
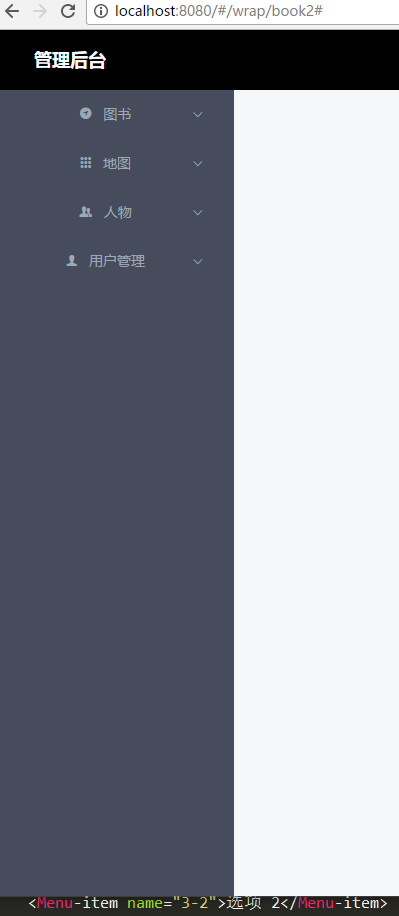
现在的需求是这样:vue单页工程化开发,上面有一个header,左边有一个侧边栏,右边内容展示。要求左边侧边栏的高度,要填充满整个页面(除了header外,header:height:60px)--如图
js控制:
export default {
data(){
return {
screenHeight: document.body.clientHeight-60,//减去header的60px
}
},
mounted () {
document.getElementById('layout').style.height=this.screenHeight+"px";//页面初始化
window.onresize = () => {
return (() => {
this.screenHeight = document.body.clientHeight
})()
}
},
watch:{
screenHeight (val) {
this.screenHeight = val
document.getElementById('layout').style.height=this.screenHeight-60+"px";//检测窗口的大小,并赋值
}
}
}
window.onresize :js原生方法,用来监测浏览器窗口改变与否