前言
假设我们现在需要定义一个手机的基本能力,call和message,分别表示通话和短信能力,来给客户演示不同手机的能力区别,以达到推销赞助商手机的功能
但是随着智能手机的发展,手机的通话和短信的能力都已得到很大程度的增强
比方说,我们有两款手机,一个是10年前的老牌 Nokia,只能发些简单的文本信息,打电话什么的也没有视频的能力。但是新版的小米手机,却能安装很多APP,比方说QQ、微信,不仅可以进行视频通话,还可以发送富文本信息
那么问题来了,如何定义一个模型,能够将手机通话和短信的能力抽象出来,以满足今天我们需要用Nokia手机演示功能,明天我们要用小米手机演示功能,后天我们要.....
这种时候,我们可以考虑很多种方案来设计,但是一个优秀的模型设计应该是要尽可能的符合设计原则的,这就是接下来要分析的策略模式
策略模式
定义
(Strategy Pattern)又称政策模式,其定义一系列的算法,把它们一个个封装起来,并且使它们可以互相替换。封装的策略算法一般是独立的,策略模式根据输入来调整采用哪个算法。关键是策略的实现和使用分离
核心
将算法的使用和算法的实现分离开来
一个基于策略模式的程序至少由两部分组成:
-
第一个部分是一组策略类,策略类封装了具体的算法,并负责具体的计算过程
-
第二个部分是环境类Context,Context接受客户的请求,随后把请求委托给某一个策略类。要做到这点,说明Context 中要维持对某个策略对象的引用
相关设计原则
-
多用组合,少用继承
-
针对接口编程,而不是对实现编程
-
找出应用中可能需要变化之处,把它们独立出来,不要和那些不需要变化的代码混合在一起
代码示例
场景是这样的,某个电商网站希望举办一个活动,通过打折促销来销售库存物品,有的商品满 100 减 30,有的商品满 200 减 80,有的商品直接8折出售,这样的逻辑交给我们,我们要怎样去实现呢
function priceCalculate(discountType, price) {
if (discountType === 'minus100_30') { // 满100减30
return price - Math.floor(price / 100) * 30
}
else if (discountType === 'minus200_80') { // 满200减80
return price - Math.floor(price / 200) * 80
}
else if (discountType === 'percent80') { // 8折
return price * 0.8
}
}
priceCalculate('minus100_30', 270) // 输出: 210
priceCalculate('percent80', 250) // 输出: 200
通过判断输入的折扣类型来计算计算商品总价的方式,几个 if-else 就满足了需求,但是这样的做法的缺点也很明显
-
priceCalculate 函数随着折扣类型的增多,if-else 判断语句会变得越来越臃肿
-
-
可复用性差,如果在其他的地方也有类似这样的算法,但规则不一样,上述代码不能复用
我们可以改造一下,将计算折扣的算法部分提取出来存为一个对象,折扣的类型作为 key,这样索引的时候通过对象的键值索引调用具体的算法
const DiscountMap = {
minus100_30: function(price) {
return price - Math.floor(price / 100) * 30
},
minus200_80: function(price) {
return price - Math.floor(price / 200) * 80
},
percent80: function(price) {
return price * 0.8
}
}
/* 计算总售价*/
function priceCalculate(discountType, price) {
return DiscountMap[discountType] && DiscountMap[discountType](price)
}
priceCalculate('minus100_30', 270)
priceCalculate('percent80', 250)
// 输出: 210
// 输出: 200
这样算法的实现和算法的使用就被分开了,想添加新的算法也变得十分简单
const PriceCalculate = (function() {
/* 售价计算方式 */
const DiscountMap = {
minus100_30: function(price) { // 满100减30
return price - Math.floor(price / 100) * 30
},
minus200_80: function(price) { // 满200减80
return price - Math.floor(price / 200) * 80
},
percent80: function(price) { // 8折
return price * 0.8
}
}
return {
priceClac: function(discountType, price) {
return DiscountMap[discountType] && DiscountMap[discountType](price)
},
addStrategy: function(discountType, fn) { // 注册新计算方式
if (DiscountMap[discountType]) return
DiscountMap[discountType] = fn
}
}
})()
PriceCalculate.priceClac('minus100_30', 270) // 输出: 210
PriceCalculate.addStrategy('minus150_40', function(price) {
return price - Math.floor(price / 150) * 40
})
PriceCalculate.priceClac('minus150_40', 270) // 输出: 230
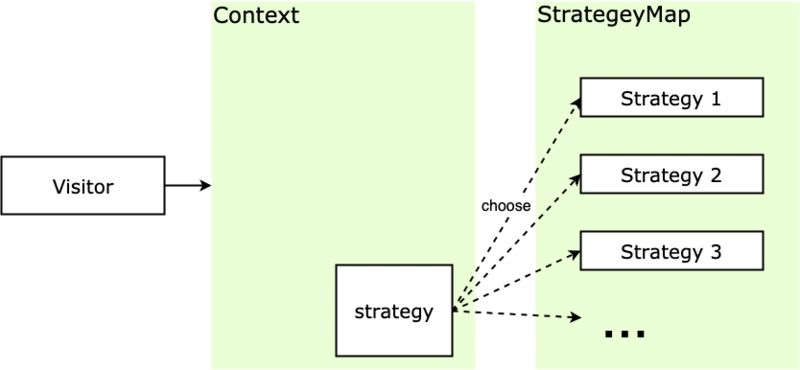
策略模式的通用实现
根据上面的例子提炼一下策略模式,折扣计算方式可以被认为是策略(Strategy),这些策略之间可以相互替代,而具体折扣的计算过程可以被认为是封装上下文(Context),封装上下文可以根据需要选择不同的策略
主要有下面几个概念
-
Context: 封装上下文,根据需要调用需要的策略,屏蔽外界对策略的直接调用,只对外提供一个接口,根据需要调用对应的策略
-
Strategy: 策略,含有具体的算法,其方法的外观相同,因此可以互相代替
-
StrategyMap: 所有策略的合集,供封装上下文调用
结构图如下

下面使用通用化的方法实现一下
const StrategyMap = {}
function context(type, ...rest) {
return StrategyMap[type] && StrategyMap[type](...rest)
}
StrategyMap.minus100_30 = function(price) {
return price - Math.floor(price / 100) * 30
}
context('minus100_30', 270) // 输出: 210
策略模式-表单验证
ElementUI 的 Form 表单具有表单验证功能,用来校验用户输入的表单内容。实际需求中表单验证项一般会比较复杂,所以需要给每个表单项增加 validator 自定义校验方法
我们可以像官网示例一样把表单验证都写在组件的状态 data 函数中,但是这样就不好复用使用频率比较高的表单验证方法了,这时我们可以结合策略模式和函数柯里化的知识来重构一下。首先我们在项目的工具模块(一般是 utils 文件夹)实现通用的表单验证方法
/* 姓名校验 由2-10位汉字组成 */
export function validateUsername(str) {
const reg = /^[u4e00-u9fa5]{2,10}$/
return reg.test(str)
}
/* 手机号校验 由以1开头的11位数字组成 */
export function validateMobile(str) {
const reg = /^1d{10}$/
return reg.test(str)
}
/* 邮箱校验 */
export function validateEmail(str) {
const reg = /^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(.[a-zA-Z0-9_-]+)+$/
return reg.test(str)
}
然后增加一个柯里化方法,用来生成表单验证函数
import * as Validates from './validates.js'
/* 生成表格自定义校验函数 */
export const formValidateGene = (key, msg) => (rule, value, cb) => {
if (Validates[key](value)) {
cb()
} else {
cb(new Error(msg))
}
}
<template>
<el-form ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
:rules="rules"
:model="ruleForm">
<el-form-item label="用户名" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="手机号" prop="mobile">
<el-input v-model="ruleForm.mobile"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="ruleForm.email"></el-input>
</el-form-item>
</el-form>
</template>
<script type='text/javascript'>
import * as Utils from '../utils'
export default {
name: 'ElTableDemo',
data() {
return {
ruleForm: { pass: '', checkPass: '', age: '' },
rules: {
username: [{
validator: Utils.formValidateGene('validateUsername', '姓名由2-10位汉字组成'),
trigger: 'blur'
}],
mobile: [{
validator: Utils.formValidateGene('validateMobile', '手机号由以1开头的11位数字组成'),
trigger: 'blur'
}],
email: [{
validator: Utils.formValidateGene('validateEmail', '不是正确的邮箱格式'),
trigger: 'blur'
}]
}
}
}
}
</script>
可以看见在使用的时候非常方便,把表单验证方法提取出来作为策略,使用柯里化方法动态选择表单验证方法,从而对策略灵活运用,大大加快开发效率
小结
-
策略模式利用委托/组合/多态等思想,可以有效避免多重条件选择语句
-
策略模式对开放-封闭原则做了完美的诠释,算法独立封装在strategy类中,使之利于切换,易于理解和扩展
但是,策略模式必须向使用者公开实现细节,是违反迪米特原则的
迪米特法则(Law of Demeter)又叫作最少知识原则(Least Knowledge Principle 简写LKP),就是说一个对象应当对其他对象有尽可能少的了解,不和陌生人说话。英文简写为: LoD.
在JavaScript这种"函数作为一等对象"的语言中,策略模式是隐形的。策略类就是函数。我们可以用高阶函数来封装不同的行为
策略模式的优缺点
-
优点
利用组合、委托、多态等技术和思想,避免多重条件选择语句
易于切换、理解、扩展
可以复用
利用组合,委托和多态等技术思想,可以避免多重条件语句
提供了对开放-封闭原则的完美支持,将算法封装在独立的stragety中,使得它们易于切换,理解和扩展
策略模式中算法也可以在其他地方复用,避免冗余代码
利用组合和委托是的Context具有执行算法的能力,这也是继承一种更轻便的替代方案
-
缺点
拥有许多策略类或者策略对象,实际上比把它们负责的逻辑堆砌在Context中要好
用户比须了解所有的策略类,才能选择一个最合适的策略类
使用策略模式会增加许多策略类或者策略对象。不过这要比将它们的逻辑堆砌在Context要好
要使用stragety,必须要了解所有stragety的细节。此时stragety向客户暴露了其实现,这是有违最少知识原则的
总体来说,使用策略模式来消除众多的条件分支是利大于弊的。在JS中,使用策略模式有时是隐形的,不必要将策略放在特殊的类或者对象中,其策略往往是一个个单独的函数。合理选用策略模式,会让我们的代码更加灵活且易于扩展