原文:https://www.cnblogs.com/mike-mei/p/8491680.html
一、WebView怎么加载网页
mWebView.loadUrl("http://www.baidu.com");
二、安卓调用js里的方法
首先要让WebView支持调用:
WebSettings webSettings = mWebView.getSettings(); //设置为可调用js方法 webSettings.setJavaScriptEnabled(true);
1、调用无参数无返回值的方法:
mWebView.loadUrl("JavaScript:show()");
2、调用有返回值的方法(在安卓4.4以上版本适用):
mWebView.evaluateJavascript("sum(1,2)",new ValueCallback() {
@Override
public void on ReceiveValue(String value) {
Log.e(TAG,"onReceiveValue value=" + value);
}
});
3、调用有参数的方法:
当调用H5中带参数的方法时,势必要传入一个字符串,当传入固定字符串时,用单引号括起来即可;当传入变量名时,需要用到转义符
mWebView.loadUrl("javascript:alertMessage('哈哈')");
String content="9880";
mWebView.loadUrl( "javascript:alertMessage(" " +content+ "")" );
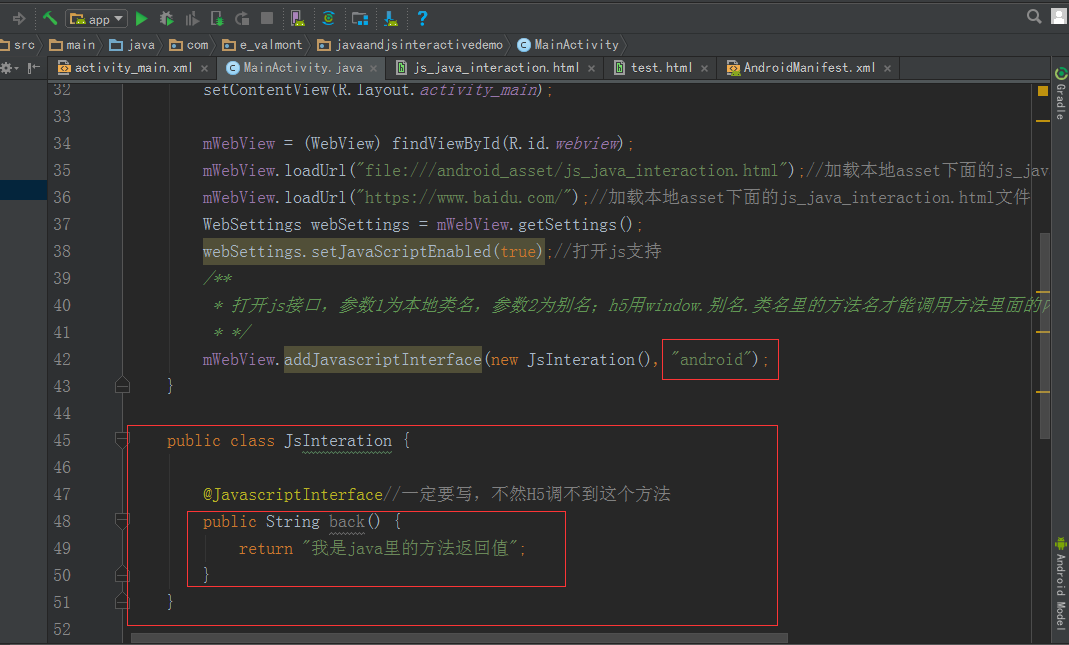
三、js调用安卓里的方法
新建一个类,里面写提供给H5操作的方法,并规定别名。这里我新建的class为JsInteration,方法为back(),规定的别名为android。