1、首先在axure软件中插入一张手机模型图片并调整为合适大小
2、在需要展示轮播图片位置拖入【动态面板】并且调整大小

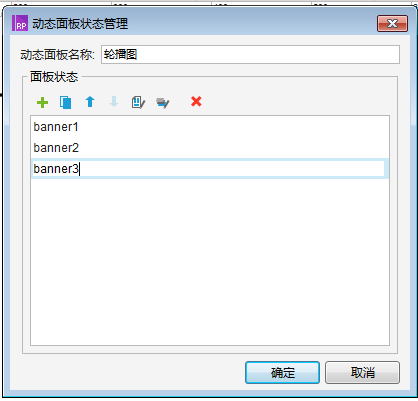
拖入后双击动态面板, 填入面板名称,并且添加面板状态(此处轮播图为三张,所以有三个面板状态)。
填入面板名称,并且添加面板状态(此处轮播图为三张,所以有三个面板状态)。
3、添加完毕后双击第一个面板状态进行编辑,先在元件库中拖入图像元件,然后鼠标右键选择导入图像,将需要进行轮播的第一张图片添加至此处并且调整大小和面板矩形框相同。并且拖入三个小圆型,当轮播第一张图片时圆形显示为绿色,其余不变,所以将第一个圆形的样式填充为绿色。

4、添加完第一张图片后返回页面可以看到页面中已经显示了第一张图片了,依次点击第二、第三个面板状态导入图像。将三个面板都编辑完成后返回首页。
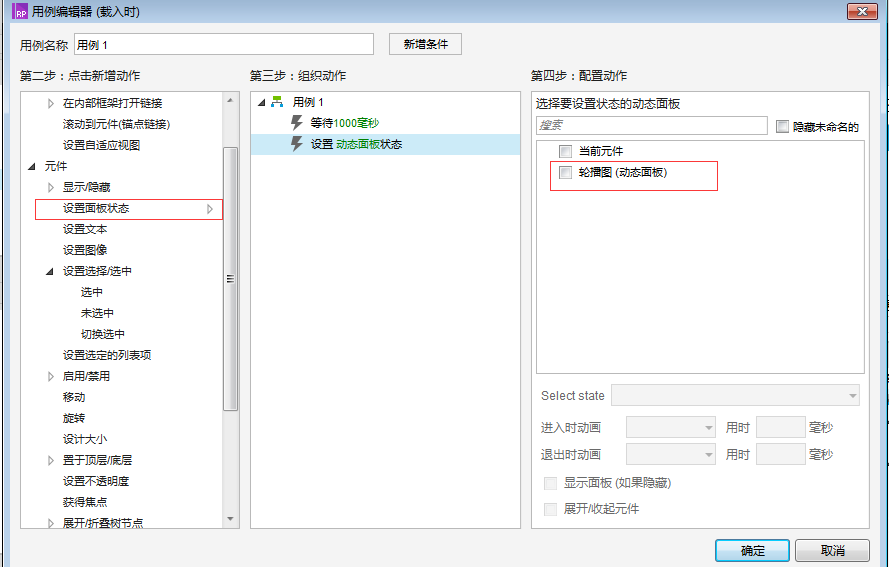
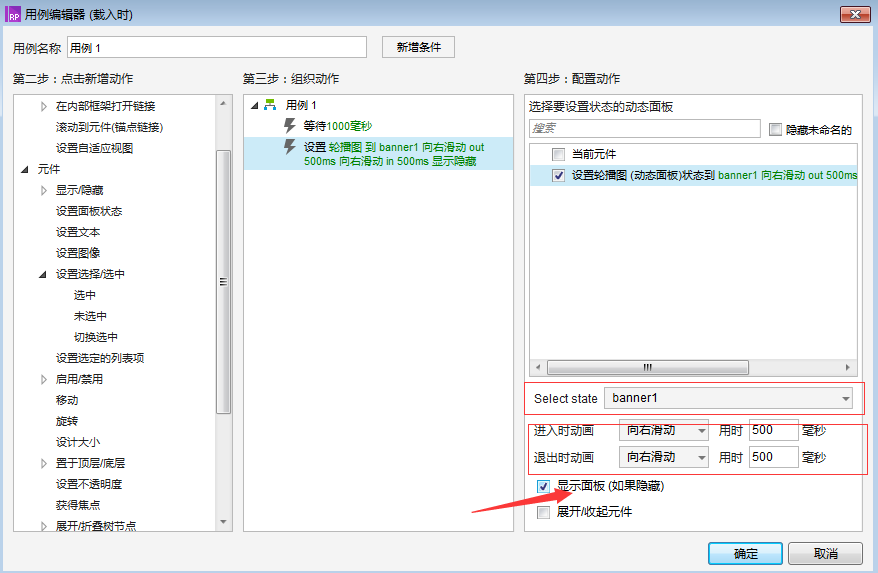
5、在右边动态面板中双击【载入时】,在【杂项】中选择等待,并且点击设置面板状态,在右边配置动作中选择之前添加的动态面板轮播图,并且依次按照以下石丽图进行选择,选择完成后依次按照下列步骤完成第二、第三个面板的设置。



6、设置完成后按F5进行预览 查看当前效果。