此次主要是做省市区的三级联动。
环境:django 1.10
1. urls.py
1 # coding:utf-8 2 from django.conf.urls import url 3 4 import views 5 6 urlpatterns = [ 7 # ajax练习 8 url(r'^area/$', views.areaindex, name='area'), 9 url(r'^province/(?P<id>d+)$', views.province, name='province'), 10 ]
2. models.py
1 # coding:utf-8 2 from django.db import models 3 4 class AreaInfo(models.Model): 5 title = models.CharField(max_length=20) 6 parent = models.ForeignKey('self', null=True, blank=True) # 省的parent为空,存储为NULL 7 8 # 访问上级对象:area.parent 9 # 访问下级对象:area.areainfo_set.all()
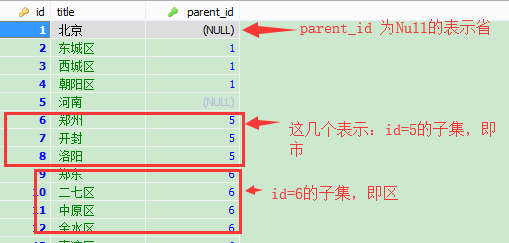
这里一定要注意第6行,自连接,parent 存的是父级的 id。
这里改完 models.py 后要记得迁移
liuqian@ubuntu:~$ python manage.py makemigration
liuqian@ubuntu:~$ python manage.py migrate
迁移完后录入数据。数据库字段如下:

3. views.py
1 # coding:utf-8 2 from django.shortcuts import render 3 from django.http import JsonResponse 4 5 from models import AreaInfo 6 7 def areaindex(request): 8 '''ajax练习''' 9 return render(request, 'area.html') 10 11 def province(request, id): 12 id = int(id) 13 if id == 0: 14 # 查询省份 15 provinces = AreaInfo.objects.filter(parent__isnull=True).values('id', 'title') 16 else: 17 # 查询区 18 provinces = AreaInfo.objects.filter(parent=id).values('id', 'title') 19 return JsonResponse({'data': list(provinces)})
注意:第15行和第18行的 values('id', 'title') 。因为 parent 字段是自连接字段,所以如果 values() 不带参数,可能会导错误(根据dajngo版本来决定)。
4. area.html
1 {% load static from staticfiles %} 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 3 "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <title>ajax练习</title> 7 <script src="{% static 'js/jquery-1.10.2.min.js' %}"></script> 8 <!-- <script src="/static/book/js/jquery-1.10.2.min.js"></script> --> 9 <script> 10 $(function(){ 11 // 显示省 12 $.get("{% url 'province' 0 %}", function(dic){ // {data:{id:..., title:...},{}} 13 pro = $('#pro'); 14 $.each(dic.data, function(index, item) { // item ---> {id:..., title:...} 15 pro.append('<option value="' + item.id + '">' + item.title + '</option>') 16 }) 17 }) 18 19 // 根据省显示市 20 $('#pro').change(function(){ 21 $.get("/province/" + $(this).val(), function(city_data){ 22 city = $('#city'); 23 city.empty().append('<option value="0">请选择市</option>'); 24 $('#dis').empty().append('<option value="0">请选择区</option>'); 25 $.each(city_data.data, function(index, item){ 26 city.append('<option value="' + item.id + '">' + item.title + '</option>') 27 }); 28 }); 29 }); 30 31 // 根据市选择区 32 $('#city').change(function(){ 33 $.get("/province/" + $(this).val(), function(dis_data){ 34 dis = $('#dis'); 35 dis.empty().append('<option value="0">请选择区</option>'); 36 $.each(dis_data.data, function(index, item){ 37 dis.append('<option value="' + item.id + '">' + item.title + '</option>') 38 }); 39 }); 40 }); 41 }); 42 </script> 43 </head> 44 <body> 45 <select id="pro" name="pro"> 46 <option value="0">请选择省</option> 47 </select> 48 <select id="city" name="city"> 49 <option value="0">请选择市</option> 50 </select> 51 <select id="dis" name="dis"> 52 <option value="0">请选择区</option> 53 </select> 54 </body> 55 </html>
area.html 存放的位置根据 settings.py 中 TEMPLATES 的 DIRS 值来定。
jquery-1.10.2.min.js 存放的位置根据 settings.py 中 STATICFILES_DIRS 的值来定。
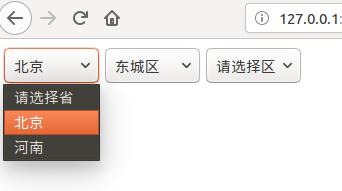
5. 访问
启动服务后,访问 http://127.0.0.1:8000/area/ ,即可看到下面的界面: