CSS中一提到单词断行,最先映入脑海的肯定是word-break和word-wrap这两条属性。但对于这两条属性到底有什么区别,兼容性如何,我一直都概念模糊。今天抽空把它们以及CSS3中新加入的断行属性之间的区别和作用理理清楚,做一下笔记。
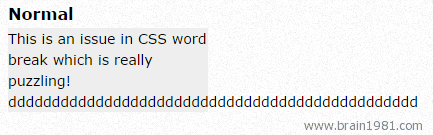
在英文段落中有时会碰到一些很长的单词,这些单词的长度超出容器宽度。在默认的页面文档中,如果单词长度超出了单行,会被自动移到下一行中,图中puzzling!就被自动换行了;而如果单词本身的长度已经超出容器宽度,常规的文档对此就没有约束力了,图中dddddd…这个单词就这么溢出了:
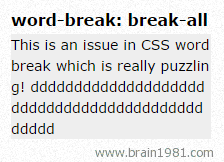
为了不让这样超长的单词超出容器宽度,可以用word-break: break-all 强制断行。
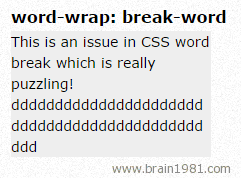
但是强制换行会把完整的单词打断,会影响阅读,而且一旦用word-break: break-all,单词内断行的频率会非常高(puzzling!这个不词不算长单词,也被轻易的打断了)。我们需要的只是在单词本身长度超出容器宽度的时候强制断行,一般情况下,只需要根据空格来判断后面的单词是否需要换行,所以用word-wrap: break-word 就可以了:
所以用一个word-wrap: break-word,就能满足网页上最基本的换行排版了。
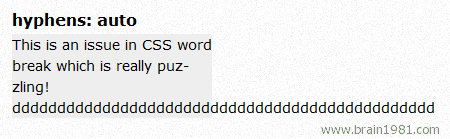
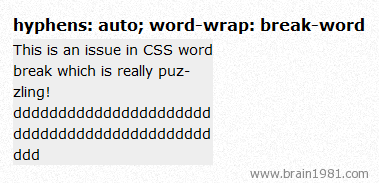
让我们再深入一点。读书时候英语老师曾教过我们,英语书写在换行的时候,为了节约纸张,把每一行最后的格子也利用起来,可以给没写完的那个单词加一个横杠“-”在下一行继续写完这个单词即可。在网页中有没有办法实现?答案还是有的,只是这是一个CSS3的属性:hyphens: auto
hyphens目前被浏览器支持度还比较有限,当前版本的谷歌浏览器Chrome就不支持,据我测试在Firefox,IE10+,Safari中还是被支持的,不过要给她加上几个熟悉的前缀:
1 2 3 4 |
-moz-hyphens: auto; -ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto; |
同时页面的编码也需要写成这种格式允许的语种:
1 |
<html lang="en-US"> |
于是puzzling!这个单词在支持hyphens的浏览器中就自动加了横杠断行了:
配合word-wrap: break-word,就是一般我们需要的排版效果了:
1 2 3 4 5 6 7 |
div {
-moz-hyphens: auto;
-ms-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
word-wrap: break-word;
}
|

另外,hyphens还有一个有趣的值:manual,可以通过特殊符号给单词人为的添加横杠断行,但个人觉得很少能用得到。具体可以参考mozilla的官方文档,里面还有浏览器兼容性列表
本文的实例代码在这里:http://blog.brain1981.com/wp-content/uploads/css-wordBreak.html。可以在不同的浏览器中打开这个页面查看单词断行的区别。