在WPF中需要自定义控件,首要要选择需要继承的基类
这是常用的最低级的基类。通常,只有当希望重写OnRender()方法并使用DrawingContext从头绘制内容时,才会继承该类。
当从头开始创建控件时,这是最常用的起点。该类是所有用户交互小组件的基类。Control类添加了用于设置背景、前景、字体和内容对齐方式的属性。控件类还为自身设置了Tab顺序(通过IsTabStop属性),并且引入 了鼠标双击功能(MouseDoubleClick和PreviewMouseDoubleClick)。但最重要的是,Control类定义了Template属性。
这是能够显示任意单一内容的控件的基类。显示的内容可以是元素或结合使用模版的自定义对象(内容通过Content属性设置,并且可以通过ContentTemplate属性提供可靠的模板)
这是可使用设计视图进行配置的内容控件。尽管用户控件和普通的控件是不同的,但当希望在多个窗口中快速重用用户界面中的不变模块时(而不是创建真正的能在不同应用程序之间转移的独立控件),通过就使用该基类
ItemsControl是封装列表控件的基类,但不支持选择,而Selector类是支持选择的控件的更具体类。创建自定义控件时不经常使用这些类,可以使用ListBox,ListView,TreeView等控件的DataTemplate来实现
该类是具有逻辑控件的基类。布局控件能够包含多个子元素,并根据特定的布局语义安排这些子元素。通常,面板提供了用于设置子元素的附加属性,配置如何安排子元素
提供在单个子元素(如 Border 或 Viewbox)上或周围应用效果的元素的基类。

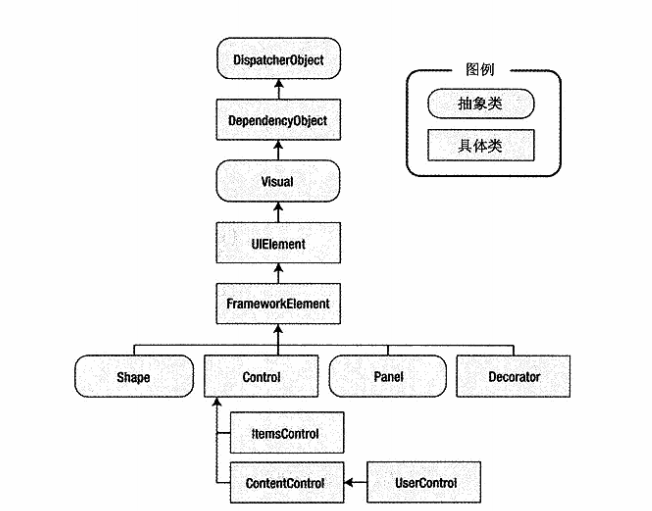
元素和控件基类继承关系图