一、冒泡排序的原理(从小到大)
相邻两个数进行比较,如果前一个数大于后一个数,那么就交换,否则不交换
原理剖析
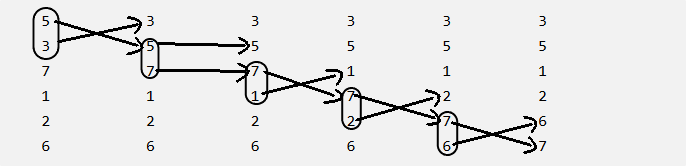
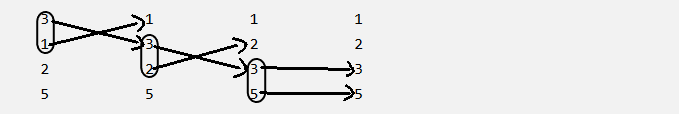
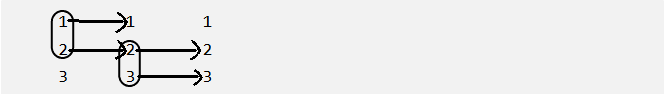
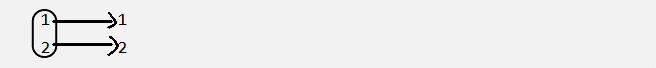
比如有一组含有6个数字的数:5、3、7、2、1、6
一共6个数字,做5次循环,每次循环相邻两个数都会进行一次比较。
第一次循环:把最大的7放在了最后

第二次循环:7已经放在了最下面,不用再比较了。上面的重新排序把最大的6最后也就是放在了7的上面

第三次循环:6、7已经放在最下面,不用再次比较。上面的重新排序把5放在了最后,也就是6、7的上面

第四次循环:5、6、7已经放在最下面,不用再次比较。上面的重新排序把3放在了最后面,也就是5、6、7的上面

第五次循环:3、5、6、7已经放在最下面,不用再次比较。上面的重新排序把2放在了最后面,也就是3、5、6、7的上面,1是最小的,放在2的前面,循环结束。

代码实现:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>数组常用的方法</title> 8 </head> 9 <body> 10 <input type="button" value="测试" onclick="fn()" /> 11 </body> 12 </html> 13 <script> 14 function fn(){ 15 var arr=[5,3,7,2,1,6]; 16 17 // 需要5轮,分别拿出剩下的数中的最大的,最后一个数,就不用管了。 18 for(var i=0;i<arr.length-1;i++){ 19 // console.log("i",i); 20 for(var j=0;j<arr.length-1-i;j++){ 21 // console.log("j",j); 22 if(arr[j]>arr[j+1]){ 23 // 交换 24 var temp = arr[j]; 25 arr[j] = arr[j+1]; 26 arr[j+1] = temp; 27 } 28 } 29 } 30 console.log(arr);//[ 1, 2, 3, 5, 6, 7 ] 31 } 32 33 fn(); 34 </script>
二、选择排序的原理(从小到大)
| 要排序的数组 | 5,3,7,1,2,8 |
| 选择法排序的原理剖析:每次循环选择最小的数进行交换 | |
| 1、从第一个数到最后一个数里找出最小数,把最小数和第一个数进行交换 | 1,3,7,5,2,8 |
| 2、从第二个数到最后一个数里找出最小数,把最小数和第二个数进行交换 | 1,2,7,5,3,8 |
| 3、从第三个数到最后一个数里找出最小数,把最小数和第三个数进行交换 | 1,2,3,5,7,8 |
| 4、从第四个数到最后一个数里找出最小数,把最小数和第四个数进行交换 | 1,2,3,5,7,8 |
| 5、从第五个数到最后一个数里找出最小数,把最小数和第五个数进行交换 | 1,2,3,5,7,8 |
代码实现:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>数组常用的方法</title> 8 </head> 9 <body> 10 <input type="button" value="测试" onclick="fn()" /> 11 </body> 12 </html> 13 <script> 14 function fn(){ 15 var arr=[5,3,7,1,2,8]; 16 17 // 一共找出五个最小的数,最后一个不用管了,所以,六个数,循环5次。 18 for(var i=0;i<arr.length-1;i++){ 19 // i=0 20 //1、找最小数 21 var min = arr[i]; 22 var index = i;//index是最小数的下标 23 // 循环到底 24 for(var j=i+1;j<arr.length;j++){ 25 if(arr[j]<min){ 26 min = arr[j]; 27 index = j; 28 } 29 } 30 //2、交换(数组中的最小数和arr[i]) 31 var t = arr[i]; 32 arr[i] = arr[index]; 33 arr[index] = t; 34 } 35 console.log(arr); 36 } 37 38 fn(); 39 40 </script>