ts = 29; }else{ ts=28; } } var str =""; for(var i=1;i<=ts;i++){ str+="<option>"+i+"</option>"; } $("#tian").html(str); } function changeTian(){ tian(); } </script>