2018-9-2 13:17:30
前端还有三天 57-59 先有空看看,然后直接进行Django Django有意思!
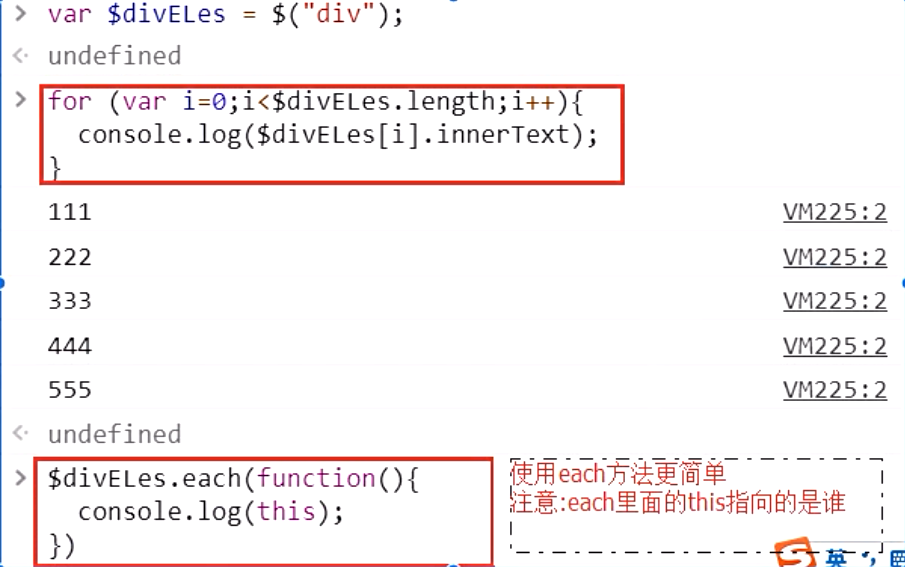
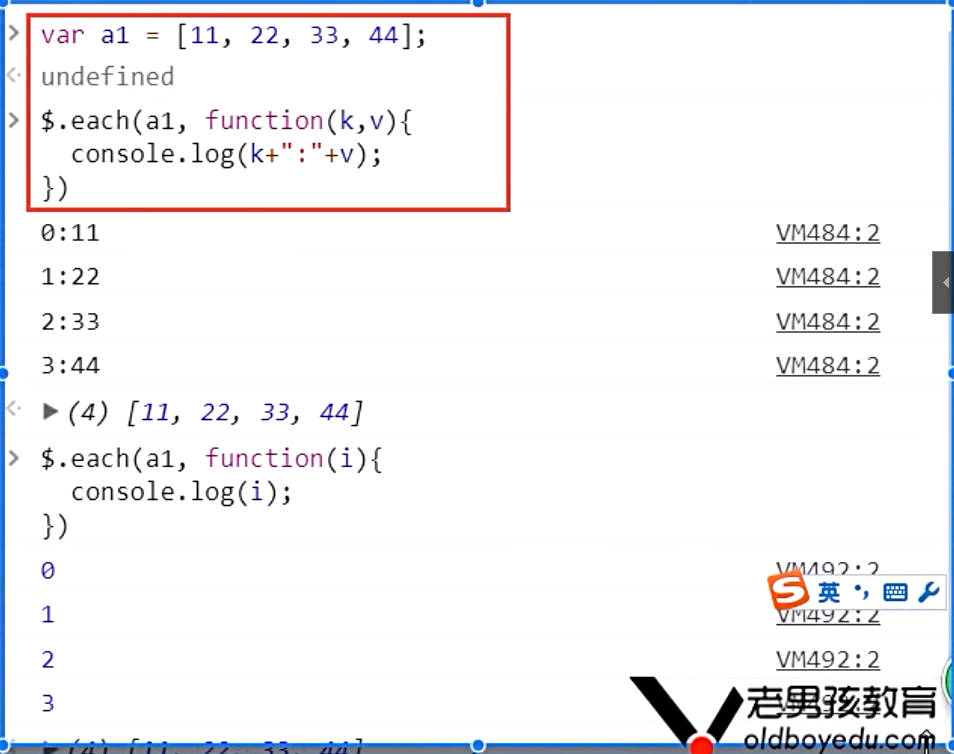
jQuery http://www.cnblogs.com/liwenzhou/p/8178806.html
上面是jQuery详细用法!
然后今天直接看Django有空看前端!!!!!!
还是Django好玩!
越努力,与幸运!不要看看别人都在干什么!要记住,比你优秀的人还在努力,老看不努力的人,成天吃啊玩的人有啥意思?
多看看优秀的人!!!


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>周末作业分解</title> </head> <body> <button id="add">新增</button> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>街舞</td> <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> <tr> <td>2</td> <td>Alex</td> <td>烫头</td> <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> <tr> <td>3</td> <td>苑局</td> <td>日天</td> <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> </tbody> </table> <div id="myCover" class="cover hide"></div> <div id="myModal" class="modal hide"> <div> <p> <label for="modal-name">姓名</label> <input type="text" id="modal-name"> </p> <p> <label for="modal-habit">爱好</label> <input type="text" id="modal-habit"> </p> <p> <button id="modal-submit">提交</button> <button id="modal-cancel">取消</button> </p> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> // 给新增按钮绑定事件 $("#b1").on("click", function () { // 把模态框弹出! }); // 模态框中的取消按钮绑定事件 $("#modal-cancel").on("click", function () { // 1. 清空模态框中的input // 2. 隐藏模态框 }) // 模态框中的提交按钮绑定事件 // 1. 取到 用户 填写的 input框的值 // 2. 根据是编辑 还是新增 做不同的操作 // 2.1 如果是新增操作,就生成一条新的tr,加到table的最后 // 2.2 如果是编辑操作, 根据先前 编辑 按钮那一行 // 难点在于 如何确定 编辑的是哪一行? --> 利用data()可以存具体的jQuery对象 // 给每一行的编辑按钮绑定事件 // 给每一行的删除按钮绑定事件 </script> </body> </html>