---恢复内容开始---
首先先来介绍下两种著名的模型 MVC与MTV模型:
MVC与MTV模型
MVC
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

其中大名鼎鼎的java就是使用的mvc模型
MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
-
Model(模型):和数据库相关的,负责业务对象与数据库的对象(ORM)
Template(模板):放所有的html文件
模板语法:目的是将白变量(数据库的内容)如何巧妙的嵌入到html页面中
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
MVC和MTV模型 MVC: M : model (与数据库打交道) V : views (存放html文件) C : Controller(逻辑控制部分) MTV M : model (与数据库打交道) T : templates (存放html文件) V : views (逻辑处理) + 路由控制层(分发哪一个路径由哪一个视图函数处理)
二、Django基本命令
1、下载Django:
pip3 install django
2、创建一个Django对象
django-admin.py startproject 项目名称
django-admin.py startproject mysite
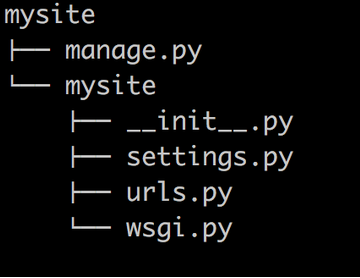
创建成功后会生成这样一个工程。目录结构如下:

- manage.py------启动文件 (Django项目里面的工具,通过它可以调用Django shell的数目和数据库等)
- settings.py------包含了项目的一些设置,包括数据库信息、调试标志以及其他一些工作的变量。
- urls.py-----------路径与视图函数的映射关系
3、创建一个应用(app)
python3 manage.py startapp blog(应用名称)
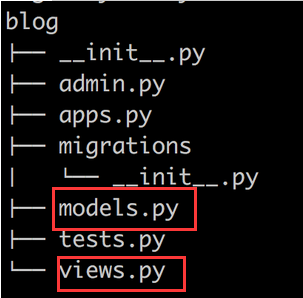
创建成功后会生成这样一个工程。目录结构如下:


4、启动Django项目
python3 manage.py runserver 8080
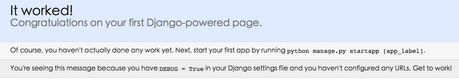
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

更新表命令
python3 manage.py makemigrations python3 manage.py migrate
以上是你在命令行进行的安装和Django的使用
下面是pycharm内的安装
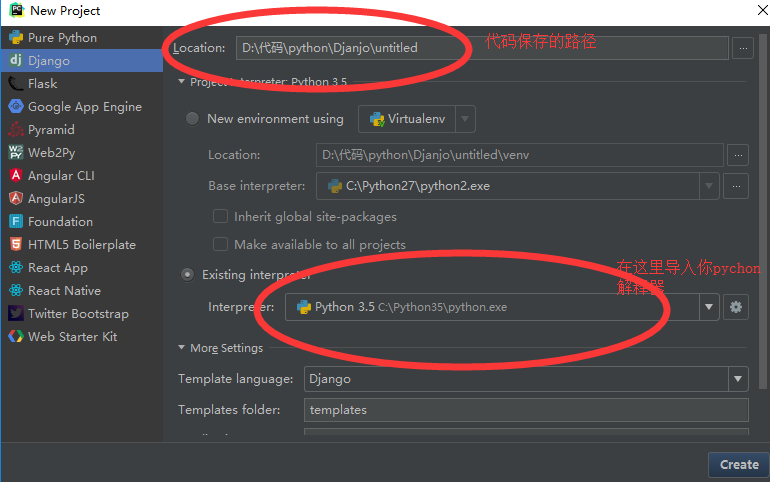
首先在命令行内安装好Django或者在pycharm内settings内直接导入进去 然后进入下面:

下面导入你的Django和导入你的python解释器:

下面给你的Django项目起名字(不能是以数字开头):
例如我现在要创建一个laowang的项目 app只有 app01


建议不要用命令行进行创建django文件直接用pycharm可以帮我们自动补全
运行写好的django代码文件:
运行django文件在当前文件路径下输入
python manage.py runserver +ip 端口号
后面的ip和端口号可以加或者不加

切记同一个pycharm只能打开一个django文件如果打开多个就会造成文件运行的时候文件的混乱 而造成的识别出错
在django项目中创建app
python manage.py createapp +app名字
Django 配置管理员用户
在你的django启动的时候可以进入后台的管理界面的启动的 时候输入的是
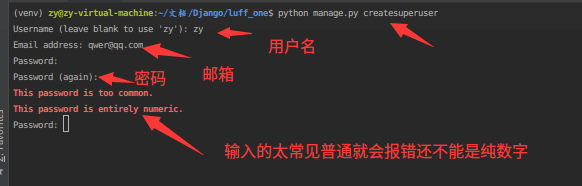
python manage.py createsuperuser

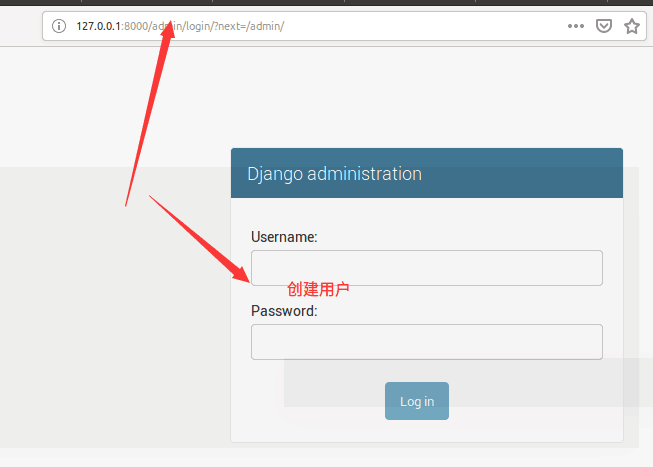
然后你的django启动的端口额后面输入admin就看到了管理界面 然后输入你刚才创建的用户名和密码(密码不可以是太简单的密码)就进入了 管理界面

HttpResponse(字符串) -----》作为响应体返回 主要是返回到浏览器界面上
render ----->返回的是渲染过后的HttpResponse
request----->当作一个形参传递进函数内 它包含的是你浏览器传递过来的所有的信息(包括 请求首行 请求头 请求体)