xpath可以以标签定位,也可以@任意属性:
如:以input标签定位:driver.find_element_by_xpath("//input[@id='kw']")
如:@type属性:driver.find_elements_by_xpath("//input[@type='text']")
一、xpath定位
1、常规属性
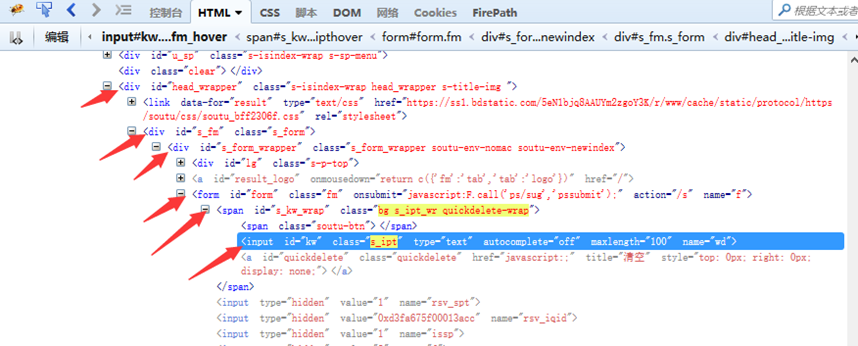
1.通过id定位
driver.find_element_by_xpath("//*[@id='kw']").send_keys("hao")

2.通过tag(标签)定位
*号匹配任何标签:driver.find_element_by_xpath("//*[@id='kw']")

也可以指定标签名称:driver.find_element_by_xpath("//input[@id='kw']")

3.通过class定位
driver.find_element_by_xpath("//input[@class='s_ipt']").send_keys("hao")

4.通过name定位
driver.find_element_by_xpath("//input[@name='wd']").send_keys("hao")

2、其他属性
1.其它属性
driver.find_element_by_xpath("//input[@autocomplete='off']").send_keys("hao")

2.多个属性组合(逻辑运算)
driver.find_elements_by_xpath("//input[@type='text' and @name='wd']")

3.绝对路径:/html/body/xxx/xx[@id=‘kw’]

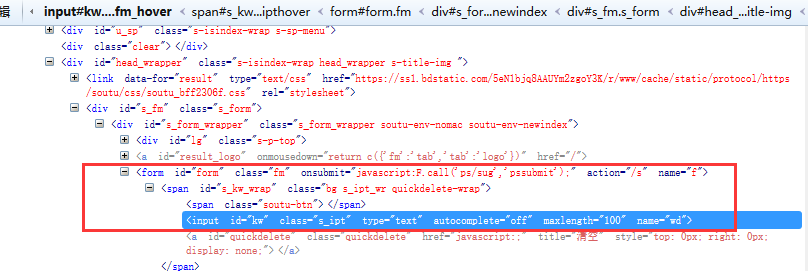
3、层级关系

1.相对路径:层级关系
driver.find_element_by_xpath("//form[@id='form']/span/input")

如:
/代表绝对路径

//代表相对路径

2.索引:如定位搜索选项框

driver.find_element_by_xpath("//*[@id='nr']/option[3]")

3.同一父级多个子元素

如果同一父级下,有多个相同的子元素,下标从1开始:.//*[@id='u1']/a[2]
也可以这样:.//*[@id='u1']/a[@class="mnav"][1]
4、模糊匹配
1.contains模糊匹配text:contains
如,通过模糊匹配text属性,找到百度首页的“糯米”网站超链接
driver.find_element_by_xpath("//a[contains(text(),'糯')]").click()

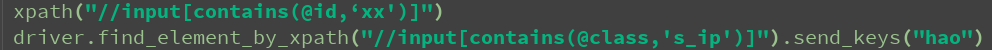
2.模糊匹配某个属性:contains
xpath("//input[contains(@id,‘xx')]")
driver.find_element_by_xpath("//input[contains(@class,'s_ip')]").send_keys("hao")

3.模糊匹配以xx开头:starts-with
xpath("//input[starts-with(@id,‘xx') ]")
driver.find_element_by_xpath("//input[starts-with(@class,'s_ip')]").send_keys("hao")

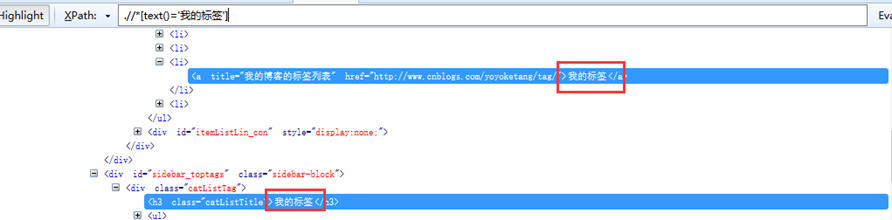
5、文本属性

对于这种文本属性,语法:.//*[text()=‘文本内容’]
除了这个文本属性匹配是.//*[text()=‘文本’]这种格式(无@)
其它的属性,如id,name,class等都是.//*[@id=‘xxx’] .//*[@name=‘xxx’]这种格式
二、浏览器调试xpath
1.Firefox调试:无firePath的情况下,控制台下输入$x(xpath定位),回车

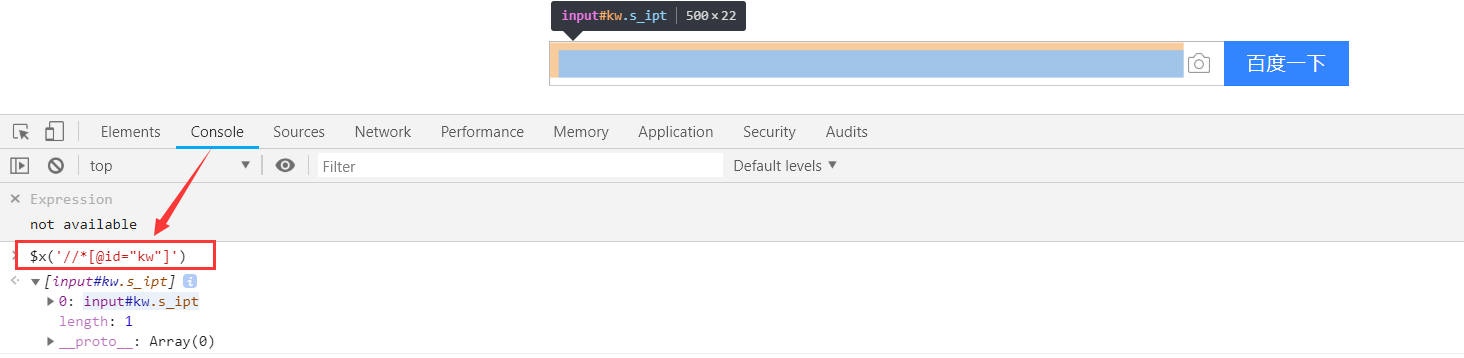
2.Chrome调试:Console下输入$x(xpath定位),回车

三、table表格定位
1、定位表格

Table表格固定格式:.//*[@id=‘表格id’]/tbody/tr[行数]/td[列数]/a
.//*[@id='bugList']/tbody/tr[6]/td[4]/a
2、参数化行和列
x = 6
y = 4
table = f".//*[@id='bugList']/tbody/tr[{x}]/td[{y}]/a"
driver.find_element_by_xpath(table).click()

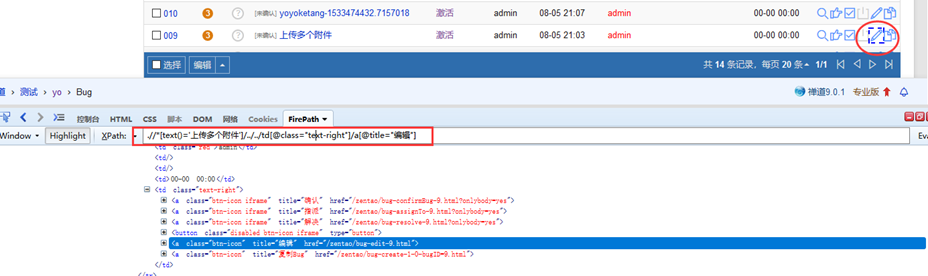
3、根据表格标题定位后面的按钮

1.先通过bug的标题名称找到这一行
2.再找到这一行的父节点
3.通过父节点往下搜(编辑按钮都是固定位置)
text = "上传多个附件"
t = f'.//*[text()="{text}"]/../../td[@class="text-right"]/a[@title="编辑"]'
driver.find_element_by_xpath(t).click()

参考文章:https://www.cnblogs.com/zhongyehai/p/10646194.html