webpack 4 发布了!
webpack 4 作为一个零配置的模块打包器
webpack 是强大的并且有许多独一无二的特点但是有一个痛点就是配置文件。
在中型到大型项目中为webpack提供一个配置并不是什么大问题。你不可能没有任何配置。然而,对于小一些的项目这就是烦恼了,尤其是当你想启动一些玩具项目。
这就是为什么Parcel获得如此之多关注的原因
现在:webpack 4 默认不需要任何配置。
让我们尝试一下。
webpack 4: 0 配置启动
创建一个新的文件夹并进入:
mkdir webpack-4-quickstart && cd $_
初始化package.json通过运行
npm init -y
添加webpack 4:
npm i webpack --save-dev
我们还需要webpack-cli,它作为一个包独立存在:
npm i webpack-cli --save-dev
现在打开package.json文件添加build脚本
"scripts": {
"build": "webpack"
}
关闭并保存文件
试着去运行
npm run build
然后你会看到
ERROR in Entry module not found: Error: Can't resolve './src' in '~/webpack-4-quickstart'
webpack 4正在寻找./src中的入口点!如果你不知道这意味着什么去看看我以前的文章从Gulp切换到webpack
简而言之:入口点是webpack开始构建Javascript包寻找的文件。
在之前的webpack版本中,入口点必须在名为webpack.config.js的配置文件中定义。
但是从webpack 4开始,不需要定义入口点:它会将./src/index.js作为默认值!
测试这个新特性非常容易。创建./src/index.js:
console.log(`I'm a silly entry point`);
然后重新运行build命令
npm run build
你会得到这个包 ~/webpack-4-quickstart/dist/main.js。
什么?等一下?刚才那里不需要定义出口文件吗?
在webpack 4 中不需要定义入口也不需要定义出口。
webpack的主要优势是代码分割。但相信我,使用零配置工具可以加快速度。
所以这是第一条新闻:webpack 4不需要配置文件。
它会查找./src/index.js作为默认入口点。而且,它会在./dist/main.js中输出这个包。
在下一节中,我们将看到webpack 4的另一个很好的功能:生产和开发模式。
webpack 4:生产和开发模式
拥有2个配置文件是webpack中的常见模式。
一个典型的项目可能有:
- 一个用于开发的配置文件,用于定义webpack dev服务器和其他东西
- 用于生产的配置文件,用于定义UglifyJSPlugin,sourcemaps等
虽然在大的项目可能仍然需要2个文件,但是在webpack 4中,您可以无需任何配置。
怎么会这样呢?
webpack 4 采用了生产和开发模式。
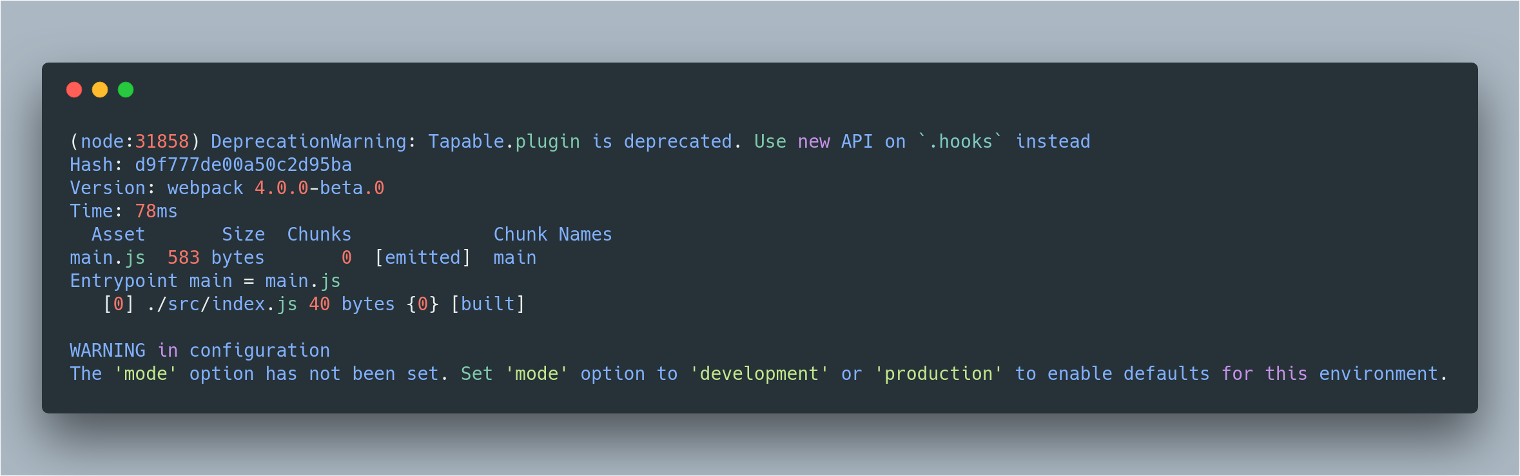
实际上,如果你注意到npm run build的输出,你会看到一个很好的警告:

The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this environment.
'mode'选型还没有被设置。设置'mode'选项为'development'或者'production'以启用环境的默认值。
什么意思?让我们看一下
打开package.json文件在script部分写入
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
}
现在试着运行
npm run dev
然后打开./dist/main.js看一下。你发现什么?是的,我知道,一个无聊的包文件。。。没有被压缩。。。
接着运行
npm run build
再看一下./dist/main.js。现在你看到什么?一个被压缩的文件。
是的!
生产模式可以实现各种优化。包括minification,scope hoisting,tree-shaking等等。
另一方面,开发模式针对速度进行了优化,只不过是提供未缩小的捆绑包。
下面是第二条新闻:webpack 4引入了生产和开发模式。
在webpack 4中,你可以不用一行配置!只需定义--mode 标识,即可轻松获得一切!
webpack 4: 覆盖默认的输入/输出
我喜欢webpack 4 零配置,但是如何覆盖默认入口点?和默认输出?
在package.json中配置它们!
这里是一个例子:
"scripts": {
"dev": "webpack --mode development ./foo/src/js/index.js --output ./foo/main.js",
"build": "webpack --mode production ./foo/src/js/index.js --output ./foo/main.js"
}
webpack 4: 使用Babel转译JavaScript ES6

现代Javascript主要是用ES6编写的。
但并不是每个浏览器都知道如何处理ES6。我们需要某种转译。
这个转换步骤被称为transpiling。 Transpiling是采用ES6并使旧版浏览器可以理解的行为。
Webpack不知道如何进行转换,但有loaders: 把它们想象成转换器。
babel loader是将ES6及更高版本转换为ES5的webpack加载器。
要开始使用加载器,我们需要安装一堆依赖项。尤其是:
- babel-core
- babel-loader
- babel-preset-env
使用下面命令:
npm i babel-core babel-loader babel-preset-env --save-dev
接下来,通过在项目文件夹中创建一个名为.babelrc的新文件来配置Babel:
{
"presets": [
"env"
]
}
此时我们有两种配置babel-loader的选项:
- 使用webpack的配置文件
- 在你的npm脚本中使用
--module-bindin
是的,我知道你在想什么。 webpack 4将自己定位为零配置工具。为什么你会再次写一个配置文件?
webpack 4中零配置的概念适用于:
- 入口点。默认为./src/index.js
- 输出。默认为./dist/main.js
- 生产和开发模式(无需为生产和开发创建两个单独的配置文件)
这就够了。但是对于在webpack 4中使用装载器,你仍然需要创建一个配置文件。
我已经问过Sean了。webpack 4中的装载机制会和webpack 3一样吗?有没有计划为像babel-loader这样的普通装载机提供零配置?
他的回应是:
“对于未来(在v4之后,也许是4.x或5.0),我们已经开始探索预设或附加系统如何帮助定义这一点。 我们不想要的东西:尝试将一堆东西推入核心作为默认值我们所需要的:允许其他扩展。”
现在你必须依靠webpack.config.js。让我们来看看…
webpack 4:在配置文件中使用babel-loader
给webpack一个配置文件,以最经典的方式使用babel-loader。
创建一个名为webpack.config.js的新文件并配置加载器:
module.exports = {
module: {
rules: [
{
test: /.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
};
除非要定制它,否则不需要指定入口点。
接下来打开./src/index.js并编写一些ES6:
const arr = [1, 2, 3];
const iAmJavascriptES6 = () => console.log(...arr);
window.iAmJavascriptES6 = iAmJavascriptES6;
最后通过下面命令打包:
npm run build
现在看看./dist/main.js来查看编译过的代码。
webpack 4:使用没有配置文件的babel-loader
还有另一种使用webpack装载机的方法。
--module-bindflag允许您从命令行指定加载器。谢谢Cezar指出这一点。
该标志不是webpack 4特有的。从第3版开始,它就在那里。
要在没有配置文件的情况下使用babel-loader,请在package.json中配置npm脚本,如下所示:
"scripts": {
"dev": "webpack --mode development --module-bind js=babel-loader",
"build": "webpack --mode production --module-bind js=babel-loader"
}
你准备好运行构建。
我不是这种方法的粉丝(我不喜欢臃肿的npm脚本),但它仍然很有趣。
webpack 4:配置React的webpack 4环境
一旦你安装并配置了babel,这很简单。
安装React:
npm i react react-dom --save
然后添加babel-preset-react:
npm i babel-preset-react --save-dev
配置 . babelrc 中的preset:
{
"presets": ["env", "react"]
}
这就好了!
正如Conner Aiken所建议的,你可以配置babel-loader来读取.jsx文件。如果您为您的React组件使用jsx扩展,这很有用。
打开webpack.config.js并像这样配置加载器:
module.exports = {
module: {
rules: [
{
test: /.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
};
为了测试方便,你可以在./src/App.js中创建一个假的的React组件:
import React from "react";
import ReactDOM from "react-dom";
const App = () => {
return (
<div>
<p>React here!</p>
</div>
);
};
export default App;
ReactDOM.render(<App />, document.getElementById("app"));
然后在./src/index.js导入组件:
import App from "./App";
再次运行构建。
webpack 4: HTML webpack plugin
webpack需要两个额外的组件来处理HTML:html-webpack-plugin和html-loader。
添加依赖:
npm i html-webpack-plugin html-loader --save-dev
更新webpack配置文件:
const HtmlWebPackPlugin = require("html-webpack-plugin");
module.exports = {
module: {
rules: [
{
test: /.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
{
test: /.html$/,
use: [
{
loader: "html-loader",
options: { minimize: true }
}
]
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: "./src/index.html",
filename: "./index.html"
})
]
};
创建HTML文件./src/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>webpack 4 quickstart</title>
</head>
<body>
<div id="app">
</div>
</body>
</html>
运行构建命令:
npm run build
查看./dist文件夹。就能看到输出的HTML文件。
不需要将HTML包含在HTML文件中:该包将被自动注入。
在浏览器中打开./dist/index.html:你应该看到React组件正在工作!
正如你所看到的,在处理HTML方面没有任何改变。
webpack 4仍然是一个针对Javascript的模块打包器。
但是有计划将HTML作为模块添加(HTML作为入口点)。
webpack 4:将CSS提取到一个文件中
webpack并不知道如何将CSS提取到文件中
在过去,这是extract-text-webpack-plugin的工作。
不幸的是,这个插件与webpack 4不兼容。
mini-css-extract-plugin成为了新的代替品。
安装插件和css-loader:
npm i mini-css-extract-plugin css-loader --save-dev
接下来创建一个css文件用来测试:
/* */
/* CREATE THIS FILE IN ./src/main.css */
/* */
body {
line-height: 2;
}
配置插件和loader:
const HtmlWebPackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
module: {
rules: [
{
test: /.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
{
test: /.html$/,
use: [
{
loader: "html-loader",
options: { minimize: true }
}
]
},
{
test: /.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"]
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: "./src/index.html",
filename: "./index.html"
}),
new MiniCssExtractPlugin({
filename: "[name].css",
chunkFilename: "[id].css"
})
]
};
最后在./src/index.js中导入:
//
// PATH OF THIS FILE: ./src/index.js
//
import style from "./main.css";
然后构建:
npm run build
并查看./dist文件夹。你应该看到由此产生的CSS!
回顾一下:extract-text-webpack-plugin不能与webpack 4一起使用。请改用mini-css-extract-plugin。
webpack 4 : webpack dev server
想当你的代码改变的时候自动运行 npm run dev ?很简单。
使用webpack配置开发服务器只需一分钟。
一旦配置好webpack dev server将在浏览器中启动你的应用程序。
每次更改文件时,它都会自动刷新浏览器的窗口。
安装webpack-dev-server:
npm i webpack-dev-server --save-dev
接下来打开package.json并调整脚本,如下所示:
"scripts": {
"start": "webpack-dev-server --mode development --open",
"build": "webpack --mode production"
}
关闭并保存文件。
接下来运行
npm run start
你会看到webpack dev server在浏览器中启动你的应用程序。
webpack dev server非常适合开发。(这使得React Dev Tools能够在浏览器中正常工作)。
webpack 4: 资源
A Github repo for the tutorial => webpack-4-quickstart
I know there’s already an awesome webpack list but here’s mine: a list of awesome resources about webpack 4 => awesome-webpack-4
It would be remiss not to mention SurviveJS webpack 4 by Juho Vepsäläinen