代码:
1 <body> 2 <div id="app"> 3 {{message}} 4 </div> 5 <script type="text/javascript" src="../js/vue.js"></script> 6 <script> 7 var testVue = new Vue({ 8 el: "#app", 9 data: { 10 message: "this is a message" 11 }, 12 beforeCreate: function () { 13 console.group('beforeCreate 创建前状态===============》'); 14 console.log("%c%s", "color:red" , "el : " + this.$el); //undefined 15 console.log("%c%s", "color:red","data : " + this.$data); //undefined 16 console.log("%c%s", "color:red","message: " + this.message) 17 }, 18 created: function () { 19 console.group('created 创建完毕状态===============》'); 20 console.log("%c%s", "color:red","el : " + this.$el); //undefined 21 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 22 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 23 }, 24 beforeMount: function () { 25 console.group('beforeMount 挂载前状态===============》'); 26 console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 27 console.log(this.$el); 28 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 29 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 30 }, 31 mounted: function () { 32 console.group('mounted 挂载结束状态===============》'); 33 console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 34 console.log(this.$el); 35 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 36 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 37 }, 38 beforeUpdate: function () { 39 console.group('beforeUpdate 更新前状态===============》'); 40 console.log("%c%s", "color:red","el : " + this.$el); 41 console.log(this.$el); 42 console.log("%c%s", "color:red","data : " + this.$data); 43 console.log("%c%s", "color:red","message: " + this.message); 44 }, 45 updated: function () { 46 console.group('updated 更新完成状态===============》'); 47 console.log("%c%s", "color:red","el : " + this.$el); 48 console.log(this.$el); 49 console.log("%c%s", "color:red","data : " + this.$data); 50 console.log("%c%s", "color:red","message: " + this.message); 51 }, 52 beforeDestroy: function () { 53 console.group('beforeDestroy 销毁前状态===============》'); 54 console.log("%c%s", "color:red","el : " + this.$el); 55 console.log(this.$el); 56 console.log("%c%s", "color:red","data : " + this.$data); 57 console.log("%c%s", "color:red","message: " + this.message); 58 }, 59 destroyed: function () { 60 console.group('destroyed 销毁完成状态===============》'); 61 console.log("%c%s", "color:red","el : " + this.$el); 62 console.log(this.$el); 63 console.log("%c%s", "color:red","data : " + this.$data); 64 console.log("%c%s", "color:red","message: " + this.message) 65 } 66 }) 67 </script> 68 </body>

在chrome运行:

beforeCreate
dom、data数据初始化之前
created
data数据初始化完成,dom没有初始化
beforeMount
dom初始化完成
mounted
data数据挂载到dom上
在浏览器中运行testVue.message="zhaobao";

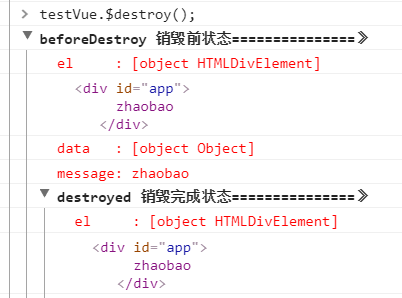
在浏览器中运行testVue.$destroy();