1、要想实现右键菜单,就要先能响应右键函数
$('#down').mousedown(function(e){
if(3 == e.which){
alert('这是右键单击事件');
}else if(1 == e.which){
alert('这是左键单击事件');
}
})
2、通过上面方法,虽然弹出了右键菜单,但是浏览器系统菜单也会出现。
$('#down')[0].oncontextmenu = function ()
{
return false;
}
3、如果单纯右键函数可以直接用第二种写法
$('#context').contextmenu(function ()
{
alert('这是右键菜单事件');
return false;
});
4、如果再定义一个div层,在contextmenu把div层显示出来即形成一个菜单
通常情况下,会使用ul,ol,dl实现,dl有前后级关系,但是大部分情况下都定义了,padding:0;margin:0会导致自动层级关系失效,所以使用ul,li实现。
5、定义div
<div class="jgui-menu"> <ul> <li class="jgui-menuitem">关闭当前标签</li> <li class="jgui-menuitem">关闭其它标签</li> <li class="jgui-menuitem">关闭左侧标签</li> <li class="jgui-menuitem">关闭右侧标签</li> </ul> </div>
样式如下
.jgui-menu
{
position:absolute;
text-align: left;
font-size: 16px;
min- 180px;
list-style: none;
border- 1px;
border-color: #cccccc;
box-shadow: 0 1px 4px rgba(0,0,0,.3);
border-style: solid;
box-sizing: border-box;
}
.jgui-menu .jgui-menuitem {
padding: 10px;
padding-left: 20px;
color: #222222;
}
.jgui-menu .jgui-menuitem:hover {
background-color : #22B581;
color: white;
}
显示效果
6、右键单击时弹出这个菜单,点击任意区域关闭
<div id="menuclicktest" >4、点我弹出菜单</div> <div class="jgui-menu" id="testmenu"> <ul> <li class="jgui-menuitem" onclick="alert('a');">关闭当前标签</li> <li class="jgui-menuitem">关闭其它标签</li> <li class="jgui-menuitem">关闭左侧标签</li> <li class="jgui-menuitem">关闭右侧标签</li> </ul> </div>
$('#menuclicktest').contextmenu(function ()
{
$('#testmenu').css("visibility","visible");
//$('#testmenu').slideDown();//如果用这个需要设置display:none
return false;
});
$(document).click(function()
{
$('.jgui-menu').css("visibility","hidden");
});
如此基本就完成了。这个菜单是上下文菜单,固定于某个dom元素下方显示,如果全局右键菜单,则要判断当前鼠标位置,另外屏幕左右上下显示时还要考虑不遮挡,以后再优化。
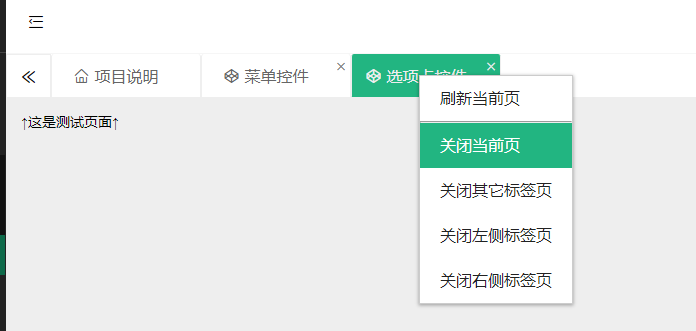
最终给Tab增加menu效果如下

演示地址: